1、什么rpx单位
- rpx(Responsive Pixel,自适应像素)。rpx单位是微信小程序独有的、用来解决屏幕适配问题的尺寸单位。
- rpx单位的设计思想是把所有设备的屏幕在宽度上等分为750份,即屏幕的总宽度为750rpx。微信小程序在不同设备上运行的时候,会自动把rpx单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2、rpx 与px相互换算
| 屏幕宽度 | rpx换算px(屏幕宽度÷750) | px换算rpx(750÷屏幕宽度) |
|---|---|---|
| 320px | 1rpx≈0.427px | 1px≈2.34rpx |
| 375px | 1rpx≈0.5px | 1px≈2rpx |
| 414px | 1rpx≈0.552px | 1px≈1.81rpx |
三、实现步骤
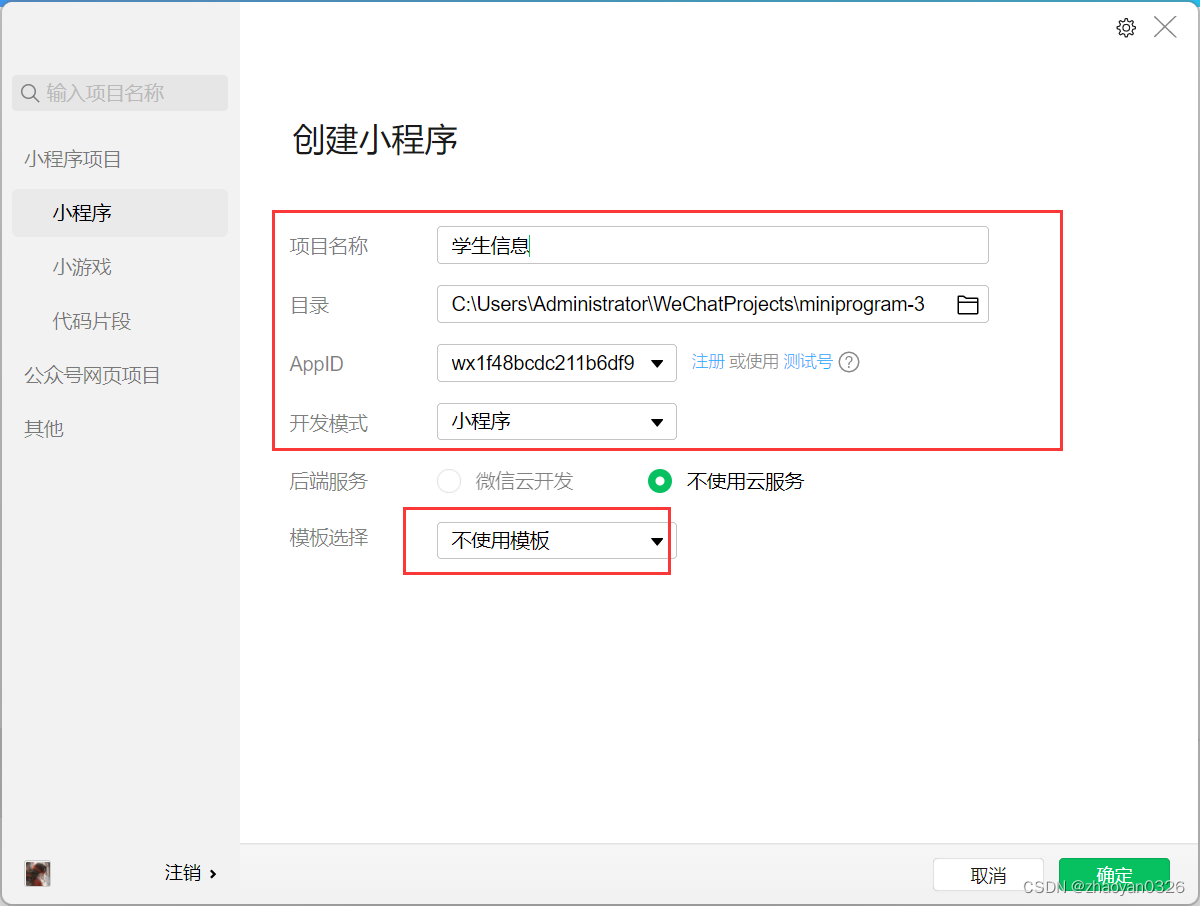
- 单击【确定】按钮

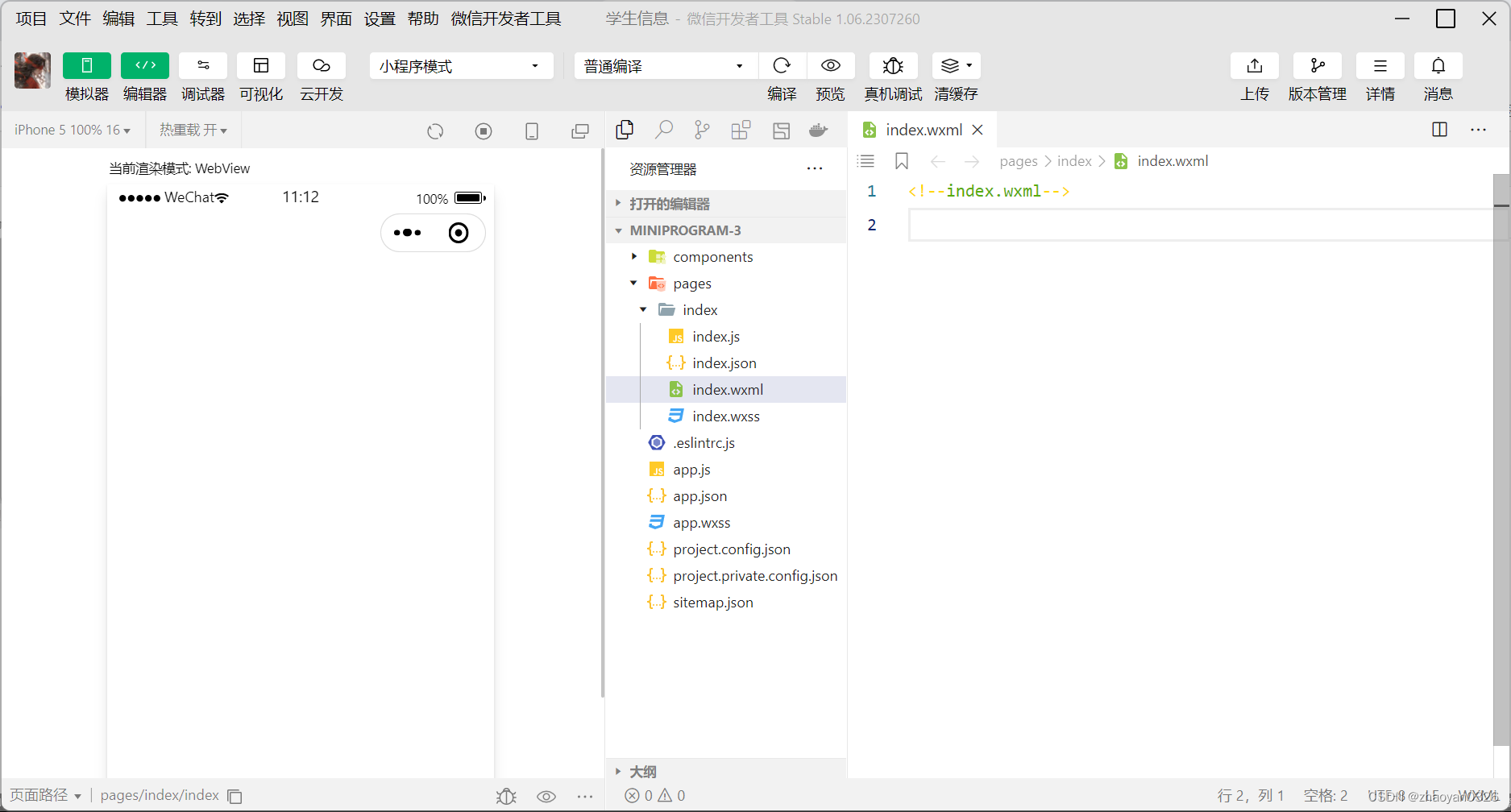
- 清空页面结构文件
index.wxml内容

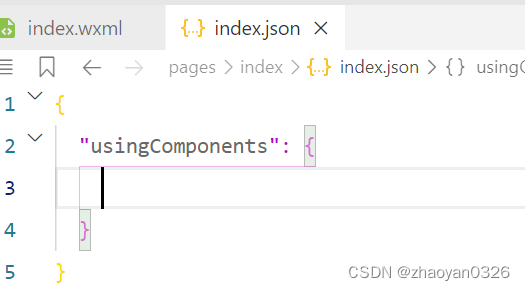
- 修改页面配置文件
index.json,不使用navifation-bar组件

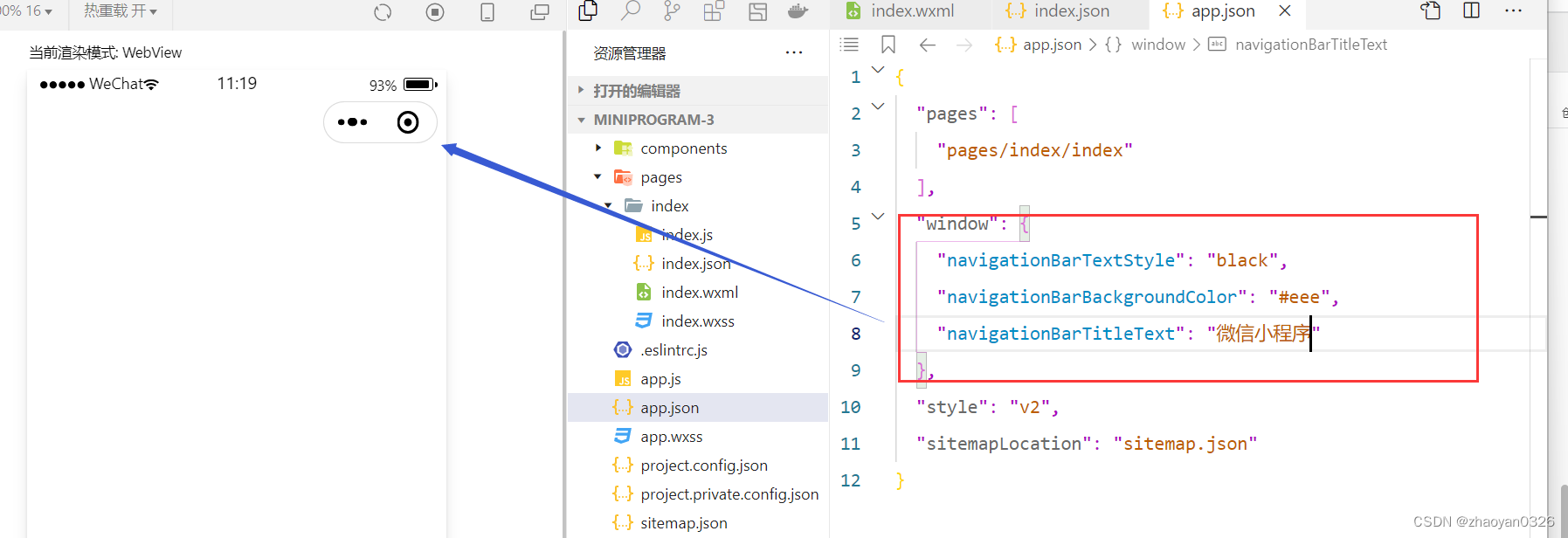
- 修改全局配置文件
app.json,删除渲染器配置文件,设置window配置项

(二)准备图像素材
- 在项目根目录里创建images子目录,将图片放进去

(三)编写小程序页面结构
- 页面文件:
pages/index/index.wxml








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








