一、概述
1.简介
- Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 HTML 文档。
- Markdown 语言由John Gruber(约翰·格鲁伯)于2004年创建。
- Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
- Markdown 编写的文档后缀为 .md, .markdown。
- Markdown 可以用来创建网站,撰写技术文档、便笺、电子书,或是用于写博客。
如果你是一个作家,或者是一个程序员,Markdown对你来说是一门必备的技能。
2.优点
Markdown 从 HTML 发展而来,但是摆脱了 HTML 冗长的标签束缚。她有着记事本环境下的便捷操作方式,同时也能做到像 Word\Pages 一样的布局效果。她既能无障碍地切换于不同编辑器,又可以无压力地让多人协作编辑。
- Markdown 书写简单,不限制编辑器,用几个符号便可以解决排版问题;
- Markdown 的源代码具有良好的可读性,即使不渲染为 HTML 页面,也不影响其内容的表达;
- Markdown 兼容 HTML 语法,有扩展能力,当我们面对复杂样式或内容需求时,可以通过添加   HTML\CSS 代码扩充其表现形式;
- Markdown 比 Word 文件更适合在版本控制环境下使用,有利于修改内容的对比和追溯;
- Markdown 非常适用于博客写作,其规范化的布局方式使创作者只需关注内容本身。
3.不足
- 缺乏公认的、与时俱进的官方标准,其最后标准更新于 2004 年度;
- Markdown 源代码无法嵌入图片、文件等资源,需要使用 URL 来定位;
- Markdown 的布局形式相对单一,无法用简单方法实现图文混排。
二、基础语法
1.标题
在 Markdown 文件中,一共存在两种标题定义方式:Setext 和 Atx。
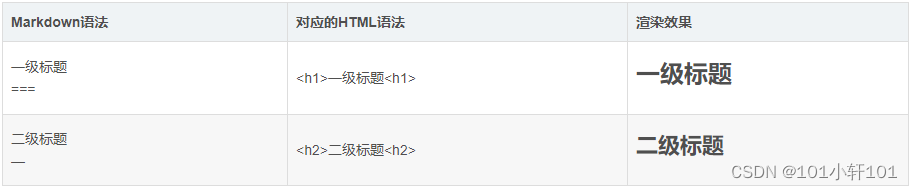
1.1 SeText 风格
定义方式是在标题文字下方另起一行,
添加任意数量的“等号”(=) 代表一级标题,
添加任意数量的“减号”(-)代表二级标题。

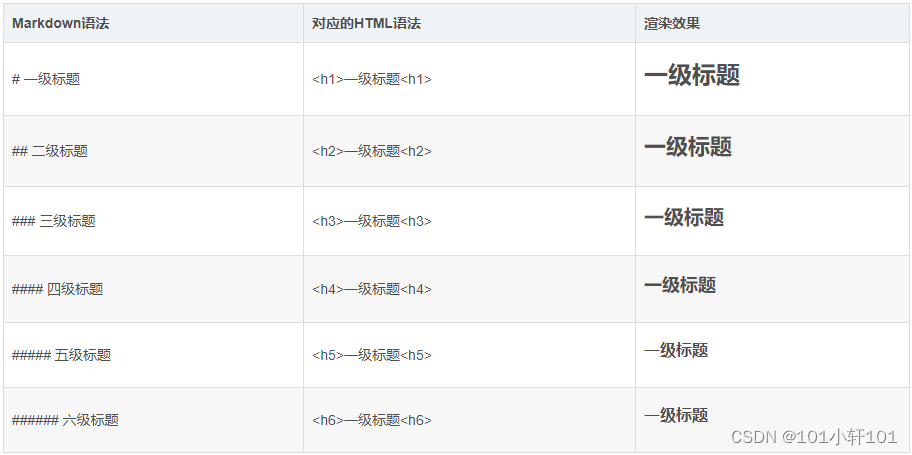
1.2 Atx 风格
定义方式是在标题文字行首增加连续的 “井号” (#) 及空格。
1 个 “井号” 代表一级标题,
2 个连续 “井号” 代表二级标题,
以此类推,最多支持到 6 级标题。

2.段落
在 Markdown 文件中,没有任何标记的文字会被解析成正文。
正文是文章的主体。正文通常由段落组成,段落则由缩进、换行和文本组成。
一个普通的段落不应该有空格或者制表符作为缩进。
2.1 分段
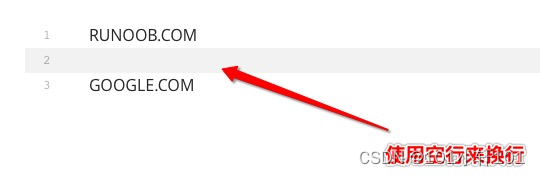
在 Markdown 文件中,使用至少一个空行来区分段落。
不应缩进带有空格或制表符的段落。
不同的段落在转换成 HTML 后会被包含在不同的 <p> 标签中。

2.2 换行
如果要让文字另起一行而不分段,需在行尾增加两个空格,然后点击回车键换行。
不同于分段换行,不分段换行不是用<p>标签描述段落,而是用 <br>标签折断文字。
2.3 缩进
Markdown 原生语法不支持缩进。
Markdown 最初为英文文章设计,而英文文章中最常见的段落排版便是 “齐头式”,也就是说每一行文字都顶头书写,各个段落之间用空行分隔。Markdown 原生语法并不支持缩进,避免因为不同段落的个性化影响整篇文章的样式一致性。
2.4 字体
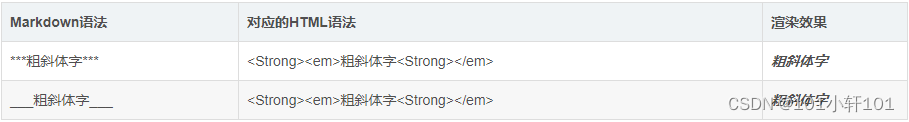
在 Markdown 文件中,把 “星号” (*)或者 “下划线” (_)包括起来的文字部分会变成强调字体,其中:
由双个符号包括起来的部分变为粗体,
由单个符号包括起来的部分变为斜体。
<>粗体

<>斜体

<>粗斜体

1. 斜体和粗体在中文文档中使用的频率并不高,我们所用的标题文字一般是加粗的,文字结尾处可用粗体点名主题;
2. 如果需要在文章中使用“星号” (*)或者 “下划线”(_),需要在该符号之前添加“斜杠”(\)进行转义;
3. 强调内容的开头和结尾都不能有空格,否则强调语法失效。
当不是特别有必要强调的文字时,请尽量不要使用粗体和斜体,因为它们会影响读者的阅读速度,造成停顿。同时粗体字可能导致读者完全忽略正文的内容,所以请谨慎使用强调语法。
2.5 分割线
要创建分隔线,请单独在一行上使用三个或更多的星号(***),破折号(—)或下划线(___)。
行内不能有其他东西。但是可以在星号、减号、下划线中间插入空格。
示例如下:
***
* * *
---
- - -
___
_ _ _
效果显示如下:

2.6 删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可。
示例如下:
~~演示案例~~
效果展示如下:

2.7 下划线
下划线可以通过 HTML 的 <u> 标签来实现:
示例如下:
<u>带下划线文本</u>
效果展示如下:

2.8 脚注(尾注)
脚注和尾注都是对文章的补充说明。
脚注通常与被注释内容出现在同一页,并位于该页面的最下方,一般用来解释专有名词、数据来源等。
尾注通常出现在文章的最后一页,写在文章全部正文之后,一般用来列明引用的文章列表等。
1. 要创建脚注参考,请在方括号内添加插入符号和标识符。
2. 标识符可以是数字或文字,但他们不能包含空格或制表符。
3. 标识符仅将脚注参考与脚注本身相关联.
4. 脚注按顺序自动编号。
示例如下:
* 脚注可以是这样的[^1],可以是这样的[^2],还可以是这样的[^3]。
* “^” 符号是这样打出来的[^脚注]。
[^1]:脚注参考1。
[^2]:脚注参考2。
[^3]:脚注参考3。
[^脚注]:英文格式输入法下,按 Shift+6 键。
效果展示如下(文末所示):
3.列表
Markdown 支持有序列表、无序列表、任务列表。
3.1 无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容。
示例如下:
* 无序列表
* 无序列表
* 无序列表
+ 无序列表
+ 无序列表
+ 无序列表
- 无序列表
- 无序列表
- 无序列表
效果展示如下:



3.2 有序列表
有序列表使用数字并加上点好(.) 来表示。
示例如下:
1. 第一项
2. 第二项
3. 第三项
效果展示如下:

3.3 任务列表
任务列表的内容是无序列表、复选框、图标几种功能的组合。
要创建任务列表,请在任务列表项之前添加破折号(-)和中括号,并在中括号[ ]前面加上一个空格。
在中括号[ ]中写入 x ,便可实现选中效果。
注:破折号(-)可以换成是加号(+),或者是星号(*)。
示例如下:
- [x] JAVA
- [ ] C++
- [ ] PHP
效果展示如下:

4.区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后在后面紧跟一个空格符号
4.1 区块样式
示例如下:
> 第一项
> 第二项
> 第三项
效果展示如下:
第一项
第二项
第三项
4.2 区块嵌套区块
示例如下:
> 第一项
>> 第二项
>>> 第三项
效果展示如下:
第一项
第二项
第三项
4.3 区块嵌套列表
示例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
效果展示如下:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
4.4 列表嵌套区块
示例如下:
* 第一项
> 嵌套区块
> 列表嵌套
* 第二项
1. 第三项
> 嵌套区块
> 列表嵌套
2. 第四项
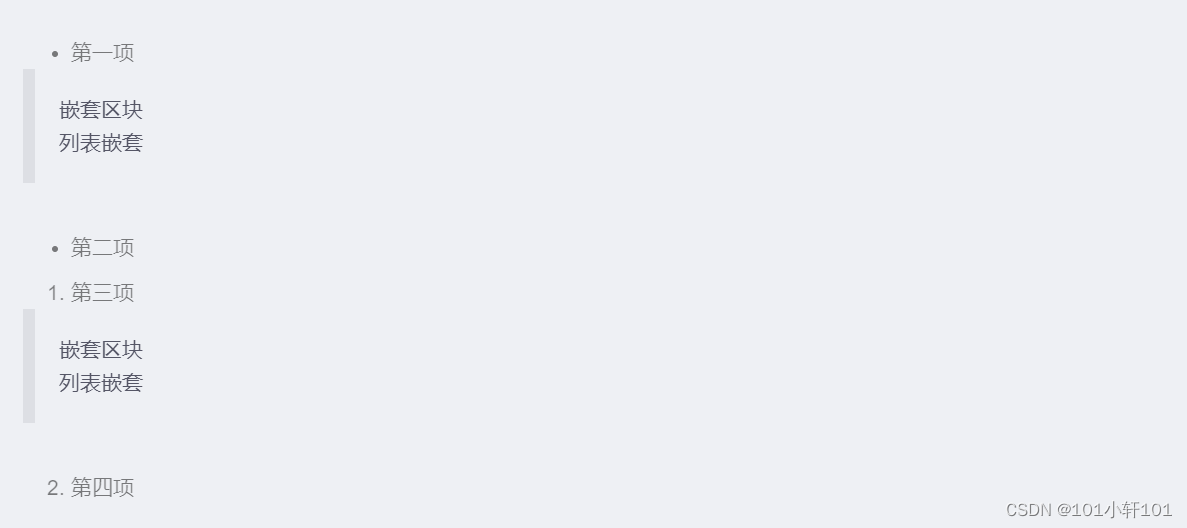
效果展示如下:

5.代码
5.1 行内代码
如果要将单词或短语表示为代码,可以用反引号(`)把它包起来。
示例如下:
`printf()` 函数
效果展示如下:
printf() 函数
5.2 代码块
5.2.1 方法一
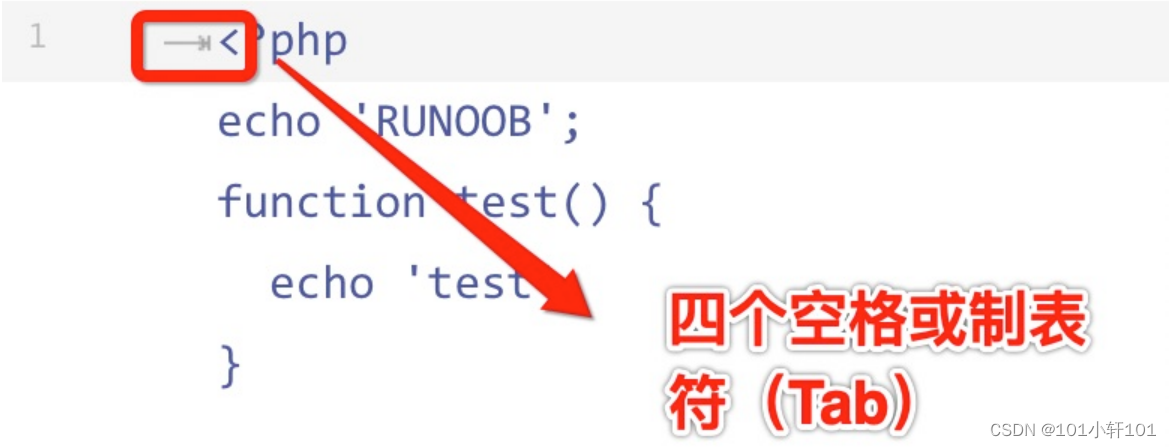
要创建代码块,请在代码块的每一行缩进至少四个空格或一个制表符。
示例如下:

效果展示如下:

5.2.2 方法二
你也可以用 ```包裹一段代码,并指定一种语言(也可以不指定语言):
示例如下:

效果展示如下:
$(document).ready(function () {
alert('Hello world!');
});
5.3 给代码块加行数
在开始的 ```后面加 {.line-numbers}
示例如下:

效果展示如下:
package com.aaa;
public class App
{
public static void main( String[] args )
{
System.out.println( "Hello World!" );
}
}
6.链接
当我们的链接出现不频繁时,尽量使用行内定义的形式。
如果同一目标的超链接出现多次时(2 次及以上),请使用全局方式。
6.1 行内方式定义超链接
两种方式:
方式一:[链接名称](链接地址)
方式二:<链接地址>
示例如下:
方式一:[点击跳转至百度](http://www.baidu.com)
方式二:<http://www.baidu.com>
效果展示如下:
方式一:点击跳转至百度
方式二:http://www.baidu.com
6.2 全局声明方式定义超链接(引用变量)
当一个超链接在文章中反复出现时,可以使用全局声明的形式,减少文章编写的工作量。
全局的声明可以写在文章的任何地方,通常情况下,我们将它写在整篇文章的结尾处。
两种方式:
示例如下:
方式一:
[天坛][tiantan]公园,是明清两代皇帝每年祭天和祈祷五谷丰收的地方。[天坛][tiantan]以严谨的建筑布局、奇特的建筑构造和瑰丽的建筑装饰著称于世。
[tiantan]: http://www.tiantanpark.com
方式二:
[天坛][]公园,是明清两代皇帝每年祭天和祈祷五谷丰收的地方。[天坛][]以严谨的建筑布局、奇特的建筑构造和瑰丽的建筑装饰著称于世。
[天坛]: http://www.tiantanpark.com
效果展示如下:
方式一:
方式二:
7.图片
Markdown 声明图片的方式很像超链接,同样支持两种定义方式:行内定义和引用方式。
7.1 图片的行内定义
语法格式如下:
")
1. 开头一个感叹号 !
2. 接着一个方括号,里面放上图片的替代文字
3. 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
示例如下:
示例如下:
)
或
 "RUNOOB")
7.2 图片的全局声明(引用变量)
当一张图片在文章中反复出现时,可以使用全局声明的形式,减少文章编写的工作量。
然后在文档的结尾为变量赋值(网址)。
示例如下:
这里是菜鸟教程的logo:![替换文字][logo]
[logo]: https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=http%3A%2F%2Fstatic.runoob.com%2Fimages%2Frunoob-logo.png&pos_id=img-6qiPiX9R-1708614344454) "图片标题"
效果展示如下:
这里是菜鸟教程的logo:![替换文字][logo]
[logo]: https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=http%3A%2F%2Fstatic.runoob.com%2Fimages%2Frunoob-logo.png&pos_id=img-6qiPiX9R-1708614344454) “图片标题”
三、进阶语法
1 表格
1.1 基本用法
Markdown 表格由竖线 (|)、减号 (-)、冒号 (:)三种符号组成。
* 竖线 用来定义列,每两个竖线之间为一个单元格元素;
* 减号 用来定义分割线,也就是分割表头和数据体;
* 冒号 配合减号使用,用于定义列数据的对齐属性。
示例如下:
| 第一列 | 第二列 | 第三列 |
| ---- | ---- | ---- |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
效果展示如下:
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
1.2 对齐方式
Markdown中左对齐,右对齐,居中对齐的效果,是针对整列的单元格,不能设置单个单元格的对齐方式。
如果想要对单个单元格定义对齐方式,需要使用HTML。
减号配合冒号定义单元格对齐方式:
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。(默认居中对齐)
示例如下:
| 左对齐 | 居中对齐 | 右对齐 | 默认对齐 |
| :---- | :----: | ----: | ---- |
| 单元格 | 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 | 单元格 |
效果展示如下:
| 左对齐 | 居中对齐 | 右对齐 | 默认对齐 |
|---|---|---|---|
| 单元格 | 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 | 单元格 |
1.3 HTML拓展功能
Markdown中本身支持的表格效果很少,如果要有更多的功能,需要使用HTML来拓展功能。
例如Markdown不支持跨行或跨列的单元格,或者说叫不支持合并单元格,我们可以使用HTML。
1.3.1 HTML表格
HTML表格由<table>标签来定义。每个表格由<tr>标签来定义行,由<td>标签定义每行分隔的单元格,由<th>标签定义表格的表头。
示例如下:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>单元格信息1</td>
<td>单元格信息2</td>
</tr>
</table>
效果展示如下:
| 表头1 | 表头2 |
|---|---|
| 单元格信息1 | 单元格信息2 |
1.3.2 跨行的单元格
在HTML中使用<td>标签的rowspan属性来实现单元格的跨行操作,rowspan="2"就是跨2行,rowspan="3"就是跨3行。
示例如下:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td rowspan="2">单元格信息1</td>
<td>单元格信息2-1</td>
</tr>
<tr>
<td>单元格信息2-2</td>
</tr>
</table>
效果展示如下:
| 表头1 | 表头2 |
|---|---|
| 单元格信息1 | 单元格信息2-1 |
| 单元格信息2-2 |
可以看到单元格信息1横跨了两行单元格,或者可以说合并了2,3两行的单元格。
1.3.3 跨列的单元格
在HTML中使用<td>标签的colspan属性来实现单元格的跨列操作,colspan="2"就是跨2列,colspan="3"就是跨3列。
示例如下:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>单元格信息1</td>
<td colspan="2">单元格信息2</td>
</tr>
</table>
效果展示如下:
| 表头1 | 表头2 | 表头3 |
|---|---|---|
| 单元格信息1 | 单元格信息2 | |
1.3.4 单元格中换行
要在单元格中进行换行可以使用<br>标签。
写法一:
示例如下:
| 表头1 | 表头2 |
| ------------------- | ----- |
| 信息1<br>信息2<br>信息3 | 单元格 |
效果展示如下:
| 表头1 | 表头2 |
|---|---|
| 信息1 信息2 信息3 | 单元格 |
写法二:
示例如下:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>信息1<br>信息2<br>信息3</td>
<td>单元格</td>
</tr>
</table>
效果展示如下:
| 表头1 | 表头2 |
|---|---|
| 信息1 信息2 信息3 | 单元格 |
1.3.5 修改对齐方式
HTML中可以对任意行或者任意单元格进行对齐。
使用align属性来定义对齐方式:
左对齐left
右对齐right
居中对齐center
示例如下:
<table>
<tr align="right">
<th>表头1</th>
<th>表头2</th>
<th align="left">表头3</th>
</tr>
<tr>
<td align="right">单元格信息1</td>
<td align="center">单元格信息2</td>
<td align="left">单元格信息3</td>
</tr>
</table>
效果展示如下:
| 表头1 | 表头2 | 表头3 |
|---|---|---|
| 单元格信息1 | 单元格信息2 | 单元格信息3 |
2 转义字符
2.1 基础语法
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符。
Markdown 使用反斜杠()转义特殊字符:
示例如下:
不使用转义字符:**文本加粗**
使用转义字符:\*\* 正常显示星号 \*\*
效果展示如下:

2.2 支持转义的特殊字符列表
| 特殊符号 | 中文名称 | 默认语法 |
|---|---|---|
| | | 反斜杠 | 转义符号,需要与其他特殊符号连用 |
| ` | 反引号 | 用于定义行内代码、代码块 |
| * | 星号 | 用于定义无序列表、强调、分割线 |
| _ | 下划线 | 用于定义强调、分割线 |
| {} | 大括号 | 用于定义公式 |
| [] | 中括号 | 用于定义超链接、图片 |
| () | 小括号 | 用于定义超链接、图片 |
| # | 井号 | 用于定义标题、粗体字 |
| + | 加号 | 用于定义无序列表、分割线 |
| - | 减号 | 用于定义无序列表、分割线 |
| . | 点号 | 用于定义有序列表 |
| ! | 叹号 | 用于定义超链接、图片 |
3 注释
因为 Markdown 文档是基于 HTML 实现的,所以可以通过 HTML 原生对注释的支持实现文档注释效果。
即通过 HTML 的 <!-- 需注释内容 --> 标记。
示例如下:
无注释:这是一段没有被注释的文字
有注释:<!-- 这是一段被注释掉的文字 -->
效果展示如下:

4 生成目录
Markdown 为生成目录提供了快捷方式,大大降低了文章目录的编排复杂度。
可以通过自动和手动两种方式生成目录。
4.1 自动生成目录
在 Markdown 中,自动生成目录非常简单,只需要在恰当的位置添加 [TOC] 符号,凡是以 # 定义的标题都会被编排到目录中。
示例如下:
@[toc]
# 一级标题
一些内容。。。。
## 二级标题
一些内容。。。。
### 三级标题
一些内容。。。。
效果展示如下:

4.2 手动书写目录
尽管自动生成目录非常方便,我们也难免有自定义目录的需求,如只显示一二级大标题等。
手动添加目录的方法就是将「列表」和「页内超链接」相结合。
示例如下:
- [一级标题](#一级标题)
- [标题 1-1](#二级标题 1-1)
- [标题 1-2](#二级标题 1-2)
- [二级标题](#二级标题)
- [标题 2-1](#二级标题 2-1)
- [标题 2-2](#二级标题 2-2)
- [一级标题](#一级标题)
- [标题 1-1](#二级标题 1-1)
- [标题 1-2](#二级标题 1-2)
- [二级标题](#二级标题)
- [标题 2-1](#二级标题 2-1)
- [标题 2-2](#二级标题 2-2)
# 一级标题
一些内容……
## 二级标题 1-1
一些内容……
## 二级标题 1-2
一些内容……
# 二级标题
一些内容……
## 二级标题 2-1
一些内容……
## 二级标题 2-2
一些内容……
效果展示如下:

5 上标、下标
上标、下标是一种文字的特殊写法,常用于化学式、数学公式、引用文字的脚注等。
Markdown 的原生语法不支持上、下标的写法。我们需要通过 html 标签实现此类效果。
在 Markdown 中,我们可以通过 <sup> 和<sub> 标签来实现上标和下标。
5.1 上标
示例如下:
* 使用上标表示数学公式:a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>
* 使用上标表示特殊语义:Windows 10 <sup>TM</sup>
效果展示如下:

5.2 下标
示例如下:
使用下标书写化学公式:2KClO<sub>3</sub> ==== 2KCl + 3O<sub>2</sub>↑
效果展示如下:

5.3 上标下标嵌套使用
示例如下:
a<sup>b<sub>c<sup>d</sup></sub></sup>
效果展示如下:

5.4 使用特殊符号作为上下标
示例如下:
使用特殊符号作为上标:IMOOC<sup>©</sup>
效果展示如下:

四、总结
Markdown是一门比html更简单的标记语言,其主要用于日常写作。
最终通过相应的编辑器或者脚本转换成html用于页面渲染。
如果你是一个作家,或者是一个程序员,Markdown对你来说是一门必备的技能。
此外,文中所涉及到的语法并非所有编辑器都支持,此处未作详细区分。
8edbc9bd-5539-4875-b095-fbb74e969cba





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








