
结构:

mixin.js
export const hunhe = {
methods:{
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
}
}
export const hunhe2 = {
data(){
return{
x:100,
y:200
}
}
}School.vue
<template>
<div class="school">
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
import {hunhe,hunhe2} from "../mixin";
export default {
name: "MySchool",
data(){
return {
name:'山河大学',
address:'山河四省'
}
},
mixins:[hunhe,hunhe2]
}
</script>
Student.vue
<template>
<div class="school">
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
import {hunhe,hunhe2} from "@/mixin";
export default {
name: "MyStudent",
data(){
return {
name:'张三',
sex:'男'
}
},
mixins:[hunhe,hunhe2]
}
</script>
App.vue
<template>
<div>
<School/>
<hr/>
<Student/>
</div>
</template>
<script>
import Student from "./components/Student";
import School from "./components/School";
export default {
name: "App",
components:{
Student,
School
},
}
</script>
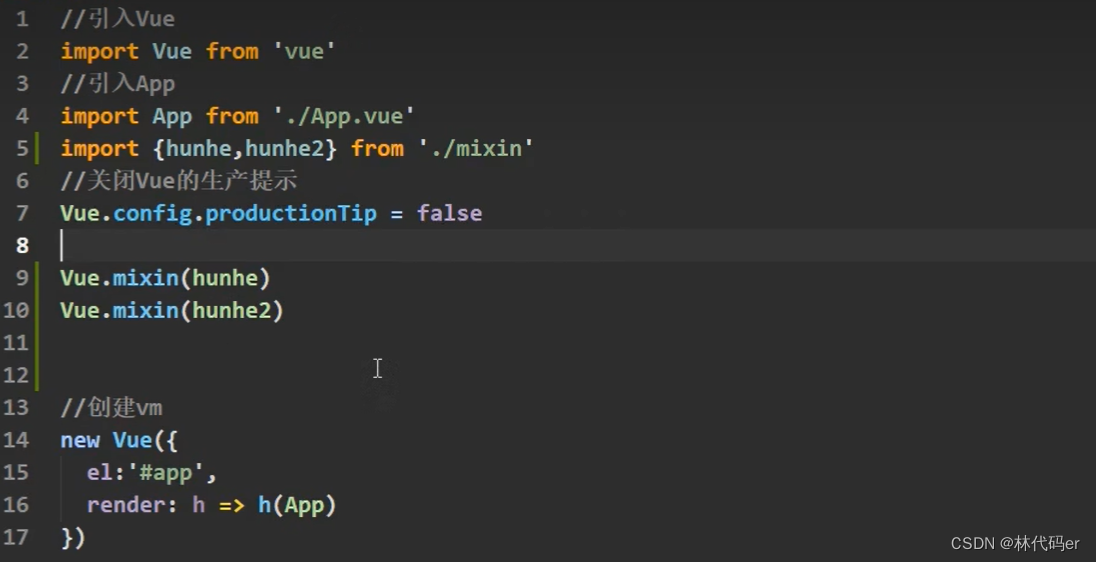
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from "./App";
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render:h=>h(App)
})index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标,<%= BASE_URL %>指的是从public路径开始往后-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
效果:

全局引用在main.js定义:























 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










