Vue3项目启动后,突然发现控制台输出一个警告,这个警告不会影响到项目的运行,只是个人看着不舒服想解决掉:
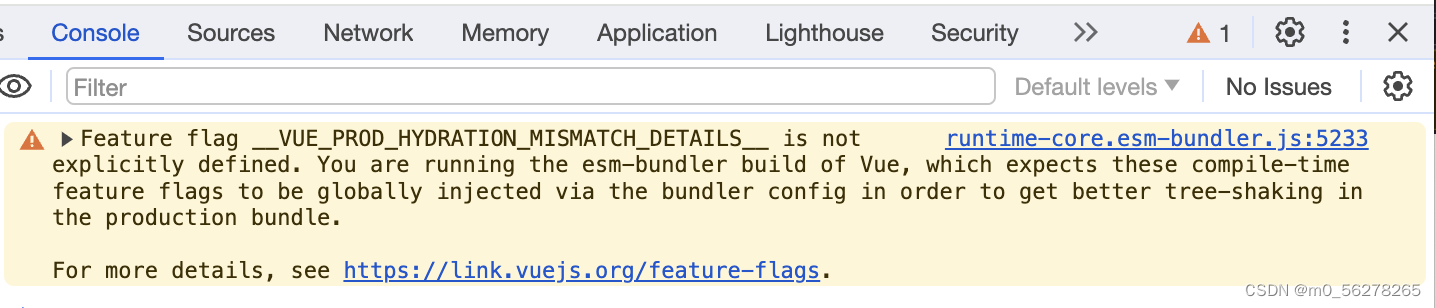
输出的警告:

解决方案:
第一种:vue-cli
-
//vue.config.js
-
const { defineConfig } =
require(
'@vue/cli-service')
-
module.
exports =
defineConfig({
-
transpileDependencies:
true,
-
chainWebpack:
(config) => {
-
config.
plugin(
'define').
tap(
(definitions) => {
-
Object.
assign(definitions[
0], {
-
__VUE_OPTIONS_API__:
'true',
-
__VUE_PROD_DEVTOOLS__:
'false',
-
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__:
'false'
-
})
-
return definitions
-
})
-
}
-
})
第二种:Vite
使用Vite define配置选项更改默认值:
-
// vite.config.js
-
import { defineConfig }
from
'vite'
-
-
export
default
defineConfig({
-
define: {
-
// enable hydration mismatch details in production build
-
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__:
'true'
-
}
-
})
第三种:webpack
使用webpack的DefinePlugin定义
-
// webpack.config.js
-
module.
exports = {
-
// ...
-
plugins: [
-
new webpack.
DefinePlugin({
-
__VUE_OPTIONS_API__:
'true',
-
__VUE_PROD_DEVTOOLS__:
'false',
-
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__:
'false'
-
})
-
]
-
}
第四种:Rollup。
使用@rollup/plugin-replace定义
-
// rollup.config.js
-
import replace
from
'@rollup/plugin-replace'
-
-
export
default {
-
plugins: [
-
replace({
-
__VUE_OPTIONS_API__:
'true',
-
__VUE_PROD_DEVTOOLS__:
'false',
-
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__:
'false'
-
})
-
]
-
}





















 3975
3975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








