
前言:
考虑到有部分朋友没看过之前的文章,所以来回顾一下
我们学完此专栏 HTML CSS 能干什么?
1.按钮

2.卡片

能做的东西太多了,就不继续列举了。
通过上面动图的演示,相信大家对前端产生了一定的兴趣,那么我们来一起学习吧。
☀️个人主页:个人主页
❄️系列专栏:【扬帆起航】HTML CSS
没有看过之前文章的朋友,点击系列专栏查看之前的文章即可
目录
🍑语义化标签
目标:能够认识开发中常用的 没有语义布局标签( div、span ) 和 有语义的布局标签
1 没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签div标签:一行只显示一个(独占一行)span标签:一行可以显示多个
2.有语义的布局标签(了解)
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用标签:
注意点:• 以上标签显示特点和div一致,但是比div多了不同的语义
🍍字符实体
目标:能通过 字符实体 在网页中显示特殊符号
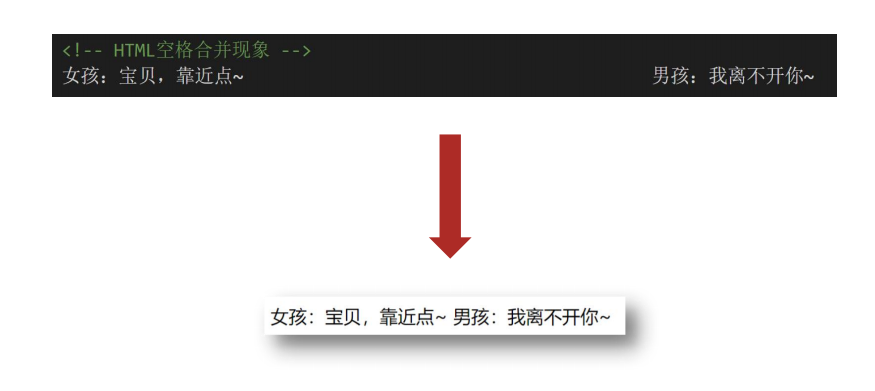
1. HTML的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
2. 常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代结构:&英文常见字符实体:

🍒HTML综合案例
综合案例 需要大家自己手动完成,目的是熟悉HTML标签的运用。
只有勤加练习,才能更好的掌握所学的知识。加油,冲冲冲
1.四大名著
效果:
 文字素材:
文字素材:
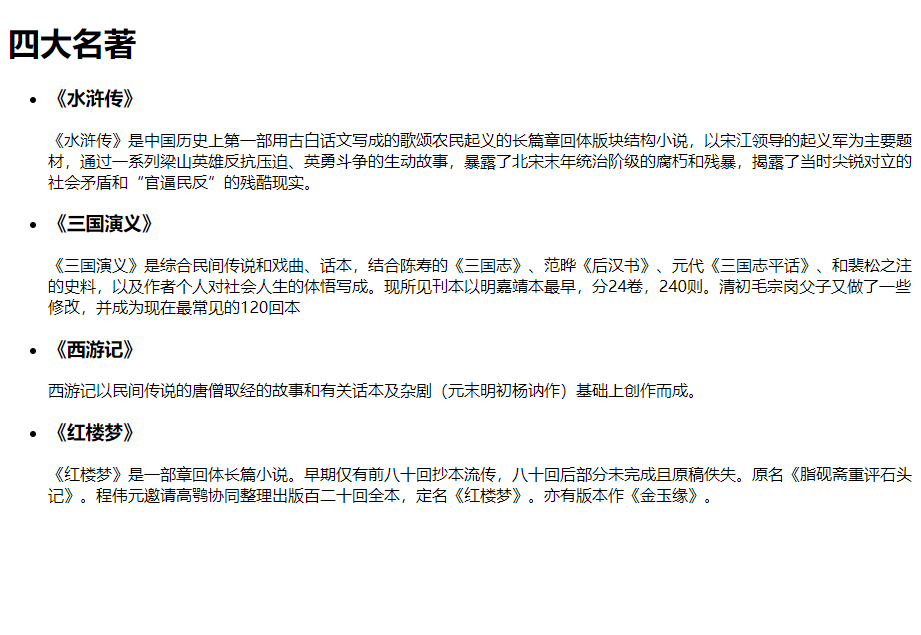
四大名著
《水浒传》
《水浒传》是中国历史上第一部用古白话文写成的歌颂农民起义的长篇章回体版块结构小说,以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。
《三国演义》
《三国演义》是综合民间传说和戏曲、话本,结合陈寿的《三国志》、范晔《后汉书》、元代《三国志平话》、和裴松之注的史料,以及作者个人对社会人生的体悟写成。现所见刊本以明嘉靖本最早,分24卷,240则。清初毛宗岗父子又做了一些修改,并成为现在最常见的120回本
《西游记》
西游记以民间传说的唐僧取经的故事和有关话本及杂剧(元末明初杨讷作)基础上创作而成。
《红楼梦》
《红楼梦》是一部章回体长篇小说。早期仅有前八十回抄本流传,八十回后部分未完成且原稿佚失。原名《脂砚斋重评石头记》。程伟元邀请高鹗协同整理出版百二十回全本,定名《红楼梦》。亦有版本作《金玉缘》。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>四大名著</h1>
<ul>
<li>
<h3>《水浒传》</h3>
<p>《水浒传》是中国历史上第一部用古白话文写成的歌颂农民起义的长篇章回体版块结构小说,以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。</p>
</li>
<li>
<h3>《三国演义》</h3>
<p>《三国演义》是综合民间传说和戏曲、话本,结合陈寿的《三国志》、范晔《后汉书》、元代《三国志平话》、和裴松之注的史料,以及作者个人对社会人生的体悟写成。现所见刊本以明嘉靖本最早,分24卷,240则。清初毛宗岗父子又做了一些修改,并成为现在最常见的120回本</p>
</li>
<li>
<h3>《西游记》</h3>
<p>西游记以民间传说的唐僧取经的故事和有关话本及杂剧(元末明初杨讷作)基础上创作而成。</p>
</li>
<li>
<h3>《红楼梦》</h3>
<p>《红楼梦》是一部章回体长篇小说。早期仅有前八十回抄本流传,八十回后部分未完成且原稿佚失。原名《脂砚斋重评石头记》。程伟元邀请高鹗协同整理出版百二十回全本,定名《红楼梦》。亦有版本作《金玉缘》。</p>
</li>
</ul>
</body>
</html>2.优秀学生信息表格
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<caption><h3>优秀学生信息表格</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>迪丽热巴</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>古力娜扎</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们很优秀</td>
</tr>
</table>
</body>
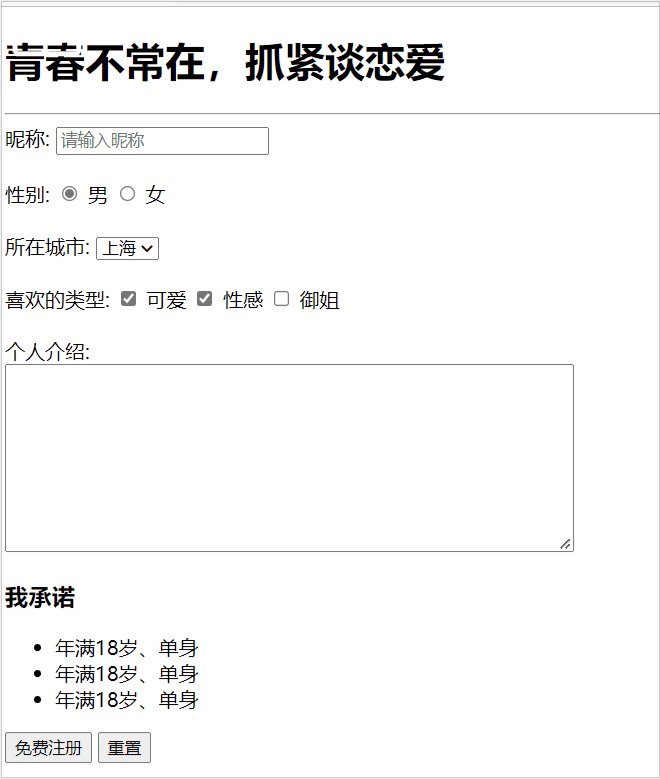
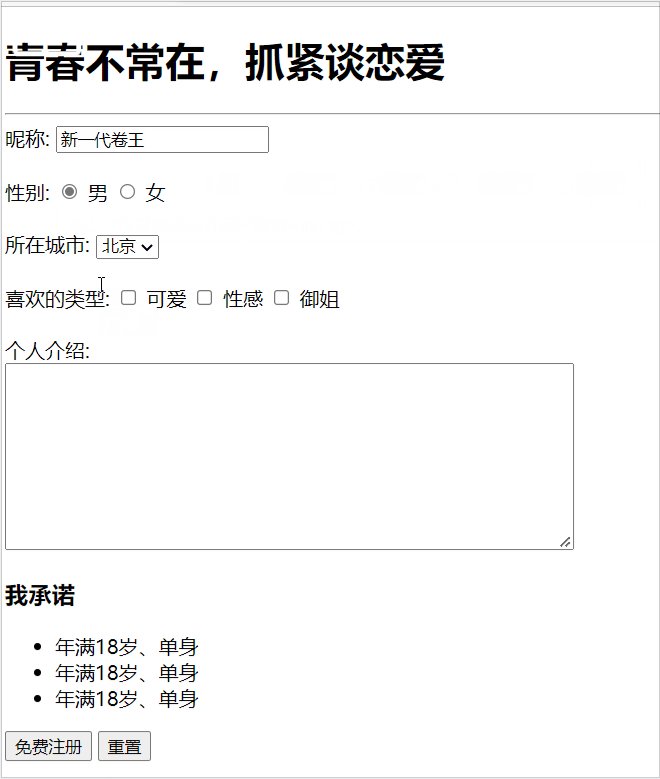
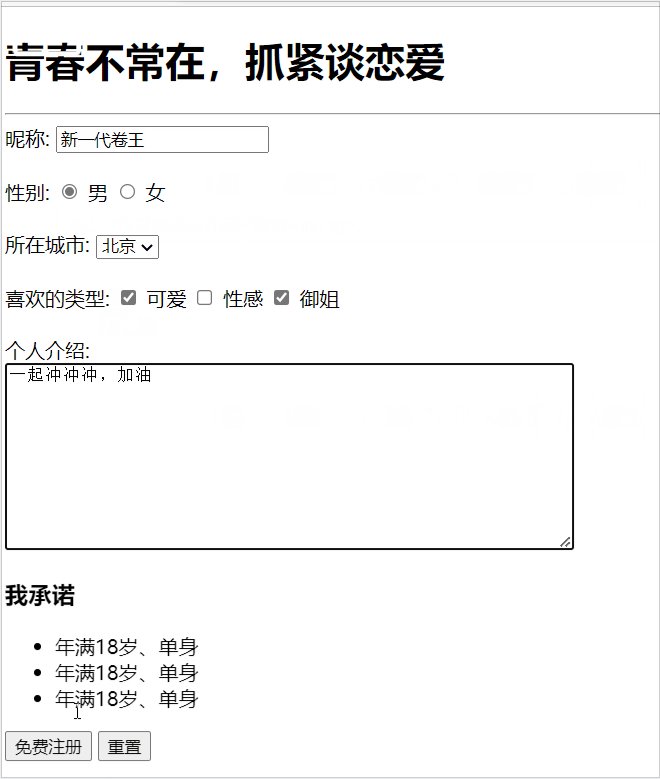
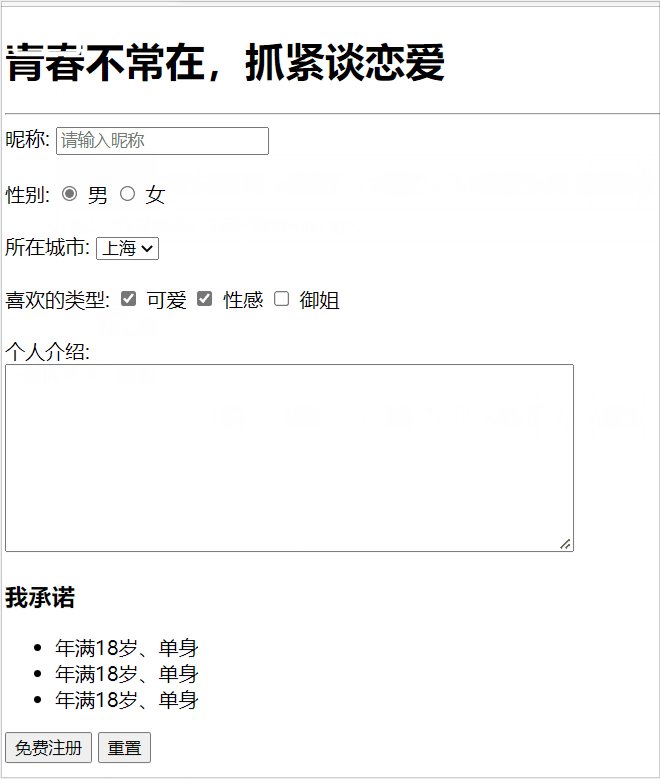
</html>3. 会员注册表单
录制动图时,软件会左上角自动添加水印,给大家观看造成不便,请谅解

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称: <input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label><input type="radio" name="sex" checked> 男</label>
<label><input type="radio" name="sex"> 女</label>
<br><br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
</select>
<br>
<br>
喜欢的类型:
<label><input type="checkbox" checked> 可爱</label>
<label><input type="checkbox" checked> 性感</label>
<label><input type="checkbox"> 御姐</label>
<br>
<br>
个人介绍: <br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
</ul>
<!-- 按钮: input button -->
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>HTML到这里就完结了,下一篇是CSS。
HTML是骨架,CSS是装饰,能让页面更好看。
HTML和CSS学完后 会结合HTML以及CSS给大家做案例练习。
后续内容,请持续关注专栏。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










