我的原代码:
{
"pages":[
"pages/index/index",
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#afb4db",
"navigationBarTitleText": "定制老年大学",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-selected.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-selected.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/contect.png",
"selectedIconPath": "/images/contect-selected.png"
},
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
咋一看似乎没有什么问题,我菜单栏的路径都配了,程序也没有报错,就疯狂检查,还以为i我哪里拼写错了,但找了好几天都没有找到。
我以为index和logs是不需要配置到tabBar的,但是当我配置到tabBar后就可以了,虽然我也不知道是为什么,因为我刚学做。
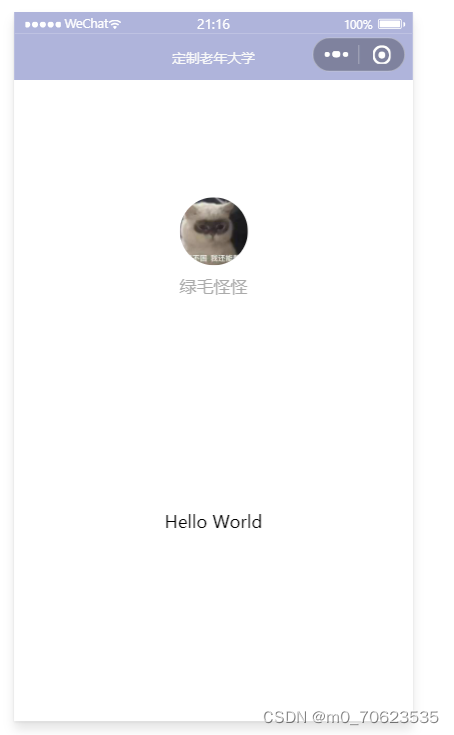
呈现的页面:

我修改后的代码如下:
{
"pages":[
"pages/index/index",
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#afb4db",
"navigationBarTitleText": "定制老年大学",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-selected.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-selected.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/contect.png",
"selectedIconPath": "/images/contect-selected.png"
},
{
"pagePath": "pages/index/index"
},
{
"pagePath": "pages/logs/logs"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
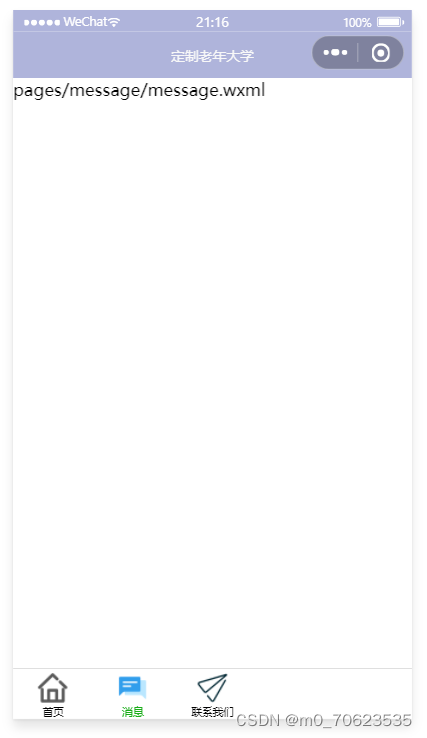
呈现的页面如下:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








