# ES6
### 1、let、const的暂时性死区问题?
在一个作用域里如果存在let、const定义的一个变量之前使用该变量,则报错“cannot access xx before initialization”
### 2、Promise的then为什么可以链式调用?
Promise的then方法返回一个新的Promise对象,保证了then方法可以进行链式调用
### 3、async/await的用法?
- async/await的作用是:以同步的方式执行异步操作,实现排队效果
- async:async函数执行返回一个Promise
- await:await后接Promise则会等待Promise返回结果,接普通函数执行则会接收返回结果
- await只能在async中使用,但是浏览器调试中await可单独使用
### 4、Class的静态属性、继承?
- 静态属性:static关键字定义的变量属性,只能通过Class构造函数的属性的方式去访问
- 继承:使用 Child extends Father {},且配合super对象,完成继承
## Vue
### 1、Vue与React的区别在哪?
比较的是Vue2
相同点:
- 1.都使用了虚拟dom(用虚拟DOM去表示真实DOM,,目的是计算出最小的变化(diff算法),再根据最小变化更新真实DOM结构,diff算法是比较新老虚拟DOM最小变化的,1.遍历老虚拟DOM;2.遍历新虚拟DOM;3.重新排序,这样会有大量的运算,vue和React都做过优化,只比较DOM树同一层级,不跨级比较,并且比较标签名,如果标签名不同直接删除,不继续深度比较,标签名相同时,比较key,key相同,就认为是相同节点,不继续深度比较)
- 2.组件化开发
- 3.都是单向数据流(父子组件之间,不建议子修改父传下来的数据),数据驱动视图
- 4.都支持服务端渲染
- 5.社区成熟
不同点:
- 1.React的JSX,Vue的template
- 2.数据变化,React手动(setState),Vue自动(初始化已响应式处理,Object.defineProperty,Proxy)
- 3.React单向绑定,Vue双向绑定
- 4.React的Redux、mobx,Vue的Vuex、pinia
- 5.vue使用模板拥抱html(vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据),react使用jsx拥抱js
### 2、computed与watch的区别?
watch是监听,数据或者路由发生了改变才可能响应(执行)
- computed:多对一,多个值的变化决定一个目标值的变化(计算某一个属性值的改变,如果某一个值改变了,计算属性会监听到进行返回)
- watch:一对多,一个值的变化,引起多个目标值的变化(当监听到的数据改变时,才会执行内容代码)
computed,调用函数时不用写括号,并且如果那个值不变,就会用缓存的那个值,不会重复运行,只有当保存的值改变,才会再次执行
method,调用函数要写括号,没有缓存
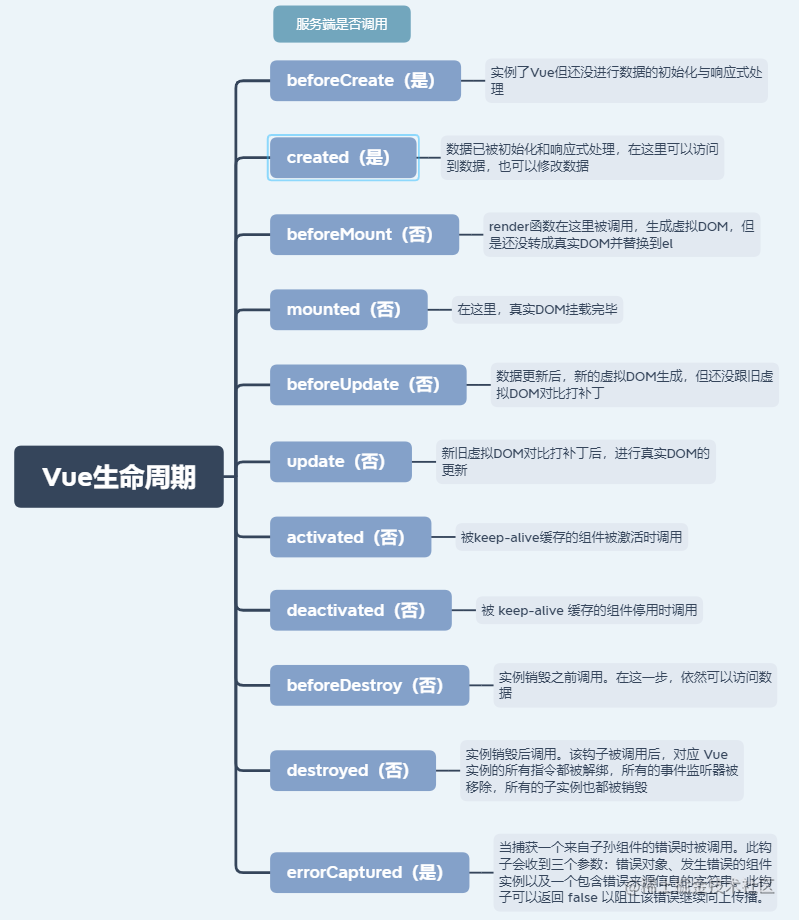
### 3、Vue的生命周期介绍一下?

### 4、Vue的实例加载完成在哪个生命周期呢?
beforeCreated
### 5、Vue的真实dom挂载完成在哪个生命周期呢?
mounted
### 6、数据更改如何获取最新DOM
nextTick
因为VUE是异步渲染所以无法在控制台获取最新的DOM信息
所以需要调用this.$nextTick(()=>{
const length=arr.length
console.log(length)
})
### 7、路由有几种模式,有何区别?
- hash模式:监听url中hash的变化来实现不同页面的展示,链接带#
- history模式:url中不带#,利用HTML5的history.pushState方法进行不刷新跳转页面,但需要后端配合404时的重定向
- abstract:使用在非浏览器的环境,例如node环境
——————————————————————————————————————
### 8、路由有哪些钩子函数?
全局钩子
- beforeEach:跳转路由前
- to:将要跳转进入的路由对象
- from:将要离开的路由对象
- next:一个方法,执行则完成跳转
- afterEach:跳转路由后
- to:将要跳转进入的路由对象
路由独享钩子
vue-router有哪几种导航钩子
全局前置守卫:**beforeEach**
全局解析守卫:**beforeResolve**
全局后置钩子:**afterEach**
路由独享守卫:**beforeEnter**
组件内的守卫:**beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave**
```js
routes: [
{
path: '/xxx',
component: xxx,
beforeEnter: (to, from, next) => {
}
}
]
```
组件内路由钩子
- beforeRouteEnter(to, from, next):跳转路由渲染组件时触发
- beforeRouteUpdate(to, from, next):跳转路由且组件被复用时触发
- beforeRouteLeave(to, from, next):跳转路由且离开组件时出触发
_____________________________________________________________________







 本文详细介绍了ES6中的let、const特性及其暂时性死区问题,Promise链式调用原理,async/await的使用方法,Class的静态属性与继承机制。同时深入探讨了Vue与React的区别,Vue的computed与watch特性,以及Vue生命周期的关键阶段。
本文详细介绍了ES6中的let、const特性及其暂时性死区问题,Promise链式调用原理,async/await的使用方法,Class的静态属性与继承机制。同时深入探讨了Vue与React的区别,Vue的computed与watch特性,以及Vue生命周期的关键阶段。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








