前端基础,网格布局grid 几个属性玩转明白
网格布局目前应用场景还是有的, 比如网站页面,后台管理系统部分页面的分布,杂志,报刊等
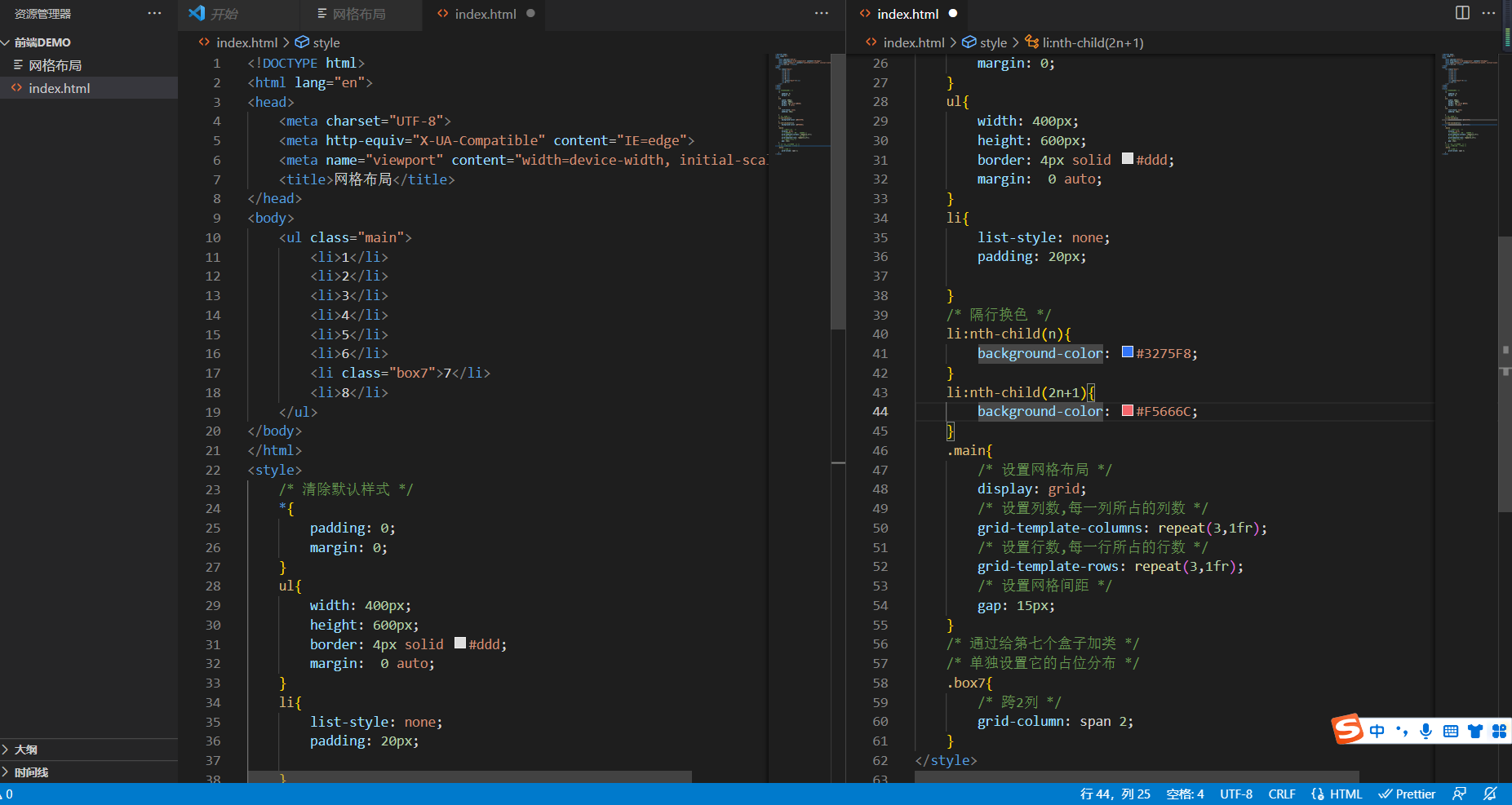
直接上代码案例!!!!

通过声明display:grid 属性可以使得表格变成网格布局
设置列数, 通过grid-template-columns:repeat(3,lfr) 设置3列
设置行数, 通过grid-template-rows:repeat(3,1fr) 设置3行
单独设置跨列, 通过grid-column:span 2 设置跨2列
编译后的效果图

附上代码(需要自取)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格布局</title>
</head>
<body>
<ul class="main">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li class="box7">7</li>
<li>8</li>
</ul>
</body>
</html>
<style>
/* 清除默认样式 */
*{
padding: 0;
margin: 0;
}
ul{
width: 400px;
height: 600px;
border: 4px solid #ddd;
margin: 0 auto;
}
li{
list-style: none;
padding: 20px;
}
/* 隔行换色 */
li:nth-child(n){
background-color: #3275F8;
}
li:nth-child(2n+1){
background-color: #F5666C;
}
.main{
/* 设置网格布局 */
display: grid;
/* 设置列数,每一列所占的列数 */
grid-template-columns: repeat(3,1fr);
/* 设置行数,每一行所占的行数 */
grid-template-rows: repeat(3,1fr);
/* 设置网格间距 */
gap: 15px;
}
/* 通过给第七个盒子加类 */
/* 单独设置它的占位分布 */
.box7{
/* 跨2列 */
grid-column: span 2;
}
</style>





















 2030
2030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








