Vue 是什么?
Vue是用于构建前端用户界面的一套渐进式JavaScript框架。它的关注点只在于MVC模式中的视图层,同时,它简便且易上手。
Vue的作者是尤雨溪,它是一款轻量化的框架,是目前三大主流的框架之一。
Vue 是干嘛的?
Vue类似于jQuery库,它能更好的实现减少代码重复使用率,能让开发人员简化高效的进行web开发,使得开发人员把更多的时间放在思考上。
Vue 的简单使用
1.1、v-text
用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bing="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-text</title>
</head>
<body>
<div id="app">
<h1 v-text="message"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message:"我是text"
}
})
</script>
</body>
</html>效果:

说明:
v-text:设置标签的textContent。
1.2、v-html
用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bing="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-html</title>
</head>
<body>
<div id="app">
<h1 v-html="message"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message:"<font color='red'>我是html</font>"
}
})
</script>
</body>
</html>效果:

说明:
v-html:设置标签的innerHTML。
1.3、数据单向绑定
v-bind 用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>单向绑定</title>
<style>
.font{
color: blue;
size: 18px;
}
</style>
</head>
<body>
<div id="app">
完整版写法:<input type="text" v-bind:value="message"><br>
简化后写法:<input type="text" :value="message">
类绑定:<h1 v-text="message" :class="{font:true}"> </h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message:"我被绑定了",
}
})
</script>
</body>
</html>效果:

说明:
v-bind:有两种写法,通常是使用简化的写法,用法是绑定标签的属性值。
常用的属性值有:class、value等等。
1.4、数据双向绑定
v-model 用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-model用法</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message"><br>
<h1 v-text="message"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message:"",
}
})
</script>
</body>
</html>效果:

说明:
v-model:可以实现数据的双向绑定。
1.5、v-show
用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-show</title>
</head>
<body>
<div id="app">
<h1>{{message1}}</h1>
<h1 v-show="isshow">{{message2}}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message1:"你好",
message2:"朋友!",
isshow:false,
}
})
</script>
</body>
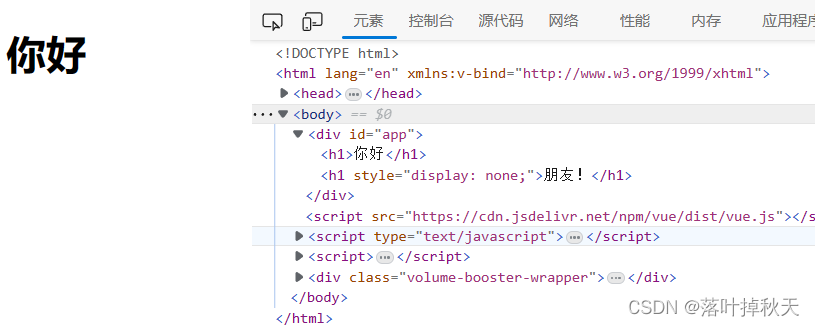
</html>效果:

说明:
v-show:通过改变标签的deplay值使得标签展示和隐匿。
1.6、v-if
用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-if</title>
</head>
<body>
<div id="app">
<h1>{{message1}}</h1>
<h1 v-if="isshow">{{message2}}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message1:"你好",
message2:"朋友!",
isshow:false,
}
})
</script>
</body>
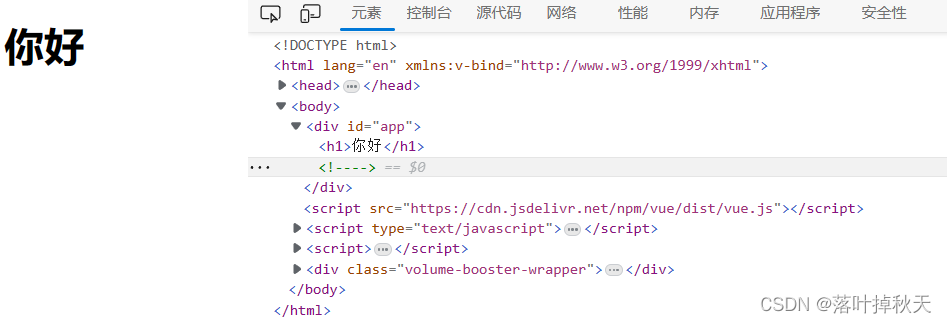
</html>效果:

说明:
v-if:通过隐藏代码使得标签展示和隐匿。
1.7、事件
用法:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div id="app">
<input type="button" value="点击隐藏朋友完整版写法" v-on:click="stash">
<input type="button" value="点击隐藏朋友简化写法" @click="stash">
<h1>{{message1}}</h1>
<h1 v-show="isshow">{{message2}}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message1:"你好",
message2:"朋友!",
isshow:true,
},
methods:{
stash:function (){
this.isshow=!this.isshow;
}
}
})
</script>
</body>
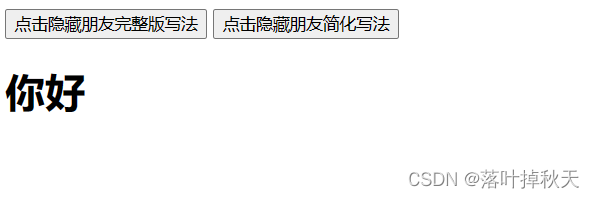
</html>效果:

说明:
v-on:用于绑定标签事件,常见的事件有:鼠标双击(dblclick)、鼠标单击(click)、键盘按键(keyup)等等标签事件。
1.8、v-for
用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
</head>
<body>
<div id="learn-for">
<ul>
<li v-for="(sum,index) in arr">
{{" 内容:"+sum}}{{"索引"+index}}
</li>
<li v-for="item in object">
名称:{{ item.name+' ' }}
年龄:{{ item.age+' ' }}
</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#learn-for",
data:{
arr : ["一","二","三","四"],
object:[
{
name:"李已",
age:12
},
{
name:"李二",
age:15
}
]
}
})
</script>
</body>
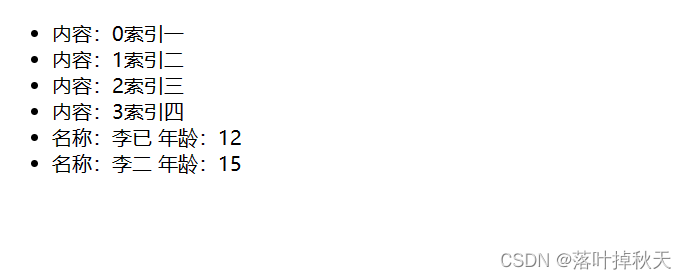
</html>效果:

说明:
v-for:可以进行for循环,如果item in arr 则item是数组内容,如果是(item,index) in arr 则多了index索引。





















 2759
2759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








