现在的前端各种ui框架都做了ios 的适配,uniapp 相关的组件也是做了相关适配,uview也是,在需求当中,避免不了框架不能满足需求,需要自动去配置适配。
1:适配小程序头部状态栏:(这里是uniapp 相关适配)
当小程序 需要自定义头部,需要知道状态栏和导航栏高度,由于ios机型,状态栏和高度 都不一样,所以需要自动获取
补充:需要先在pages.json中,将你要自定义状态栏页面的头部隐藏掉"navigationStyle": "custom"
"path": "study/lrkb", "style": { "navigationBarTitleText": "蜡染课包", "navigationStyle": "custom" }
在data中声明 globalData 来存储状态栏高度
globalData: { statusBarHeight: 0, // 状态导航栏高度 navHeight: 0, // 总体高度 navigationBarHeight: 0, // 导航栏高度(标题栏高度) },
在声明周期中获取值
this.globalData.statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// #ifdef MP-WEIXIN
const custom = wx.getMenuButtonBoundingClientRect()
this.top = custom.top // 胶囊距离顶部距离
// console.log(custom)
//导航栏高度(标题栏高度) = 胶囊高度 + (顶部距离 - 状态栏高度) * 2
this.globalData.navigationBarHeight = custom.height + (custom.top - this.globalData.statusBarHeight) * 2
// console.log("导航栏高度:"+this.globalData.navigationBarHeight)
// 总体高度 = 状态栏高度 + 导航栏高度
this.globalData.navHeight = this.globalData.navigationBarHeight + this.globalData.statusBarHeight就获取到了 相关高度,在页面中,进行显示就行

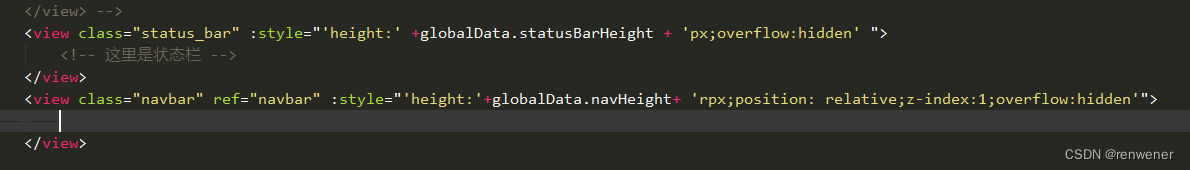
页面代码(可以不用添加类名)直接用style属性去适配相关属性
<view class="status_bar" :style="'height:' +globalData.statusBarHeight + 'px;overflow:hidden' ">
<!-- 这里是状态栏 -->
</view>
<view class="navbar" ref="navbar" :style="'height:'+globalData.navHeight+ 'rpx;position: relative;z-index:1;overflow:hidden'"></view>有不足的地方,可以@楼主进行更改






















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










