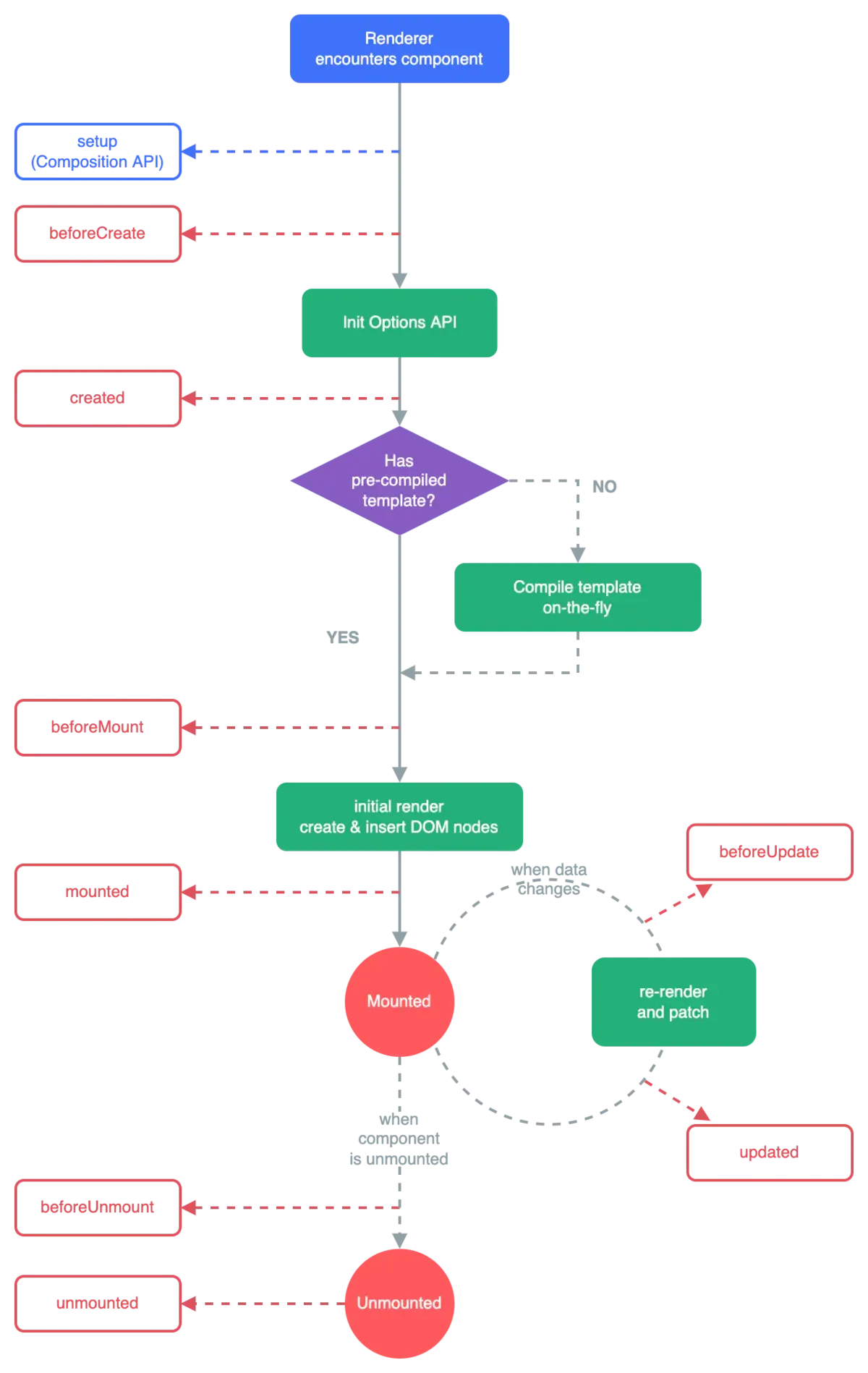
Vue2 Options API 中的生命周期钩子

每个主要的 Vue 生命周期事件都分为两个钩子,分别在该事件之前和之后分别调用。
主要的四个事件,八个主要钩子如下:
创建 —— 在组件的创建上运行
挂载 —— 在挂载 DOM 时运行
更新 —— 修改反应性数据后运行
销毁 —— 在元素被销毁之前立即运行。
Vue 生命周期钩子使您有机会在 Vue 对组件执行特定操作时运行代码。Vue 为每个组件公开的钩子包括:
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
上面的列表是有序的。因此,Vue 总是调在 created 之前调用 beforeCreate,反过来,Vue 在 beforeMount 之前调用 created。
Vue3 Composition API 中的生命周期钩子

在 Composition API 中,我们必须先将生命周期钩子导入我们的项目中,然后才能使用它们。这是为了使项目尽可能轻巧。
Composition API 不包括 beforeCreate 和 created(由 setup 方法本身代替),我们可以在 setup 方法中访问 9 个生命周期钩子
onBeforeMount | 在挂载开始之前调用 |
onMounted | 在挂载组件时调用 |
onBeforeUpdate | 在响应性数据更改时以及重新渲染之前调用 |
onUpdated | 重新渲染后调用 |
onBeforeUnmount | 在销毁 Vue 实例之前调用 |
onUnmounted | 在实例销毁后调用 |
onActivated | 激活 keep-alive 的组件时调用 |
onDeactivated | 停用 keep-alive 的组件时调用 |
onErrorCaptured | 从子组件捕获错误时调用 |
Vue2 和 Vue3 的生命周期钩子对比

除了上述介绍和一些命名上的变化,具体用法差不多。Vue3 还新增了用于调试和服务端渲染场景的钩子:
onRenderTracked — 调试钩子,响应式依赖被收集时调用
onRenderTriggered — 调试钩子,响应式依赖被触发时调用
onServerPrefetch — 组件实例在服务器上被渲染前调用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








