一.定义函数
//两种命名函数的方式
//1.
function f1(x) {
return x;
}
//2.
var f2 = function (x) {
return x;
}由以上代码,我们要知道:
function声明这是一个函数,函数名为 f1 ,(x)括号内为函数的参数列表,可以没有参数,也可有多个,用 ,分隔;
return后为返回值,函数也可作为返回值返回;
第二种方式为匿名函数的构造方式,但可以通过让其作为参数赋值给一个变量f2 ;
二.函数作为参数
初学者刚接触到JS,调用函数时可能出现调用方式的错误,直接用指针进行调用,如下
var foo = function(){
return "foo";
}
console.log(foo); //foo是指针,指向函数,没有加()就不会压栈执行
console.log(foo()); //加()就会压栈执行,foo() = 返回值
 结果如右图:
结果如右图:
三.函数作为返回值
var foo = function (x) {
if(x%2 == 0){
return function (y){
return x+y;
}
}else {
return function (y) {
return x-y;
}
}
}
console.log(typeof foo)
console.log(typeof foo(1))
console.log(typeof foo(2))
console.log(foo(1)(2))
console.log(foo(4)(3))四.回调函数
假设函数b作为函数a的参数,在函数a中执行函数b,就称为回调函数,回调函数这个概念是相互的,一个单独的函数是无法叫做回调函数的,如代码所示:
function a(fn) {
var s1 = "宝马";
var s2 = "大众";
var money = 500000;
if(money>500000){
fn(s1)
}else {
fn(s2)
}
}
function b(s) {
console.log("你可以购买"+s);
}
a(b);五.立即执行函数
立即函数能够实现立即执行,而且实现局部作用域,可以解决全局作用域中命名冲突问题
- 页面加载完成后只执行一次的设置函数。
- 将设置函数中的变量包裹在局部作用域中,不会泄露成全局变量
定义方式 :( function() { } ) ( )
function foo() {
console.log("foo")
} //定义函数foo,但未执行
function fee() {
console.log("fee")
}//定义函数fee,但未执行
(function (x,y) {
console.log(x+y)
})(1,1)//立即执行
</script>
<script src="01.js"></script>
<script src="02.js"></script> //假设这里是01.js文件中的变量
let a = 10;
let b = 20;
console.log(a+b);
//假设这里是02.js文件中的变量
let a = 100;
let b = 200;
console.log(a+b);
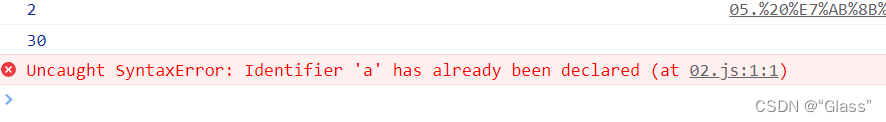
以上代码在两个.js文件中都声明过相同的变量,且为全局变量,则在调用.js文件的时,02.js就会因变量名冲突而报错,因此我们采用立即执行函数,实现局部作用域,不互相影响
结果:
//假设这里是01.js文件中的变量
(function () {
let a = 10;
let b = 20;
console.log(a+b);
})()
//假设这里是02.js文件中的变量
(function () {
let a = 10;
let b = 200;
console.log(a+b);
})()
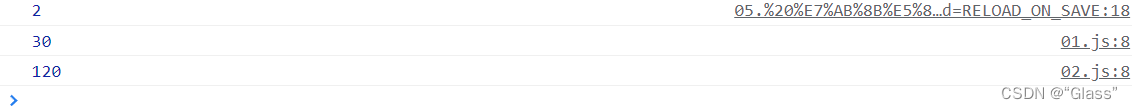
结果:

六.方法
在一个对象中绑定函数,称为这个对象的方法。例如:
// 方式1:
var xiaoming = {
name: '小明',
birth: 1990,
age: function () {
var y = new Date().getFullYear();
return y - this.birth; //this是一个特殊变量,它始终指向xiaoming对象
}
};
// 方式二:
function getAge() {
var y = new Date().getFullYear();
return y - this.birth;
}
var xiaoming = {
name: '小明',
birth: 1990,
age: getAge
};
console.log(xiaohong.age());若要得到小明的年龄,则通过 xiaoming.age()可计算出,第一种方法this指向的是xiaoming对象中的birth,第二种指向的是windows,再没有指定特定对象或变量的时候单独调用,会报NaN(非数值的)
七.jQuery选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jquery选择器总共有四大类,分别为基本选择器,层次选择器,过滤选择器和表单选择器
jQuery 中所有选择器都以美元符号开头:$()。
这里只列举最常用的几个基本选择器:
1.#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法: $("#test")
2..class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法: $(".class")
3.标签选择器
获取所有匹配标签名称的元素
语法: $("div")
八.jQuery事件
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"
一些常用的事件
1.单击事件click,双击事件dblclick
<body>
<button id = "btn1" onclick>单击事件</button>
<button id = "btn2" ondblclick>双击事件</button>
</body>
<script>
function handleClick() {
console.log("我被单击了")
}
var btn1 = $('#btn1');
btn1.click(handleClick);
$('#btn2').dblclick(function () {
console.log("我被双击了")
})
</script>2.鼠标焦点事件
失去鼠标焦点blur 得到鼠标焦点focus
<body>
<input type="text" id = "inp1" onblur onfocus/>
</body>
<script>
$('#inp1').blur(function () {
console.log("失去鼠标焦点")
})
$('#inp1').focus(function () {
console.log("得到鼠标焦点了")
})
</script>
一些常用的事件
| 事件 | 描述 | 支持元素或对象 |
| blur( ) | 元素失去焦点 | a, input, textarea, button, select, label, map, area |
| change( ) | 用户改变域的内容 | input, textarea, select |
| click( ) | 鼠标点击某个对象 | 几乎所有元素 |
| dblclick( ) | 鼠标双击某个对象 | 几乎所有元素 |
| error( ) | 当加载文档或图像时发生某个错误 | window, img |
| focus( ) | 元素获得焦点 | a, input, textarea, button, select, label, map, area |
| keydown( ) | 某个键盘的键被按下 | 几乎所有元素 |
| keypress( ) | 某个键盘的键被按下或按住 | 几乎所有元素 |
| keyup( ) | 某个键盘的键被松开 | 几乎所有元素 |
| load( fn ) | 某个页面或图像被完成加载 | window, img |
| mousedown( fn ) | 某个鼠标按键被按下 | 几乎所有元素 |
| mousemove( fn ) | 鼠标被移动 | 几乎所有元素 |
| mouseout( fn ) | 鼠标从某元素移开 | 几乎所有元素 |
| mouseover( fn ) | 鼠标被移到某元素之上 | 几乎所有元素 |
| mouseup( fn ) | 某个鼠标按键被松开 | 几乎所有元素 |
| resize( fn ) | 窗口或框架被调整尺寸 | window, iframe, frame |
| scroll( fn ) | 滚动文档的可视部分时 | window |
| select( ) | 文本被选定 | document, input, textarea |
| submit( ) | 提交按钮被点击 | form |
| unload( fn ) | 用户退出页面 | window |
练习:
1.语法小练习jQuery:用类选择器创建一个单击事件
<body>
<button class = "test" _________ >单击事件</button>
</body>
<script>
$(_____)._______(function () {
console.log("我被单击了")
})
</script>
2.函数练习
script>
var foo = function (x) {
if(x < 3){
return function (x,y) {
return x*y ;
};
}else {
return function a(y) {
return y();
}
}
}
var b =function () {
return (function (x,y) {
console.log(x + y);
})(2,3);
}
console.log(foo(2)(1,3));
console.log(foo(4)(b));
</script>输出是什么?
1.onclick ".test" click
2.






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








