Nginx
什么是Nginx
Nginx(发音为"engine x")是由俄罗斯开发者Igor Sysoev创建的一款轻量级、高性能的Web服务器。它首次发布于2004年,如今已成为全球最受欢迎的Web服务器之一。Nginx以其卓越的性能和灵活性而闻名,适用于静态和动态内容的服务,以及负载均衡和反向代理等多种应用场景。中国大陆使用Nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
官网地址:nginx news
Nginx优缺点
优点
- 高并发量:根据官方给出的数据,能够支持高达 50,000 个并发连接数的响应。
- 内存消耗少:处理静态文件,同样起web 服务,比apache 占用更少的内存及资源,所以它是轻量级的(至于区别在哪?后面内容进行分析)。
- 简单稳定:一般在使用 Nginx 中,针对单个域名配置文件配置接口,学习成本很低。相比 Apache 配置简单很多。
- 模块化程度高:Nginx是高度模块化的设计,编写模块相对简单,包括 gzipping, byte ranges, chunked responses,以及 SSI-filter 等 filter,支持 SSL 和 TLSSNI。
- 支持Rwrite重写规则:能够根据域名、URL的不同, 将HTTP请求分发到不同的后端服务器群组。
- 低成本:Nginx可以做负载均衡,且Nginx是开源免费的,如果使用商业软件F5等硬件来做负载均衡,硬件成本比较高。
- 支持多系统:Nginx是由C语言开发,适用于各个平台。
缺点
- 动态处理能力较差:nginx处理静态文件好,耗费内存少,但是处理动态页面则很鸡肋,现在一般前端用nginx作为反向代理抗住压力,apache作为后端处理动态请求。
- rewrite弱:虽然Nginx支持rewrite功能,但是相比于Apache来说,Apache比Nginx 的rewrite 强大。Apache 配置 rewrite 是通过项目下面的.htaccess 文件做配置还有就是打开 Apache 配置中的 rewrite 模块。而 Nginx 则需要在做域名配置时,对 rewrite 做配置。
正向代理与反向代理
正向代理
在客户端(浏览器)配置代理服务器,通过代理服务器进行互联网访问。正向代理“代理”的是客户端,而且客户端是知道目标的,而目标是不知道客户端是通过代理服务器访问的。

例如:通过浏览器我们并不能直接访问谷歌,但是我们可以借助VPN来实现访问,其实这就是一个比较简单的正向代理的例子。
反向代理
客户端不需要任何配置就能访问,只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器,获取数据后再返回给客户端。对外就一个服务器,暴露的是反向代理服务器地址,隐藏了真实服务器IP地址。代理对象是服务端,不知道客户端是谁。

例如:当我们在外网访问百度的时候,其实会进行一个转发,代理到内网去,这就是所谓的反向代理
快速入门
使用apt安装Nginx
apt search nginx
sudo apt -y install nginxapt方式安装nginx,它的安装根目录为/etc/nginx。
查看nginx版本:
# 显示 nginx 的版本
nginx -v
# 显示 nginx 的版本,编译器版本和配置参数
nginx -V- nginx目录结构
-
- /usr/sbin/nginx 服务文件
- /etc/nginx 配置目录
- /usr/share/nginx/html 发部项目
- 服务名: nginx.service
- ps -ef | grep nginx
- apt install -y net-tools
- netstat -tlnp 显示tcp协议进程pid端口使用情况
配置防火墙
将nginx默认访问端口80进入到防火墙中。
sudo ufw allow 80/tcp
sudo ufw reload启动后效果
# 启动nginx服务
sudo systemctl start nginx
# 查询nginx服务启动状态
sudo systemctl status nginx启动成功后,在浏览器中输入访问地址,效果如下:

redis安装
# 安装
apt install -y redis-server
# 查看安装结果redis-server.service
# 查看服务状态
systemctl status redis-server
# 查看redis安装信息- redis目录
-
- /usr/bin/redis-server 服务命令
- /etc/redis配置目录
若依项目部署发布
下载略
前端部署
当项目开发完毕,只需要运行一行命令就可以打包你的应用
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage构建打包成功之后,会在根目录生成 文件夹,里面就是构建打包好的文件,通常是 、、 等静态文件。dist***.js***.cssindex.html

全部选打为一个dist.zip包
将原来的index.html删除
rm -rf index.html
--安装解压zip工具
apt install -y unzip
--解压上传的包
unzip dist.zip我这个版本的问题他这个nginx不是可以直接加载的,所有可以把原来的nginx.conf换掉
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html; #设置虚拟主机的网站根目录
try_files $uri $uri/ /index.html; #依次尝试资源
index index.html index.htm; #设置虚拟主机默认访问的网页
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; #设置代理转发地址
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}后端部署
将原来的jar包方式改为war包

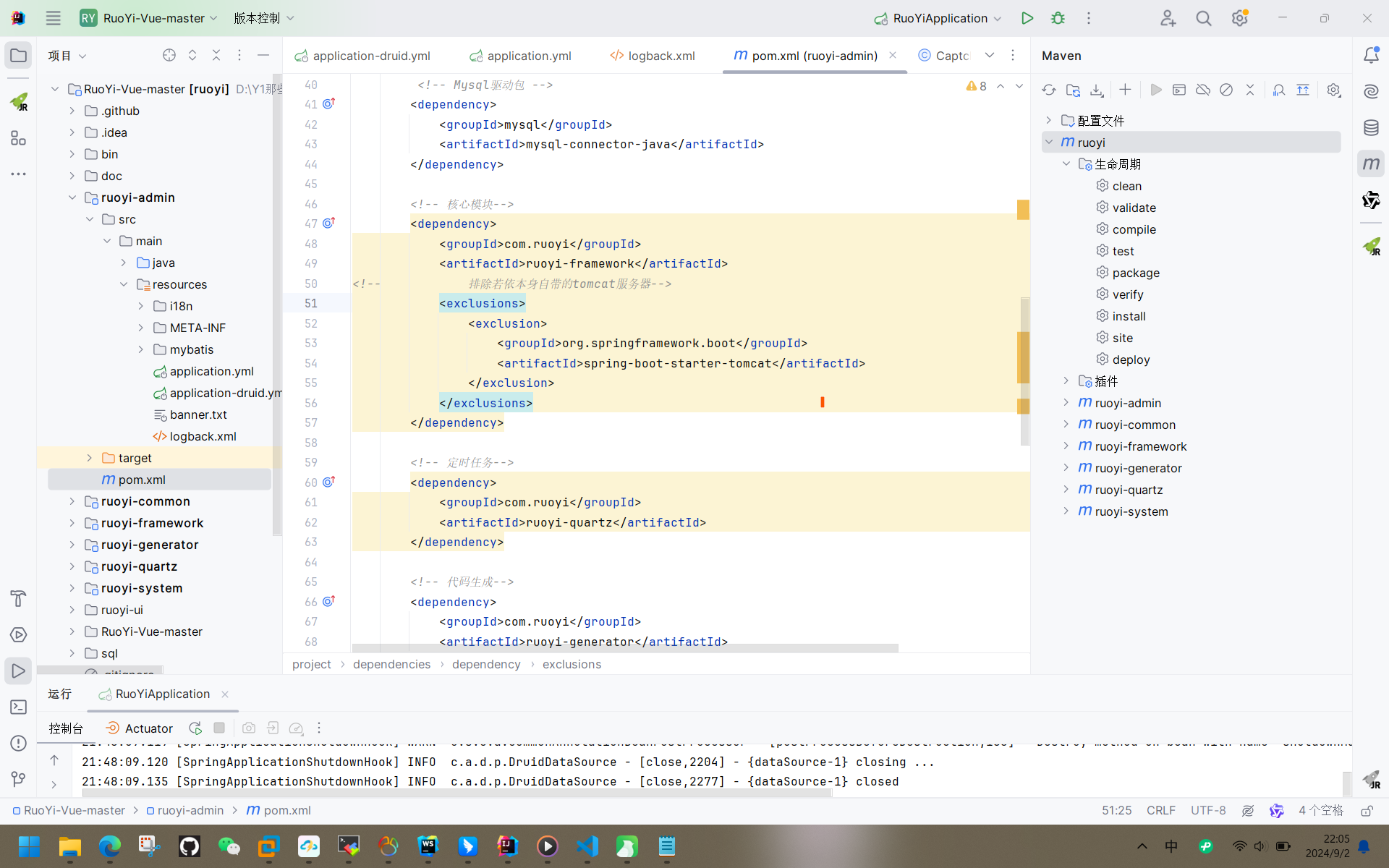
排除springboot中自带的tomcat

<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>配置日志储存位置

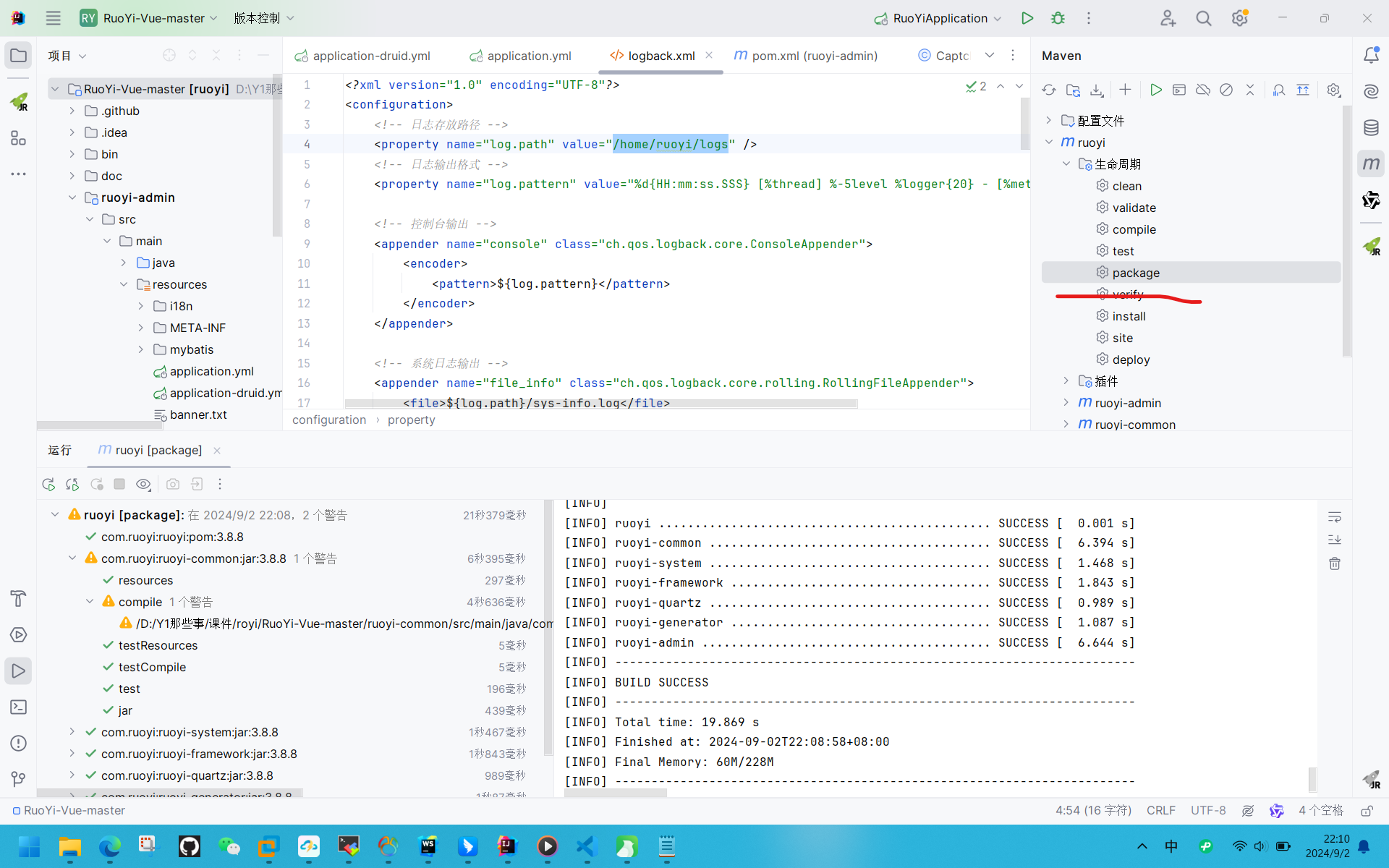
mkdir -p /home/ruoyi/logsmaven打包


在target中就会有一个war包
在乌班图中到tomcat的位置
cd /usr/local/apache-tomcat-8.5.20/webapps
--删除原来tomcat默认显示的页面,删除这个文件夹
rm -rf ROOT
--创建ROOT文件夹
mkdir ROOT
将刚刚maven打包的文件解压,不要rouyi-admin目录,在重新选择这三个打包

将此文件夹上传到乌班图中tomcat的ROOT目录中解压

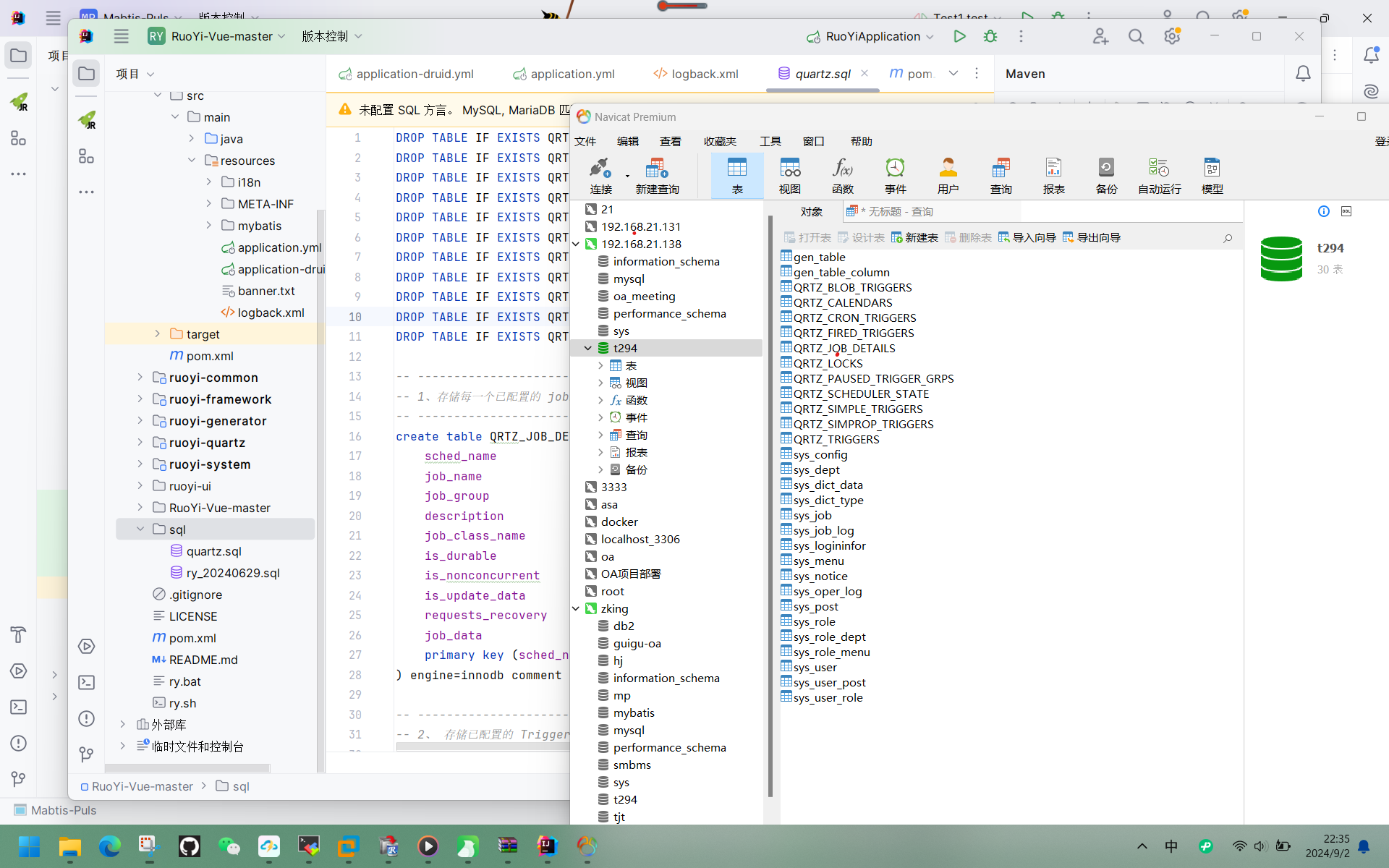
远程连接搭建数据库

http://192.168.21.138:80动静分离
什么是Nginx动静分离
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面。动静分离从目前实现角度来讲大致分为两种,一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;另外一种方法就是动态跟静态文件混合在一起发布,通过Nginx来分开。
配置
将SPA项目压缩并上传到/usr/nginx/html目录,再解压。
# 创建目录
sudo mkdir -p /usr/nginx/html
# 切换目录
cd /usr/nginx/html
# 上传SPA项目
sudo rz dist.zip
# 解压
sudo unzip dist.zip修改nginx核心配置文件/etc/nginx/sites-enabled/default。
# 切换目录
cd /etc/nginx/sites-enabled
# 备份
sudo cp default default.bak
# 编辑conf.d文件
sudo vim default并添加SPA项目访问映射规则。
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}最后,重启nginx服务并访问SPA项目。
# 重启nginx服务
sudo systemctl restart nginxNginx负载均衡
什么是负载均衡
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。
这种架构模式对于早期的系统相对单一,并发请求相对较少的情况下是比较适合的,成本也低。但是随着信息数量的不断增长,访问量和数据量的飞速增长,以及系统业务的复杂度增加,这种架构会造成服务器相应客户端的请求日益缓慢,并发量特别大的时候,还容易造成服务器直接崩溃。很明显这是由于服务器性能的瓶颈造成的问题,那么如何解决这种情况呢?
我们首先想到的可能是升级服务器的配置,比如提高CPU执行频率,加大内存等提高机器的物理性能来解决此问题,但是我们知道摩尔定律的日益失效,硬件的性能提升已经不能满足日益提升的需求了。最明显的一个例子,天猫双十一当天,某个热销商品的瞬时访问量是极其庞大的,那么类似上面的系统架构,将机器都增加到现有的顶级物理配置,都是不能够满足需求的。那么怎么办呢?
上面的分析我们去掉了增加服务器物理配置来解决问题的办法,也就是说纵向解决问题的办法行不通了,那么横向增加服务器的数量呢?这时候集群的概念产生了,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡
Nginx实现反向代理
修改nginx核心配置文件/etc/nginx/conf.d,配置nginx反向代理。
server {
listen 80;
server_name www.zking.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location ^~ /edu/ {
proxy_pass http://127.0.0.1:8080/;
}
location ^~ /zki/ {
proxy_pass http://127.0.0.1:8081/;
}
}proxy_pass说明是动态请求,需要进行转发,比如代理到Tomcat上。
直接在浏览器中输入访问地址:http://www.zking.com/zki/ssm/ 。
切换到nginx日志目录,查看日志信息。
# 切换到nginx的日志目录
cd /var/log/nginx/
# 查看日志信息
sudo tail -f error.logNginx实现负载均衡
拷贝一个Tomcat,将其端口信息修改为8081,并将8081端口加入到防火墙允许访问规则中,然后分别启动这两台Tomcat。
修改nginx核心配置文件/etc/nginx/conf.d,配置nginx负载均衡
upstream tomcats{
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}
server {
listen 80;
server_name www.zking.com;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location ^~ /edu/ {
proxy_pass http://127.0.0.1:8080/;
}
location ^~ /api/ {
proxy_pass http://tomcats/;
}
}第一,通过upstream来定义一组Tomcat,并指定负载策略(IPHASH、加权论调、最少连接),健康检查策略(Nginx可以监控这一组Tomcat的状态)等。 第二,将proxy_pass替换成upstream指定的值即可。





















 1298
1298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








