Did not parse stylesheet at ‘http://localhost:8080/css/xxx.css’ because non CSS MIME types are not allowed in strict mode.
Failed to load resource: the server responded with a status of 404 ()
如何解决【后端解决】
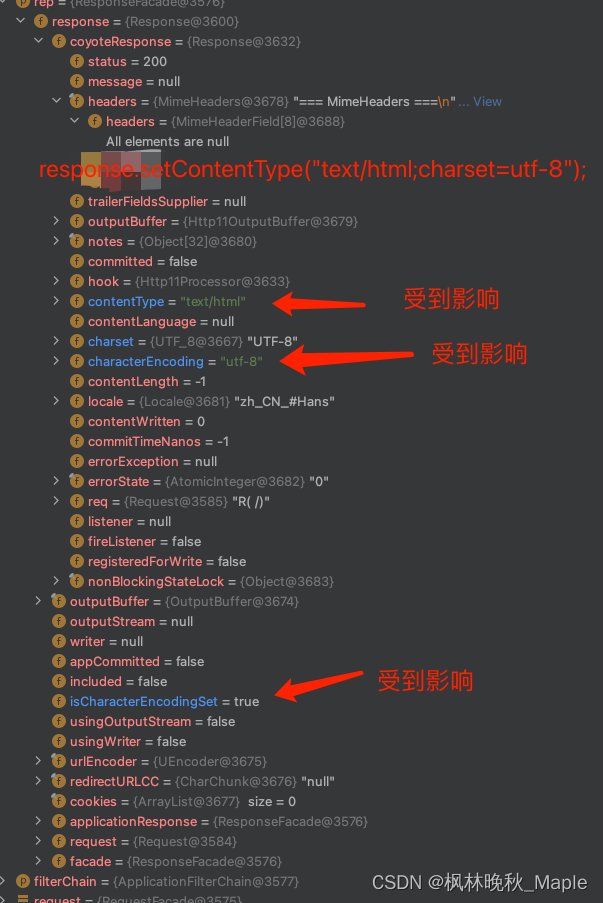
// response.setContentType("text/html;charset=utf-8");
// 调整成下面的方式
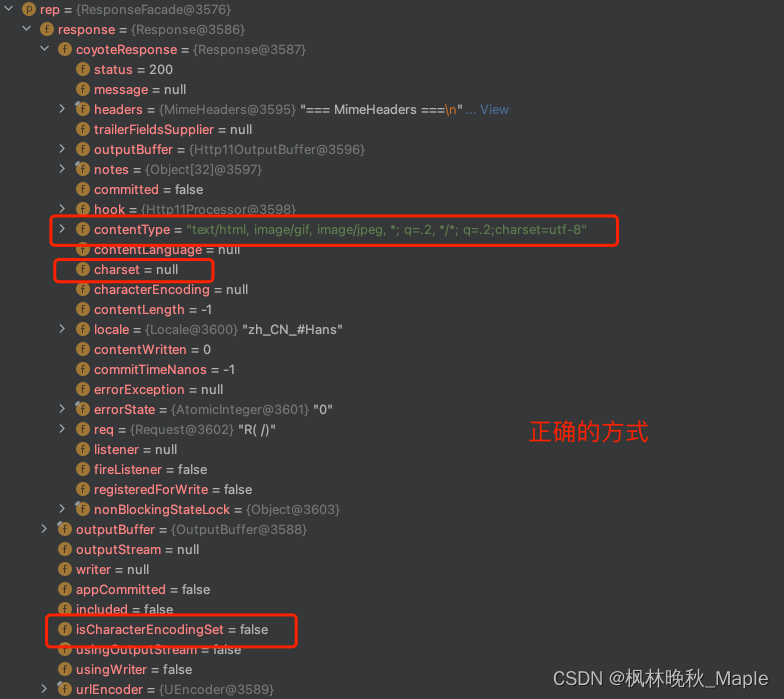
String contentType = request.getHeader("Accept");
response.setContentType(contentType == null ? "text/html;charset=utf-8" : contentType + ";charset=utf-8");
- 后端更新代码后,重启服务。
- 前端需要将浏览器缓存清理干净,重启浏览器重新复测。
报错原因
设置过滤的字符编码导致了前端网页中的css失效。
后端通过对比下图可得知问题所在
























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








