脚手架是 vue 官方提供的、快速生成 vue 工程化项目的工具,在项目开发中常常用到,所以今天来教大家创建基于脚手架的项目
全局安装
npm install -g @vue/cli
注意,这一步只有在第一次创建时执行
为了方便大家练习,我们后面选择手动配置且不保存,在大家熟练掌握后,可以选择保存配置,以后就不用每次都点击啦
切换目录
切换到我们需要创建项目的目录,在这个目录下打开cmd

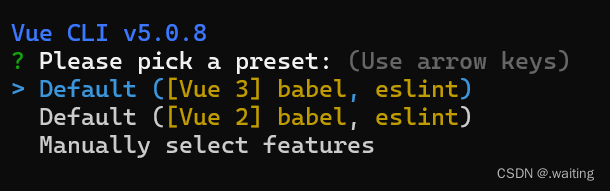
选择需要特性
选择预置的内容,最后一个代表手动配置

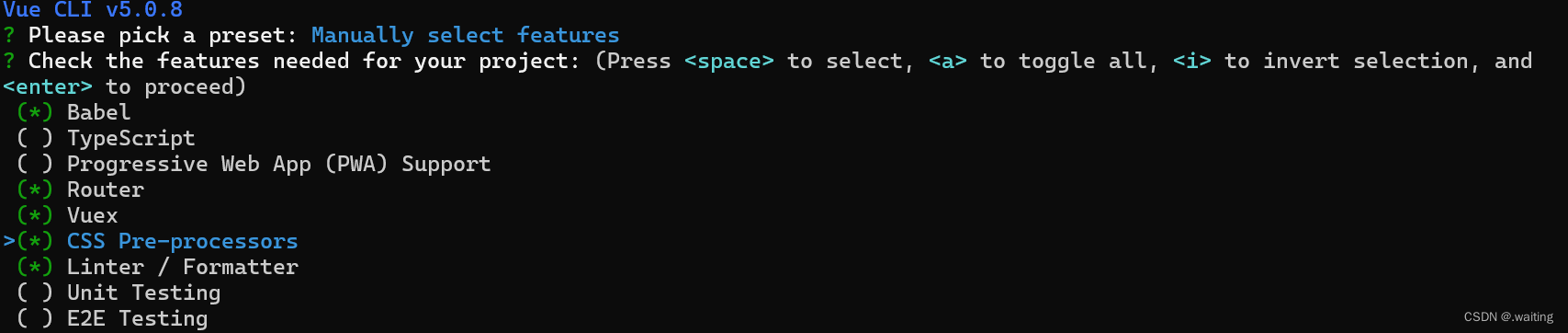
选择项目需要的特性

这里可以按照上图进行选择,可以通过上下键和空格键进行选中哦,选完就可以回车了
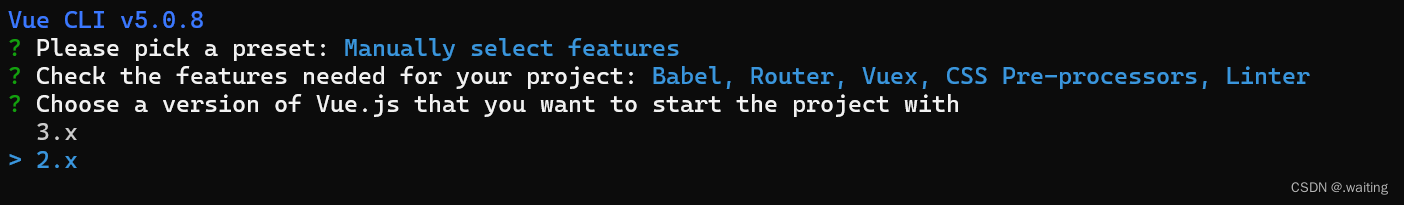
选择vue版本

这里大家可以自行选择,我选择的是vue2啦
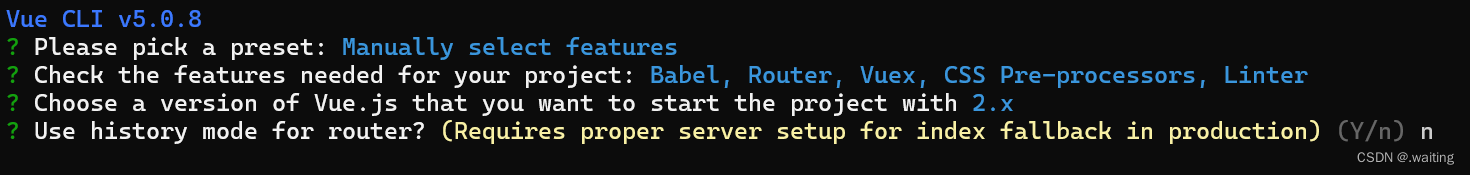
选择路由模式

输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号
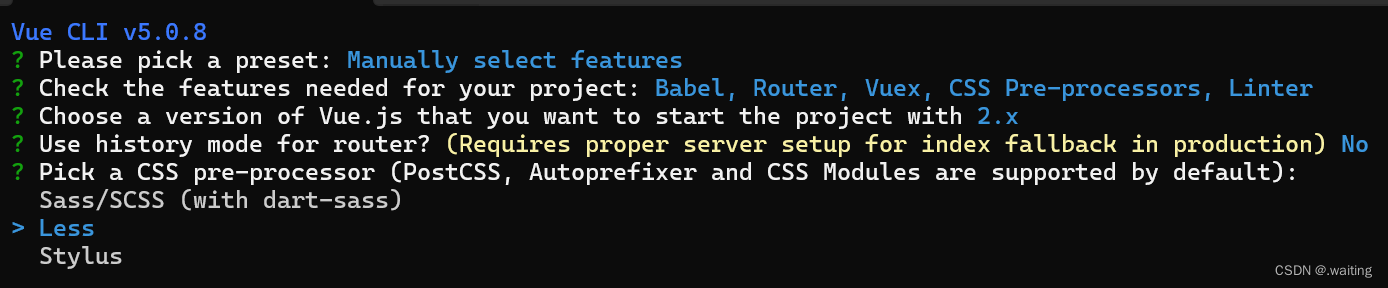
选择css预处理器

这里也是根据需求自行选择
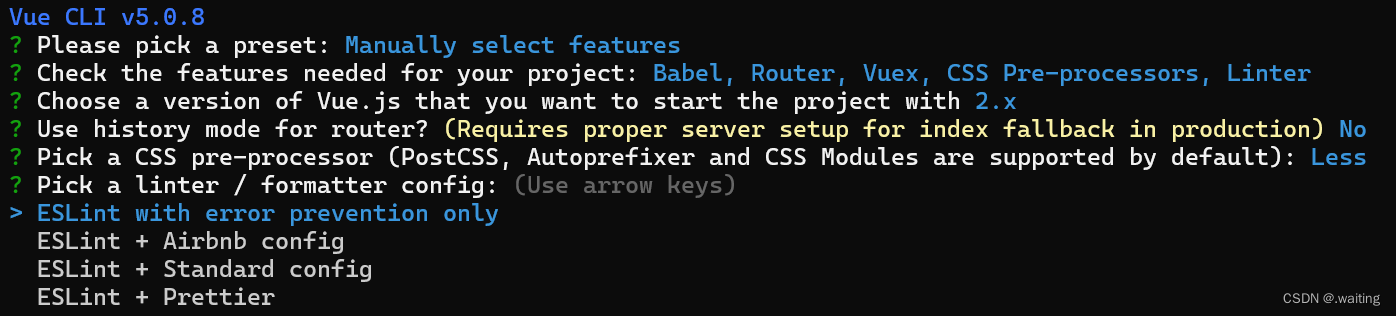
格式化和代码检测的配置

默认就好
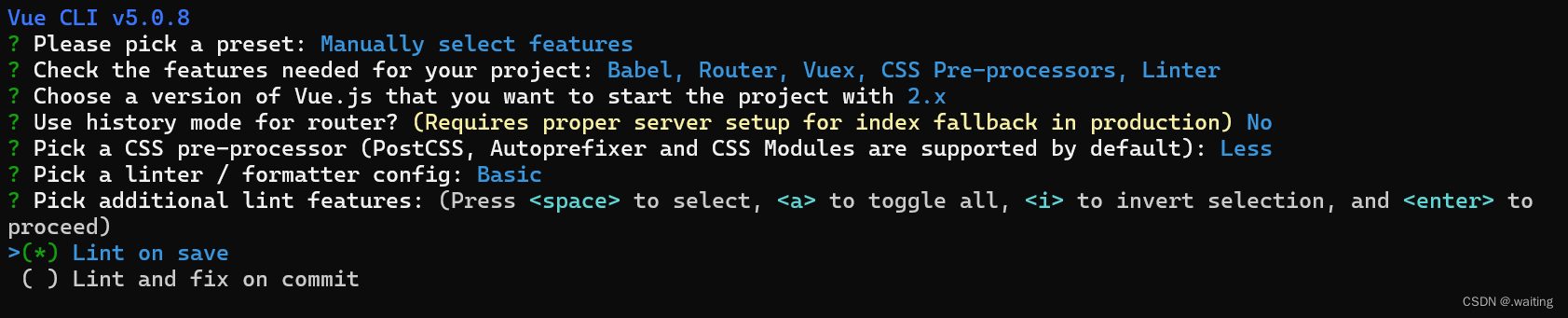
代码格式检测时机

默认就好
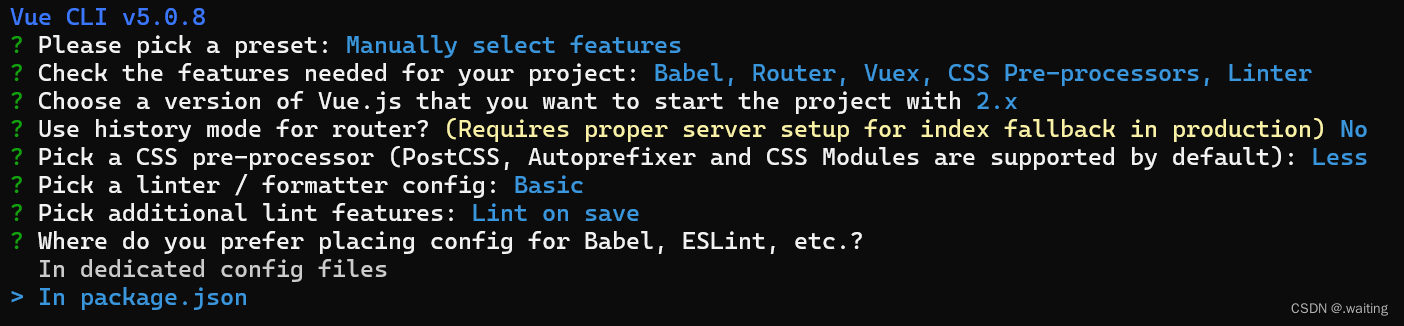
你希望配置放在哪

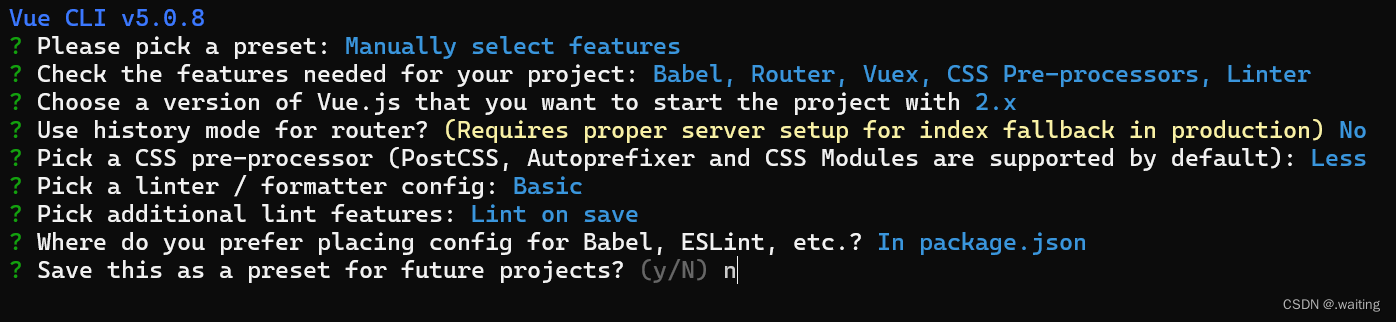
是否保存特性

前面和大家说了,为了方便练习,就不保存了
按照上面的步骤一步一步做下来,大家就可以打开项目,打开之后的结构是这样的

到这里就结束啦,大家可以多练习几遍,熟悉之后就可以保存特性,以后就不需要每次都重复了。




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








