绝对定位:
1、没有父级元素定位的前提下,相对于浏览器定位
2、如果父级元素存在定位,通常是相对于父级元素进行偏移(父级边框为初始位置,可以在父级元素外移动)
3、相对于父级或浏览器的位置,进行指定的偏移,绝对定位不在标准文档流中,原来的位置不会被保留
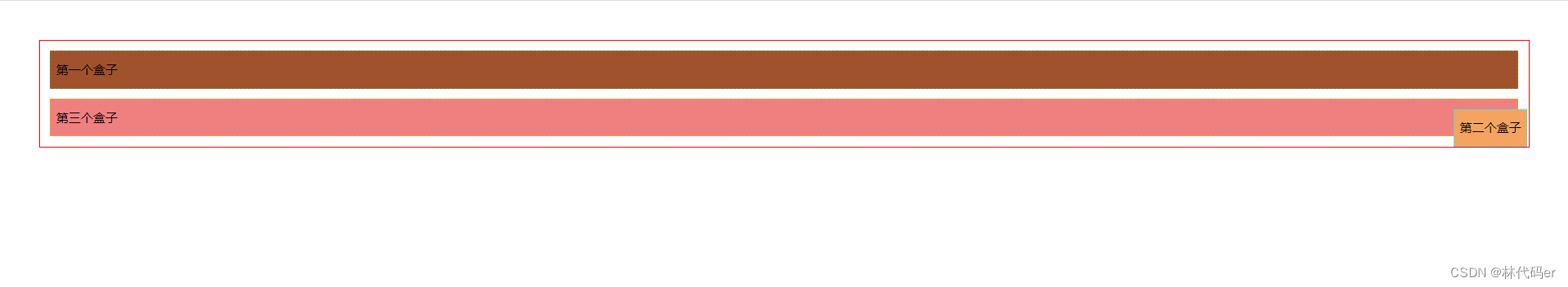
绝对定位:相对于浏览器
#second{
background-color: sandybrown;
border: 1px dashed aqua;
position: absolute;
right: 30px;
}
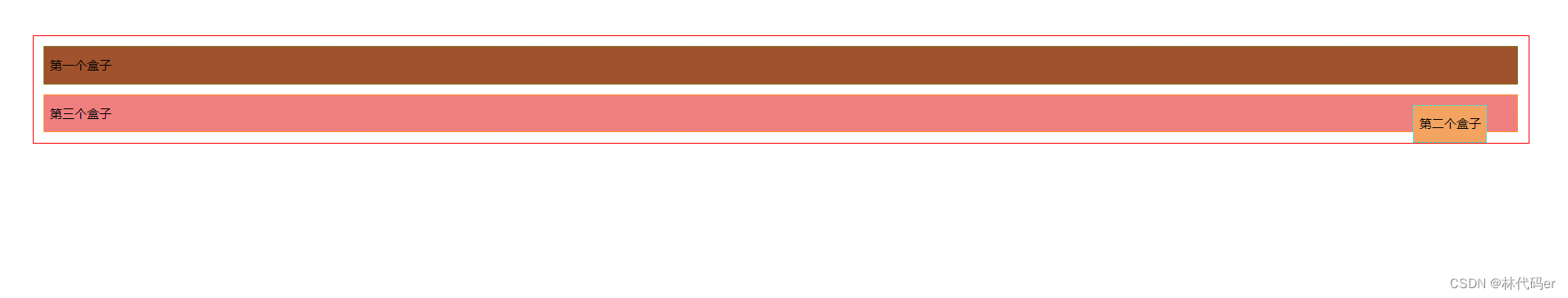
绝对定位:相对于父级元素
#father{
border: 1px solid red;
padding: 0;
position: relative;
}
#second{
background-color: sandybrown;
border: 1px dashed aqua;
position: absolute;
right: 30px;
}
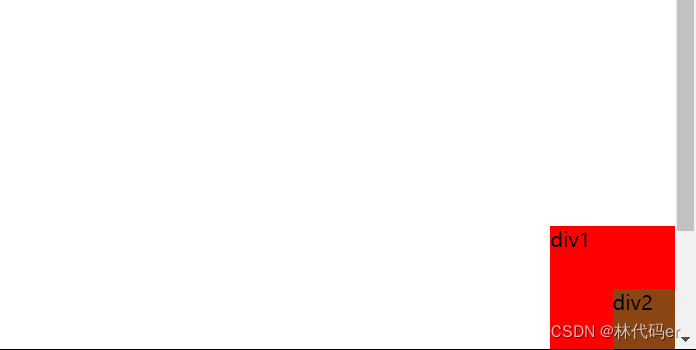
固定定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 800px;
}
div:nth-of-type(1){ /*绝对定位*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){ /*固定定位*/
width: 50px;
height: 50px;
background: saddlebrown;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
























 6243
6243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










