v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题

v-once:
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<body>
<div id="root">
<h2 v-once>初始化的值是{{n}}</h2>
<h2>当前的值是{{n}}</h2>
<button @click="n++">点击加1</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:'1'
}
})
</script>
v-pre:
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
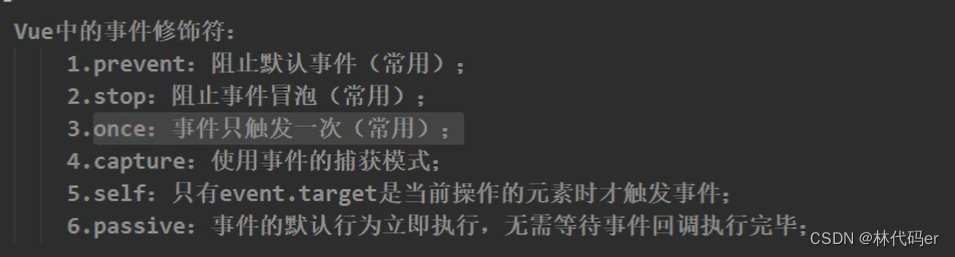
与事件修饰符按钮的不要搞混了























 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










