今日继续在第二大学远程实习,记录一个常见的东西。
radio-group:单项选择器
label:改进表单组件的可用性。使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
Radio:单选项目
今天主要用到上面三个组件,其中组件支持的属性可以详看微信开发文档。
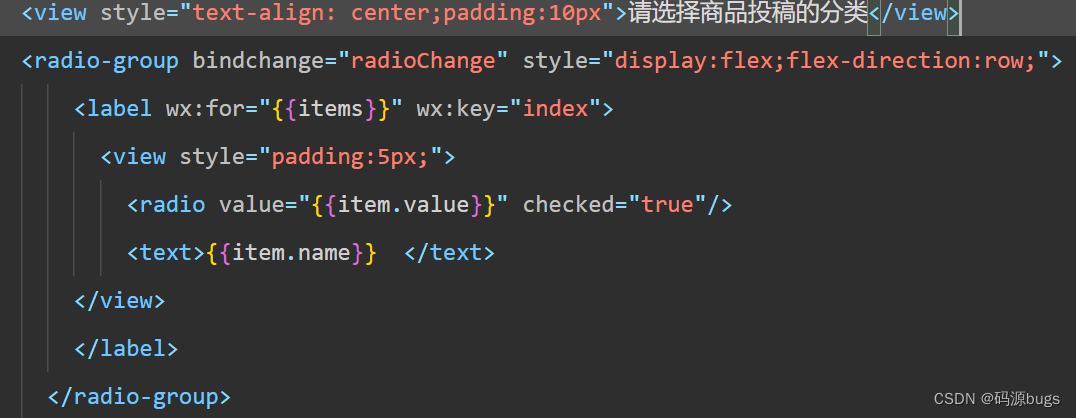
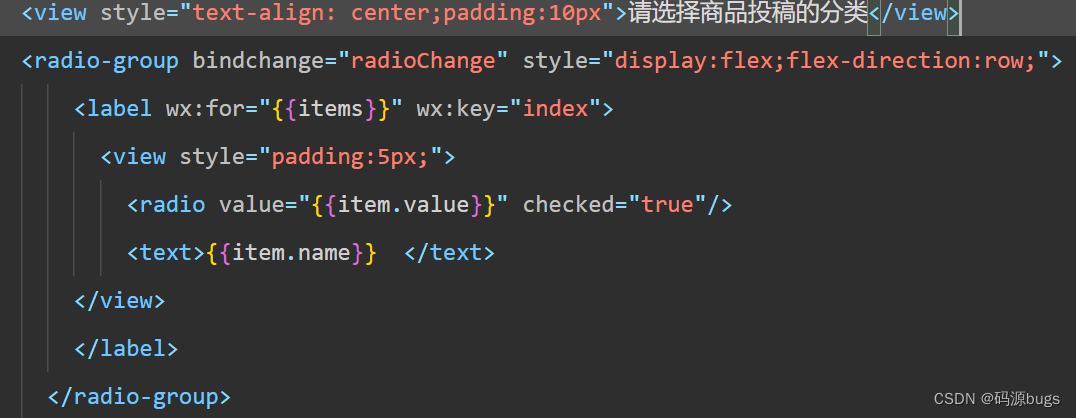
首先先来看结构
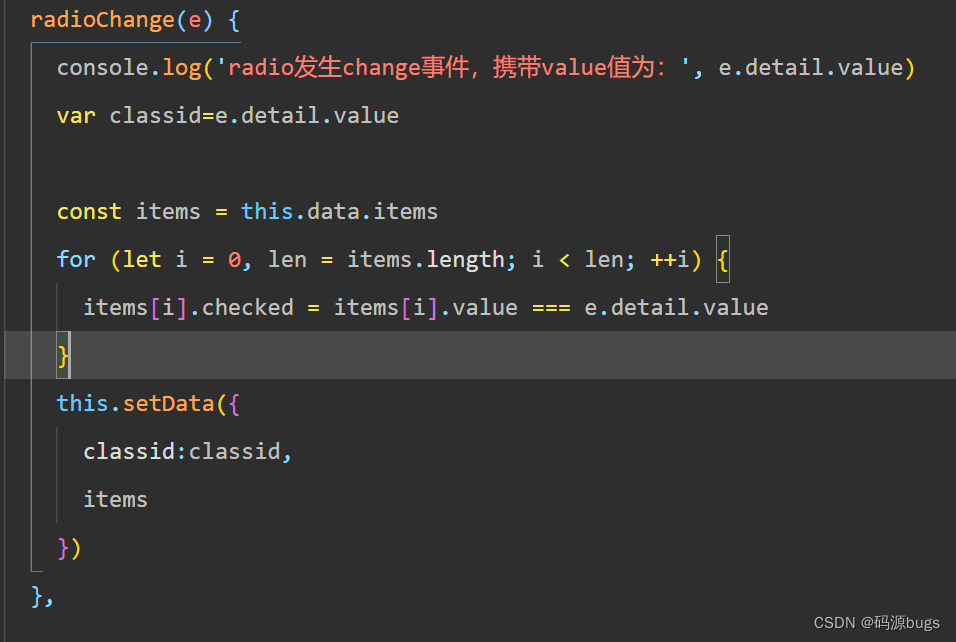
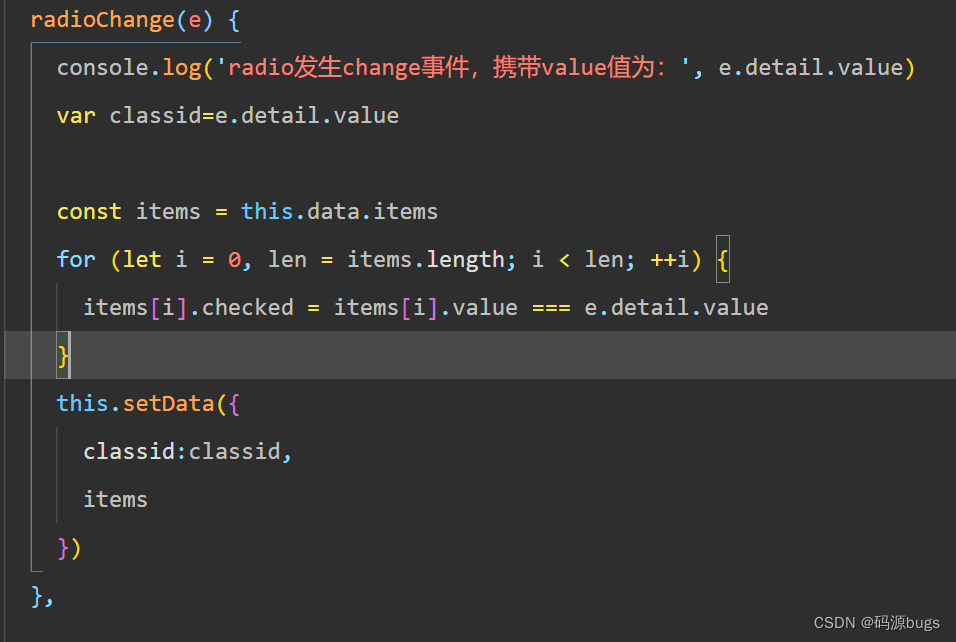
然后看一下逻辑
其中一些内容在page中配置好,classid是设置的默认选择值
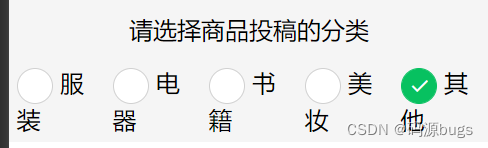
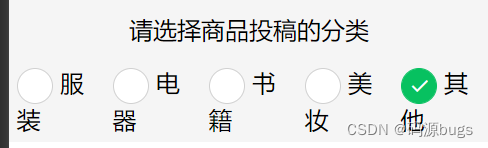
我们就可以做出如下效果:
今日继续在第二大学远程实习,记录一个常见的东西。
radio-group:单项选择器
label:改进表单组件的可用性。使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
Radio:单选项目
今天主要用到上面三个组件,其中组件支持的属性可以详看微信开发文档。
首先先来看结构
然后看一下逻辑
其中一些内容在page中配置好,classid是设置的默认选择值
我们就可以做出如下效果:
 1529
1529
 52
52
 813
813
 2522
2522
 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


