
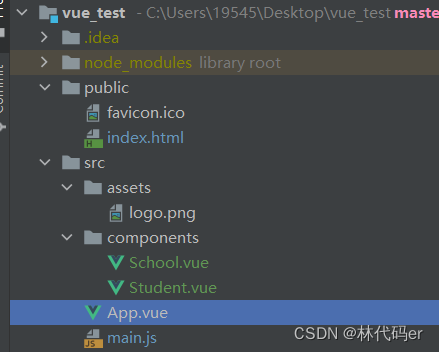
index.html: 是整个应用的界面
assets: 放静态资源,例如logo图,png,视频等,方便大家使用
components: 程序员开发出来的所有组件往这里放,唯独App.vue不放在里面。
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标,<%= BASE_URL %>指的是从public路径开始往后-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js
/*
该文件是整个项目的入口文件
* */
//引入vue
import Vue from 'vue'
//引入APP组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象--vm
new Vue({
el:'#app',
//完成了这个功能:将App组件放入容器中
render: h => h(App),
})
App.vue
<template>
<!--注意模板里必须有一个根元素div-->
<div id="app">
<img src="./assets/logo.png" alt="logo">
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from "./components/School";
import Student from "./components/Student";
export default {
name: "App",
components:{
School,
Student,
}
}
</script>
<style scoped>
</style>School.vue
<template>
<!-- 组件的结构-->
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
//组件交互相关的代码(数据,方法等)
export default{
name:'MySchool',
data(){
return {
name:'山河大学',
address:'山河四省',
}
},
methods:{
showName(){
alert(this.name)
}
}
}
</script>
<style>
/*组件样式的代码*/
</style>
Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: 'BigStudent',
data() {
return {
name: '木木',
age: 21
}
}
}
//定义school组件
</script>
<style>
</style>运行main.js


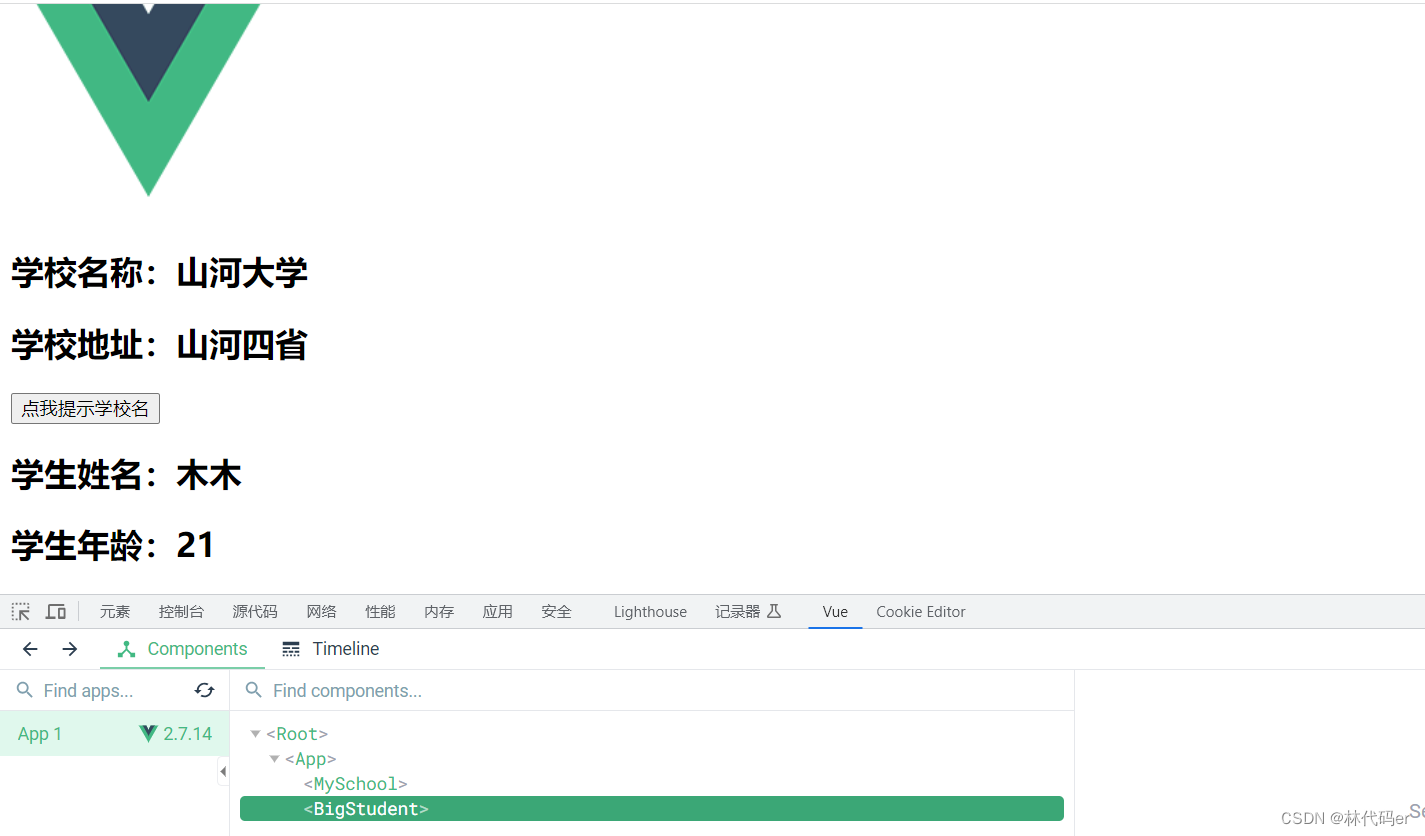
效果成功:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










