1 项目结构
1.1 项目的基本组成结构

- pages:存放所有小程序】的页面
- utils:存放工具性质的模块
- app.js:小程序项目的入口文件
- app.json:小程序项目的全局配置文件
- app.wass:小程序项目的全局样式文件
- project.config.json:项目的配置文件
- sitemap.json:用来配置小程序及其页面是否允许被微信索引
1.2 pages的组成部分

- 官方建议把所有页面都存放在pages目录中,以单独的文件夹存在,如index
- 每个页面由4个基本文件组成,分别是:
- .js文件:页面的脚本文件,存放页面的数据、事件处理函数等
- .json文件:页面的配置文件。配置窗口的外观、表现等
- .wxml文件:页面的模块结构文件
- .wxss文件:页面的样式表文件
2 JSON配置文件
2.1 JSON配置文件的作用
- JSON是一种数据格式,通过不同的.json配置文件可以对小程序项目进行不同级别的配置
- 小程序项目有4中 json 配置文件,分别是:
- 根目录的 app.json 配置文件
- 根目录的 project.config.json 配置文件
- 根目录的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
2.2 app.json
app.json 是当前小程序的全局配置,包括小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里的 app.json 内容如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本。默认 v2 为最新版本
- sitemapLocation:用来指明 sitemap.json 的位置
2.3 project.config.json
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,Demo 项目里的 project.config.json 内容如下:
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"miniprogramRoot": "miniprogram/",
"compileType": "miniprogram",
"projectname": "ts-demo",
"setting": {
"useCompilerPlugins": [
"typescript"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {},
"srcMiniprogramRoot": "miniprogram/",
"appid": "wxeb0c35be6162ad52",
"libVersion": "2.30.0",
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
- setting 中保存了编译相关的配置(在详情中的本地设置)
- appid 中保存了小程序的账号 ID
2.4 sitemap.json
微信已开放小程序内搜索,sitemap.json 用来配置小程序页面是否允许微信索引。当开发者允许时,微信会通过爬虫的形式,为小程序的页面建立索引,当用户的搜索关键字和页面的所有匹配成功时,小程序的页面将可能展示在搜索结果中。
Demo 项目里的 sitemap.json 内容如下:
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow", // 表示允许,不允许为disallow
"page": "*" // 表示所有页面
}]
}
2.5 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项
3 小程序页面
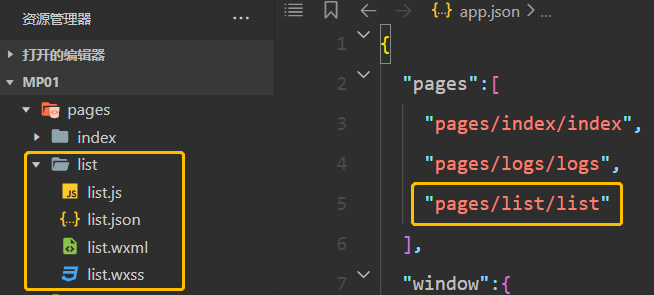
3.1 新建小程序页面
在 app.json→pages 中新建页面的存放路径,开发工具会自动创建对应的页面文件

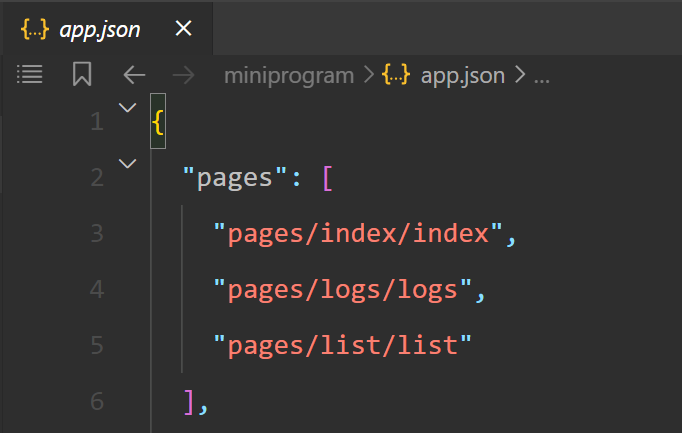
3.2 修改项目首页
调整 app.json→pages 数组中页面路径的前后顺序,小程序会把排在第一位的页面当作项目首页进行渲染

4 WXML 模板
4.1 什么是 WXML
wxml 是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
4.2 WXML 和 HTML 的区别
-
标签名称不同
- HTML:div, span, img, a
- WXML:view, text, image, navigator
-
属性节点不同
- HTML:
<a href="#">超链接</a> - WXML:
<navigator url="/pages/home/home"><navigator>
- HTML:
-
提供了类似于 Vue 中的模板语法
数据绑定、列表渲染、条件渲染
5 WXSS 样式
5.1 什么是 WXSS
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开中的 CSS
5. 2 WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
6 JS 逻辑交互
6.1 小程序中的 .JS 文件
通过 .JS 文件来处理用户的操作,如相应用户的点击、获取用户的位置等等
6.2 小程序中 .JS 文件的分类
-
app.js
是整个小程序项目的入口文件,通过调用APP()函数来启动整个小程序
-
页面的 .JS 文件
是页面的入口文件, 通过调用Page()函数来创建并运行页面
-
普通的 .JS 文件
普通的功能模块文件,封装公共的函数或属性供页面使用
7 小程序的宿主环境
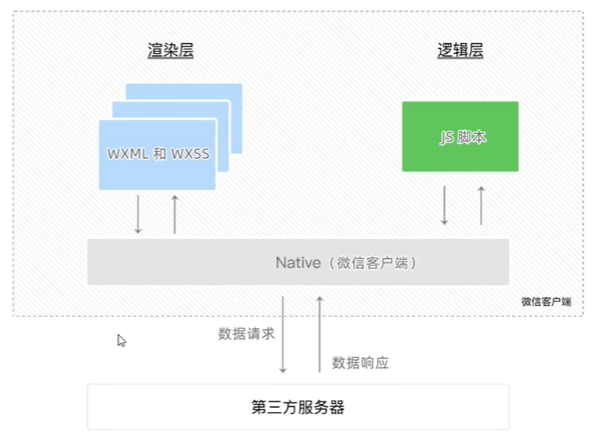
7.1 通信模型
通信的主体:渲染层和逻辑层
- WXML 模板和 WXSS 样式工作在渲染层
- JS 脚本工作在逻辑层
通信模型分为两部分
-
渲染层和逻辑层之间的通信
由微信客户端进行转发
-
逻辑层和第三方服务器之间的通信
由微信客户端进行转发

7.2 运行机制
小程序启动的过程:
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 APP() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染过程:
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
7.3 组件
小程序的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构,一共分为9大类:
- 视图容器
- view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表区域
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图item 组件
- view
- 基础内容
- 表单组件
- 导航组件
- 媒体组件、map地图组件、canvas画布组件、开放能力、无障碍访问
7.4 API
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如,获取用户信息、本地存储、支付功能等
小程序官方把API分为如下3大类
- 事件监听API
- 特点:以on开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’,‘value’)向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的 $.ajax(options) 函数,需要通过success、fail、complete接收调用的结果
- 举例:wx.request()发起网络数据请求,通过success回调函数接受数据
8 组件的基本使用
8.1 view组件的基本使用
实现如图的flex横向布局效果

<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: lightgreen;
}
.container1 view:nth-child(2) {
background-color: lightblue;
}
.container1 view:nth-child(3) {
background-color: lightpink;
}
.container1 {
display: flex;
justify-content: space-around;
}
8.1.1 scroll-view 组件的基本使用
实现如图的轮播图效果

<!--pages/list/list.wxml-->
<swiper class="swiper-container">
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
/* pages/list/list.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightblue;
}
swiper-item:nth-child(3) .item {
background-color: lightpink;
}
swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
8.2 常用的基础内容组件
- text
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
8.2.1 text组件的基本使用
通过selectable属性,实现长按选中文本内容的效果
<!--pages/list/list.wxml-->
<view>
<text selectable="true">987987987987</text>
</view>
8.2.2 rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
<rich-text nodes="<h1 style='color:red;'>标题<h1>"></rich-text>

8.3 其它常用组件
- button
- 按钮组件
- 功能比HTML中的button功能丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息)
- image
- 图片组件
- image组件默认宽度约300px、高约240px
- navigator
8.3.1 button按钮的基本使用

<!--pages/list/list.wxml-->
<view>通过type指定按钮类型</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>size="mini" 小尺寸按钮</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>plain 镂空按钮</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
8.3.2 image组件的基本使用

<!--pages/list/list.wxml-->
<!-- 1. 空图片 -->
<image></image>
<!-- 2. 使用src指向图片路径 -->
<image src="/images/1.png"></image>
/* pages/list/list.wxss */
image{
/*通过边框线证明image有默认的宽和高*/
border: 2px solid red;
}
image组件的mode属性:知道图片的裁剪和缩放模式,常用属性如下
| mode值 | 说明 |
|---|---|
| scaleToFill | 默认值缩放模式,不保持纵横比,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比,使长边能完全显示出来,也就是可以完整显示 |
| aspectFill | 缩放模式,保持纵横比,只保证图片短边完全显示,也就是说会被截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化 ,直至整个图片显示 |
| heightFix | 缩放模式,高度不变,高度自动变化 ,直至整个图片显示 |







 本文详细介绍了小程序的项目结构,包括pages目录、utils工具模块以及app.js、app.json等关键文件的作用。同时,讲解了JSON配置文件如app.json、project.config.json和sitemap.json的功能。此外,还探讨了WXML和WXSS在小程序页面构建中的角色,以及JS逻辑交互和小程序的宿主环境、组件和API的使用。
本文详细介绍了小程序的项目结构,包括pages目录、utils工具模块以及app.js、app.json等关键文件的作用。同时,讲解了JSON配置文件如app.json、project.config.json和sitemap.json的功能。此外,还探讨了WXML和WXSS在小程序页面构建中的角色,以及JS逻辑交互和小程序的宿主环境、组件和API的使用。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








