需求:小程序退出或者微信在后时,实时获取当前位置
代码部分:
wx.startLocationUpdateBackground({
success(res1){
console.log("开启前后台位置更新",res1)
wx.onLocationChange((res2)=>{
console.log("监听位置变化",res2)
res2中有当前经纬度
})
}
})manifest.json文件中需配置
"permission":{
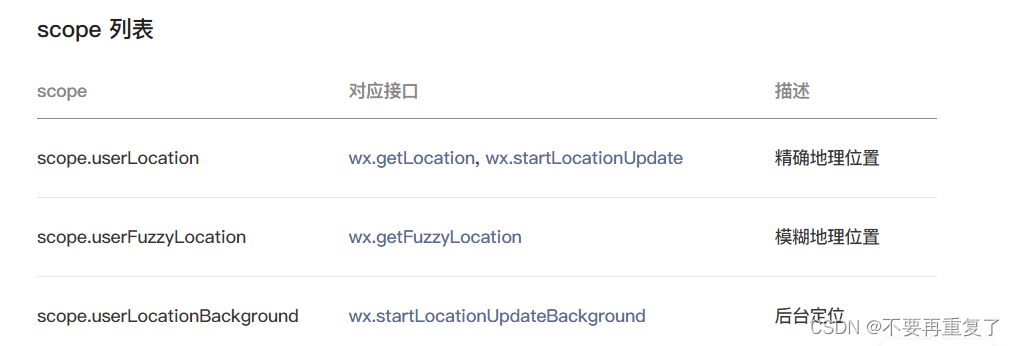
"scope.userLocationBackground":{
"desc" : "获取您的后台位置"
},
"scope.userLocation" : {
"desc" : "获取用户位置"
},
},
"requiredPrivateInfos" : [ "getLocation", "onLocationChange", "startLocationUpdate","startLocationUpdateBackground" ],
"requiredBackgroundModes" : ["location"],requiredBackgroundModes需设置:location
判断用户有没有开启授权:

使用uni.getSetting来获取用户的授权
没有就直接使用uni.authorize
uni.authorize({
scope: 'scope.userLocationBackground',
success() {
//成功回调
}
})





















 3713
3713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








