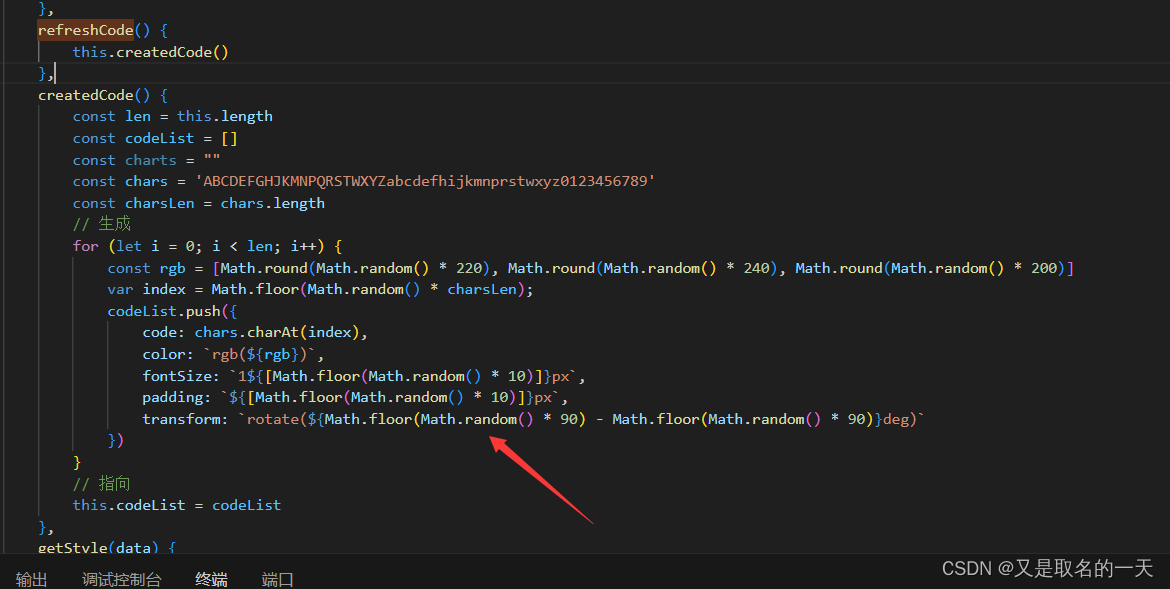
createdCode() {
const len = this.length
const codeList = []
const charts = ""
const chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz0123456789'
const charsLen = chars.length
// 生成
for (let i = 0; i < len; i++) {
const rgb = [Math.round(Math.random() * 220), Math.round(Math.random() * 240), Math.round(Math.random() * 200)]
var index = Math.floor(Math.random() * charsLen);
codeList.push({
code: chars.charAt(index),
color: `rgb(${rgb})`,
fontSize: `1${[Math.floor(Math.random() * 10)]}px`,
padding: `${[Math.floor(Math.random() * 10)]}px`,
transform: `rotate(${Math.floor(Math.random() * 90) - Math.floor(Math.random() * 90)}deg)`
})
}
// 指向
this.codeList = codeList
},


//表单校验


//登录接口失败了记得在调一次






















 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








