需要开启两个服务
- node依赖
node ./node_modules/react-native/local-cli/cli.js start --reset-cache

- 运行项目
npm run dev:rn

-
项目启动后,刷新mumu浏览器(双击R,手速要快—— 单身程序猿的福音)
-
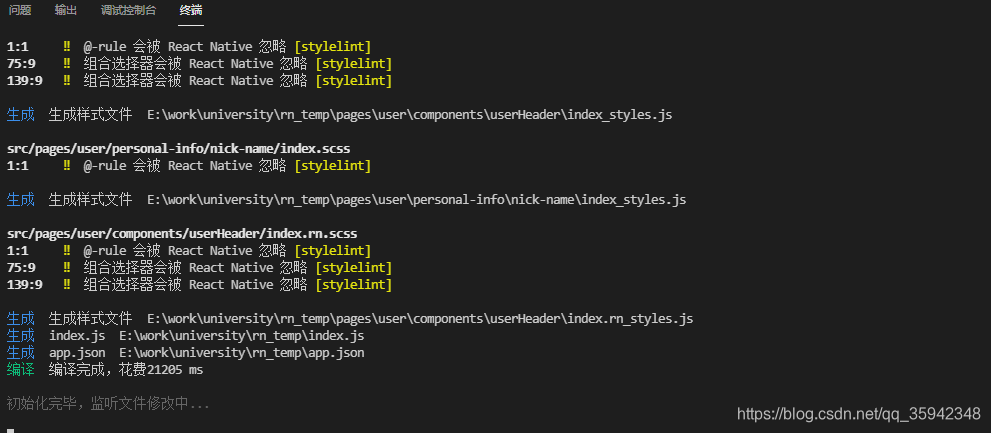
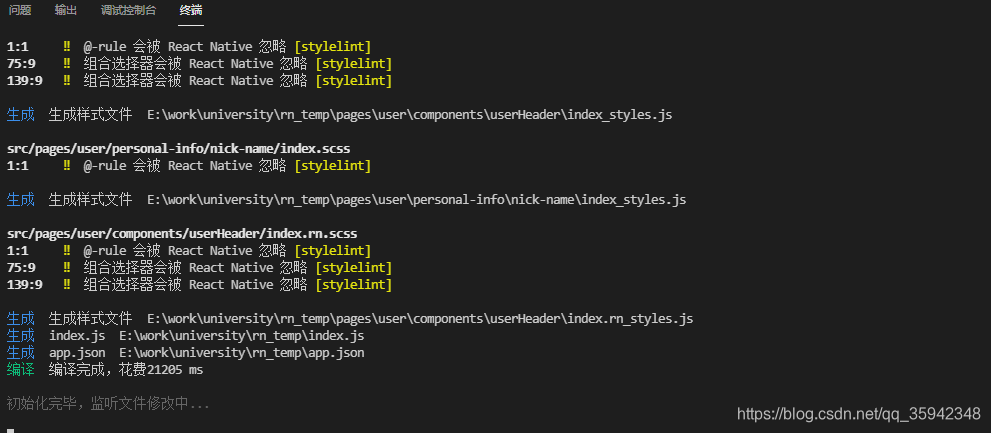
接下来就会看到控制台编译此项目,如下:

- 编译成功是这样的(会看到APP运行)
需要开启两个服务
node ./node_modules/react-native/local-cli/cli.js start --reset-cache

npm run dev:rn

项目启动后,刷新mumu浏览器(双击R,手速要快—— 单身程序猿的福音)
接下来就会看到控制台编译此项目,如下:

 2414
2414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


