记录一些重要的知识点
CSS引入方式
- 行内样式:<h1 style="...">
- 内嵌样式:<style>…</style>
- 外联样式:xxx.css <link href="...">
颜色表示
- 关键字:red、green.......
- rgb表示法:rgb(255,0,0)、rgb(134,100,89)
- 十六进制:#ff0008、#cccccc、#ccc
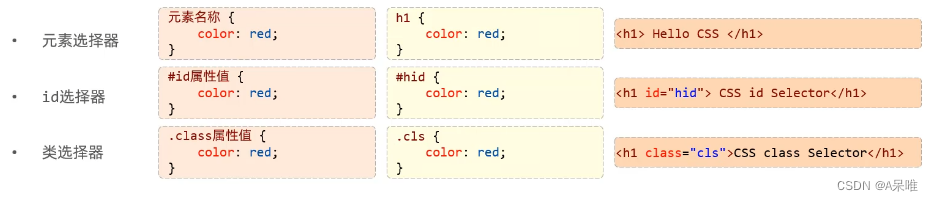
CSS选择器:用来选取需要设置样式的元素(标签)

<span>标签
- <span>是一个在开发网页时大量会用到的没有语义的布局标签
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
路径
- 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)
- 相对路径:从当前文件开始查找。(./:当前目录,../:上级目录)
超链接标签:<a>
属性:
- href:指定资源访问的url
- target:指定在何处打开资源链接
- self:默认值,在当前页面打开
- blank:在空白页面打开
text-decoration:规定添加到文本的修饰,none表示定义标准的文本(去除超链接下划线)
视频标签:<video>
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
<br> 换行
<hr>水平线
<p>...</p> 段落标签
<strong>、<b> 加粗
空格占位符
line-height:设置行高
text-indent:定义第一个行内容的缩进
text-align:规定元素中的文本的水平对齐方式
div
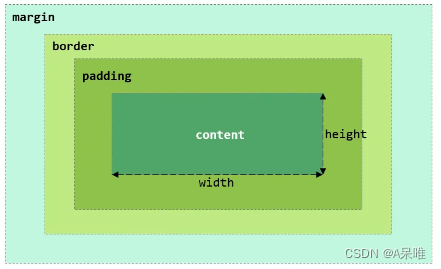
- 盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
- 盒子模型组成:内容区域(content)、内边距区域(padding)、:边框区域(border)、外边距区域(margin)

布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签
标签:<div><span>
特点:
div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
CSS属性:
- width:设置宽度
- height:设置高度
- border:设置边框的属性,如:1pxsolid #080;
- padding:内边距
- margin:外边距 (上右下左)

注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上-位置,如:padding -top、padding -left、padding -right
表格标签
场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表

<table>:定义表格
<tr>:定义表格中的行,一个<tr>表示一行
<th>:表示表头单元格,具有加粗居中效果
<td>:表示普通单元格
表单标签
场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集
标签:<form>
表单项:不同类型的input 元素、下拉列表、文本域等
- <input>:定义表单项,通过type属性控制输入形式
- <select>:定义下拉列表
- <textarea>:定义文本域
属性:
- action:规定当提交表单时向何处发送表单数据,URL
- method:规定用于发送表单数据的方式。GET、POST
get:表单数据拼接在url后面,?username=java,大小有限制
post:表单数据在请求体中携带,大小没有限制

表单项
- <input>:表单项,通过type属性控制输入形式
- <select>:定义下拉列表,<option>定义列表项。
- <textarea>:文本域
























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










