目前脚手架最新版本是v5.0.8
VCLI : Vue command line interface(命令行接口工具)俗称:脚手架
安装步骤:
进行全局安装时候,一定要把npm地址配置成淘宝镜像的:
npm config set registry https://registry.npm.taobao.org第一步(仅第一次执行): 全局安装@vue/cli
npm install -g @vue/cli第二步:cmd中切换到要创建项目的目录(我放在桌面cd desktop),然后使用命令创建项目;
进入选项,Vue版本用的几就选几,我这里用的Vue2就选择的第一个。
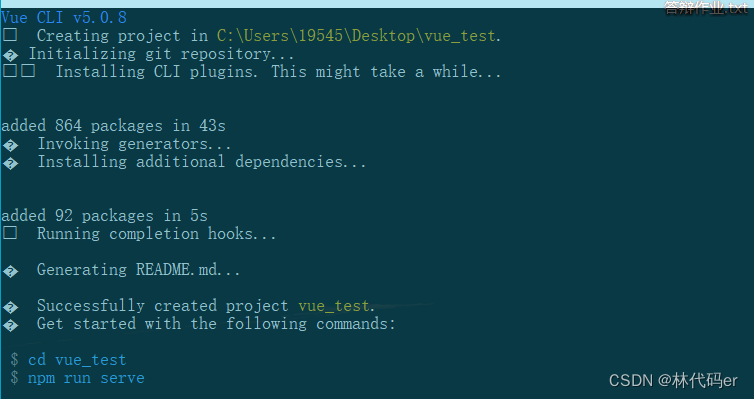
vue create xxx 
了解:balel=>写vue代码要写到ES6相关的js,最终要转成ES5,就要用到babel
eslint=>做语法检查的,检查js写的是否合理
创建完成:

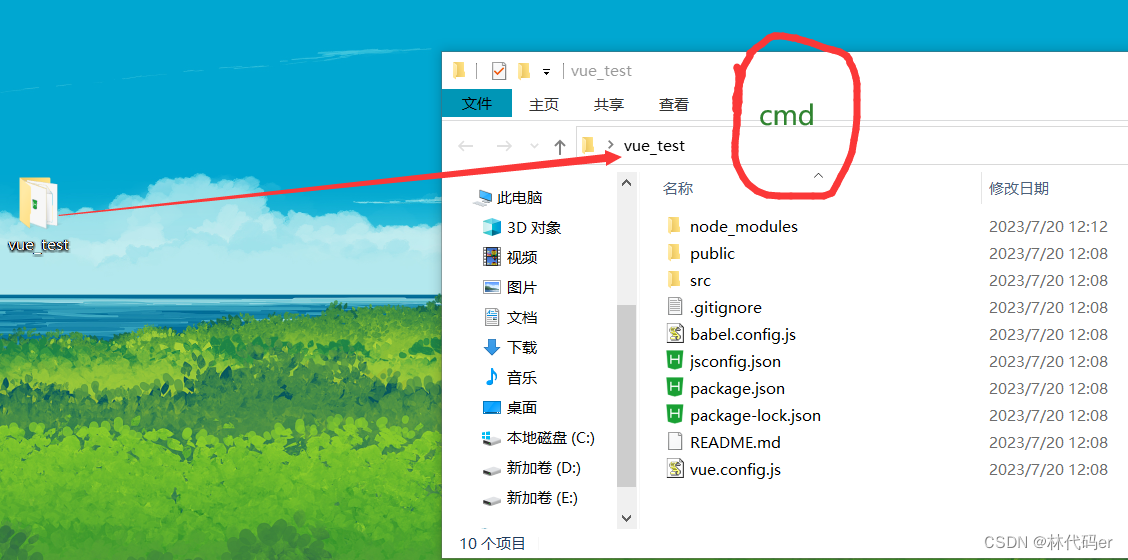
进入对应文件夹,cmd敲命令迟到 vue_test也可以或者如下方法:
 进入之后敲指令运行:
进入之后敲指令运行:
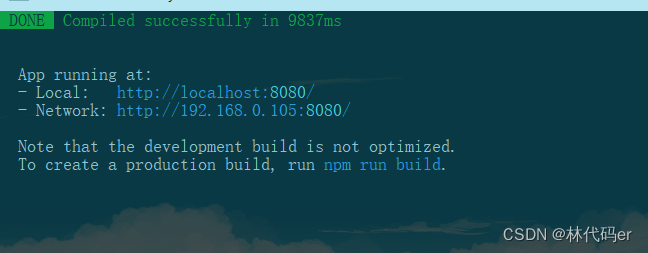
npm run serve 
直接访问Local的地址即可,Network是给同局域网的其他人用的。
安装完成

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










