API切换概述
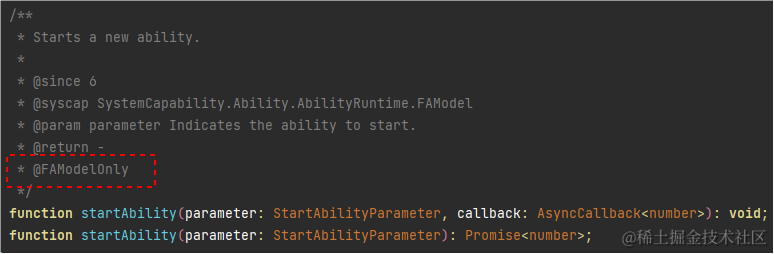
FA模型和Stage模型由于线程模型和进程模型的差异,部分接口仅在FA模型下才能使用,针对这部分接口在SDK的接口中有FAModelOnly的标记,用于提醒开发者这部分接口仅能在FA模型下使用。因此在切换到Stage模型时,需要将应用中用到的FAModelOnly接口替换成Stage模型下对应的接口。下面是startAbility的接口切换示例,全量接口列表请查看后续章节:

startAbility接口由FA模型切换到Stage模型的示例:
-
FA模型示例
import featureAbility from '@ohos.ability.featureAbility'; import Want from '@ohos.app.ability.Want'; import hilog from '@ohos.hilog'; const TAG: string = 'PagePageAbilityFirst'; const domain: number = 0xFF00; @Entry @Component struct PagePageAbilityFirst { build() { Column() { List({ initialIndex: 0 }) { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { //... } .onClick(() => { (async (): Promise<void> => { try { hilog.info(domain, TAG, 'Begin to start ability'); let want: Want = { bundleName: 'com.samples.famodelabilitydevelop', moduleName: 'entry', abilityName: 'com.samples.famodelabilitydevelop.PageAbilitySingleton' }; await featureAbility.startAbility({ want: want }); hilog.info(domain, TAG, `Start ability succeed`); } catch (error) { hilog.error(domain, TAG, 'Start ability failed with ' + error); } })() }) } //... } //... } //... } } -
Stage示例示例
import hilog from '@ohos.hilog'; import Want from '@ohos.app.ability.Want'; import common from '@ohos.app.ability.common'; import { BusinessError } from '@ohos.base'; import { Caller } from '@ohos.app.ability.UIAbility'; const TAG: string = '[Page_UIAbilityComponentsInteractive]'; const DOMAIN_NUMBER: number = 0xFF00; @Entry @Component struct Page_UIAbilityComponentsInteractive { private context = getContext(this) as common.UIAbilityContext; caller: Caller | undefined = undefined; build() { Column() { //... List({ initialIndex: 0 }) { ListItem() { Row() { //... } .onClick(() => { // context为Ability对象的成员,在非Ability对象内部调用需要 // 将Context对象传递过去 let wantInfo: Want = { deviceId: '', // deviceId为空表示本设备 bundleName: 'com.samples.stagemodelabilitydevelop', moduleName: 'entry', // moduleName非必选 abilityName: 'FuncAbilityA', parameters: { // 自定义信息 info: '来自EntryAbility Page_UIAbilityComponentsInteractive页面' }, }; // context为调用方UIAbility的UIAbilityContext this.context.startAbility(wantInfo).then(() => { hilog.info(DOMAIN_NUMBER, TAG, 'startAbility success.'); }).catch((error: BusinessError) => { hilog.error(DOMAIN_NUMBER, TAG, 'startAbility failed.'); }); }) } //... } //... } //... } }






















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








