Umi使用百度地图服务
使用步骤
- 打开百度地图网址
- 点击控制台

- 创建应用

- 创建

- 复制AK

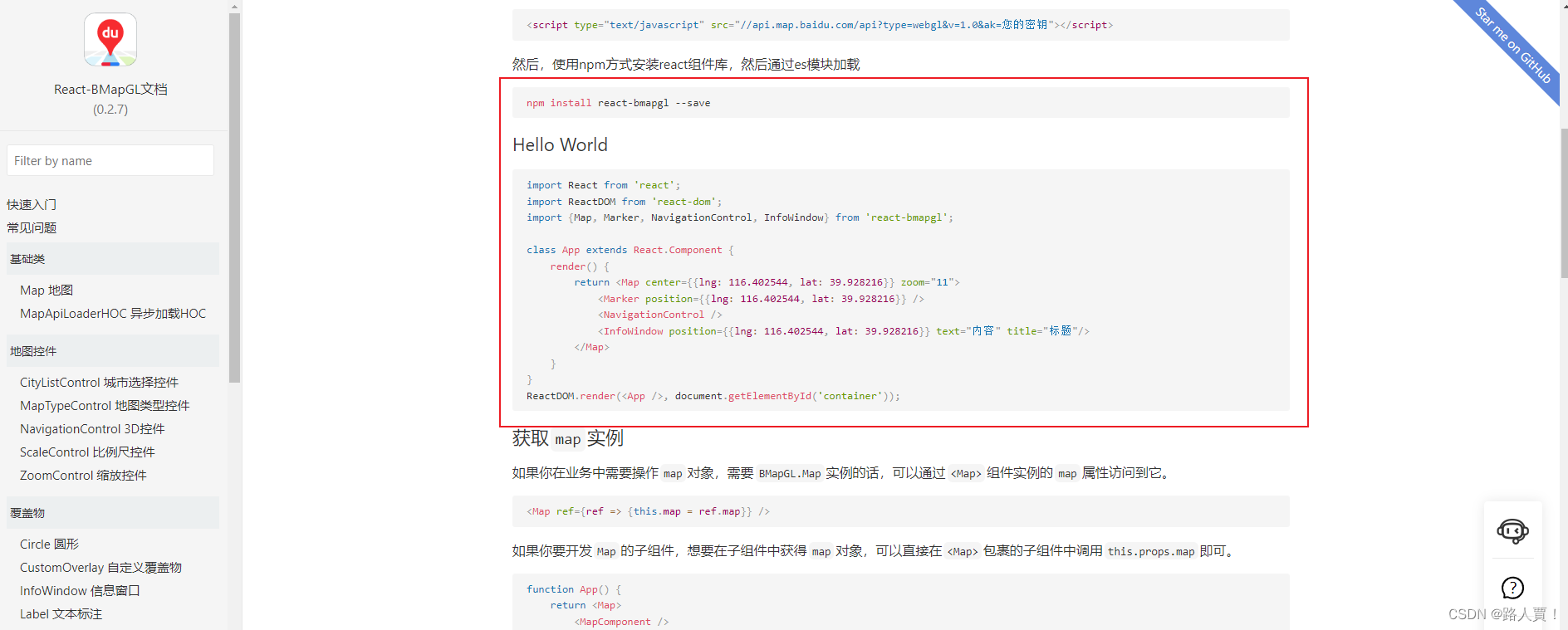
- 打开文档

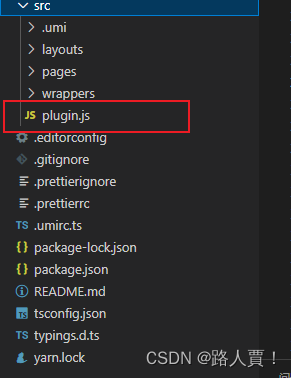
- 在umi项目的src下创建plugin.js文件

- plugin.js文件中
export default (api, opts) => {
// 在HTML尾部添加脚本
api.addHTMLScripts(() => {
return [
{
// 百度地图
type: 'text/javascript',
src: '//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥(AK)',
},
];
});
};
- 配置.umirc.ts文件

- 使用
























 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








