前端工程化:
是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化

vue-cli
介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试 集
- 成打包上线
依赖环境:NodeJS
安装教程:
Vue项目-创建
首先,新建一个文件夹,在文件夹中打开cmd

然后输入
命令行:
vue create vue-project01
图形化界面(推荐):
vue ui然后会自动打开图形化界面

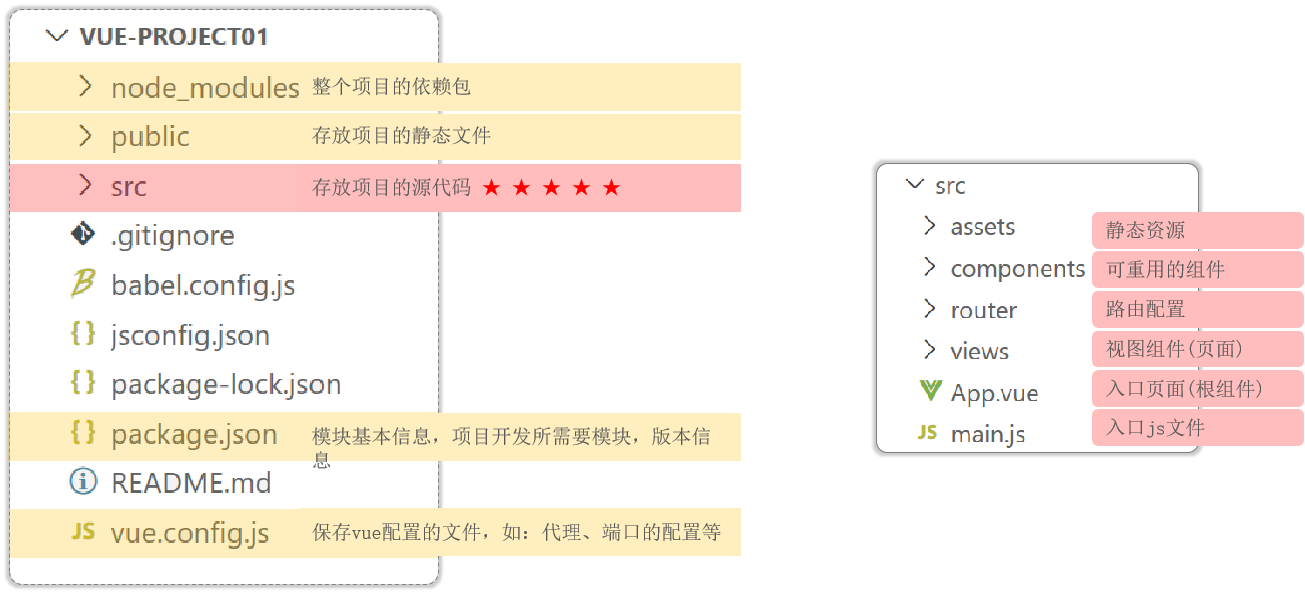
Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

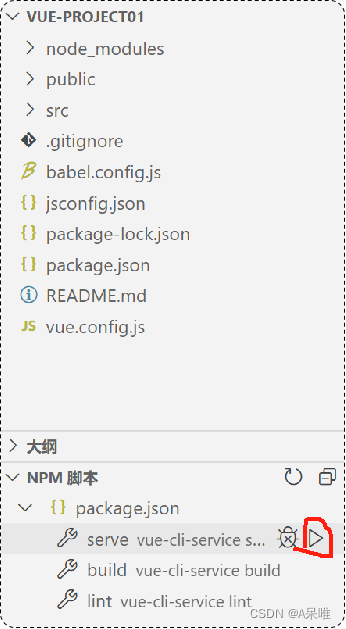
Vue项目-启动
方式一:图形化界面(vscode打开vue项目,右键项目-运行文件夹中的npm脚本)

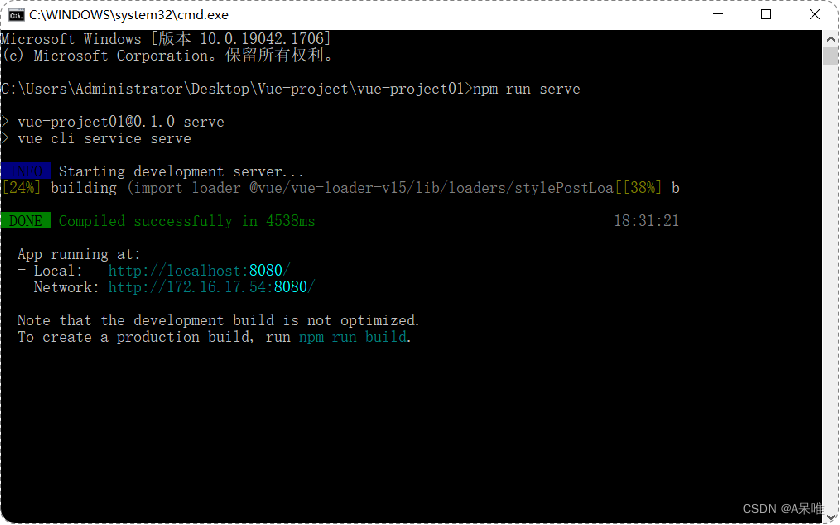
方式二:命令行 npm run serve

用提示的url即可访问
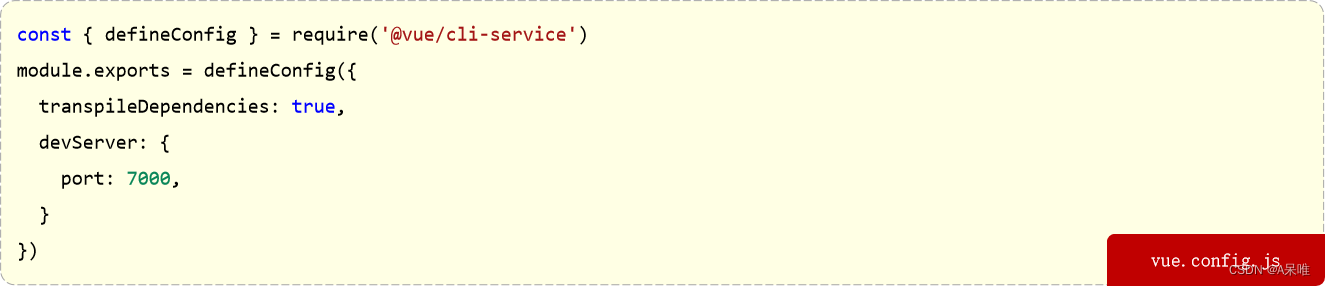
Vue项目-配置端口
打开vue.config.js文件
写入:
devServer:{
port:7000
}示例:

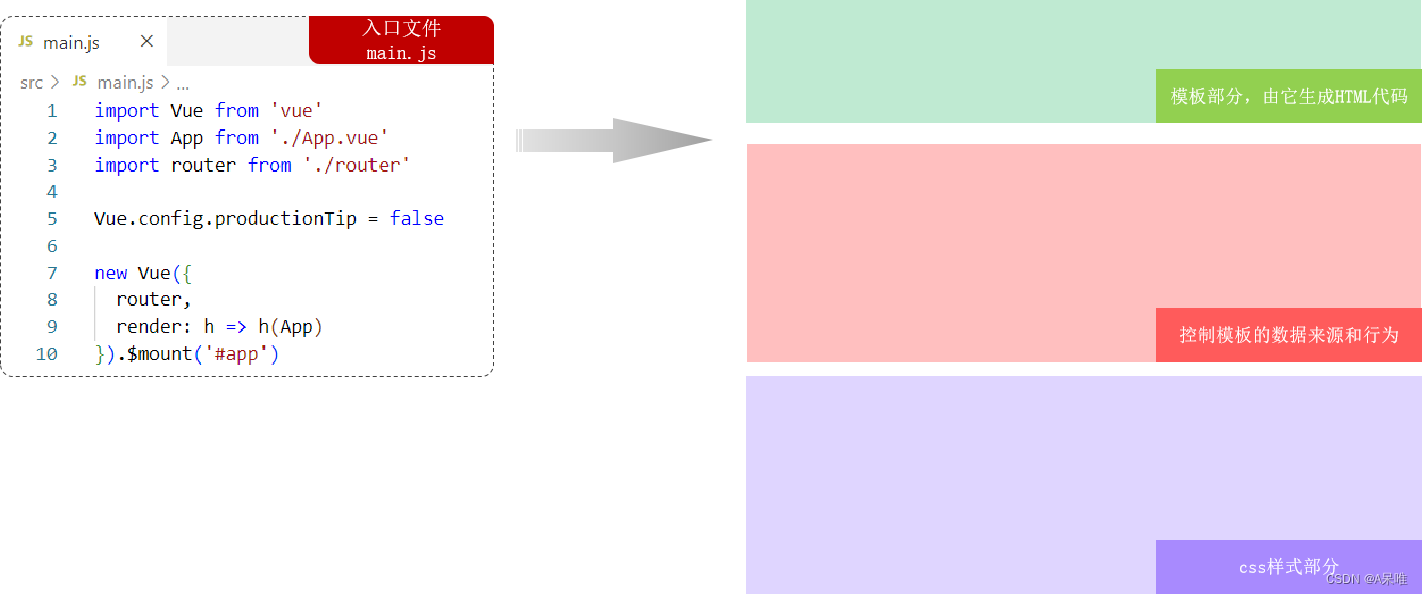
Vue项目开发流程

Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template> 、<script>、<style>
安装ElementUI组件库
在当前工程的目录,在命令行执行指令:
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
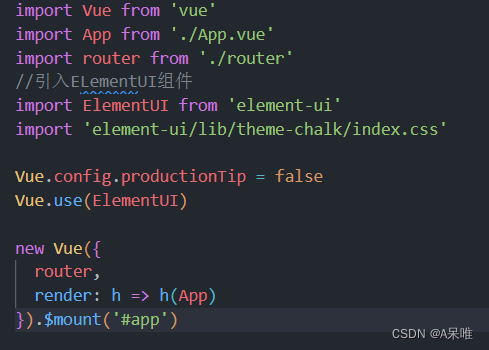
引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

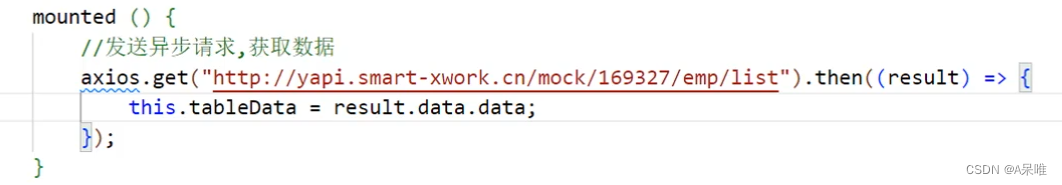
Vue项目中使用Axios:
- 在项目目录下安装axios:npm install axios
- 需要使用axios时,导入axios:import axios from 'axios'

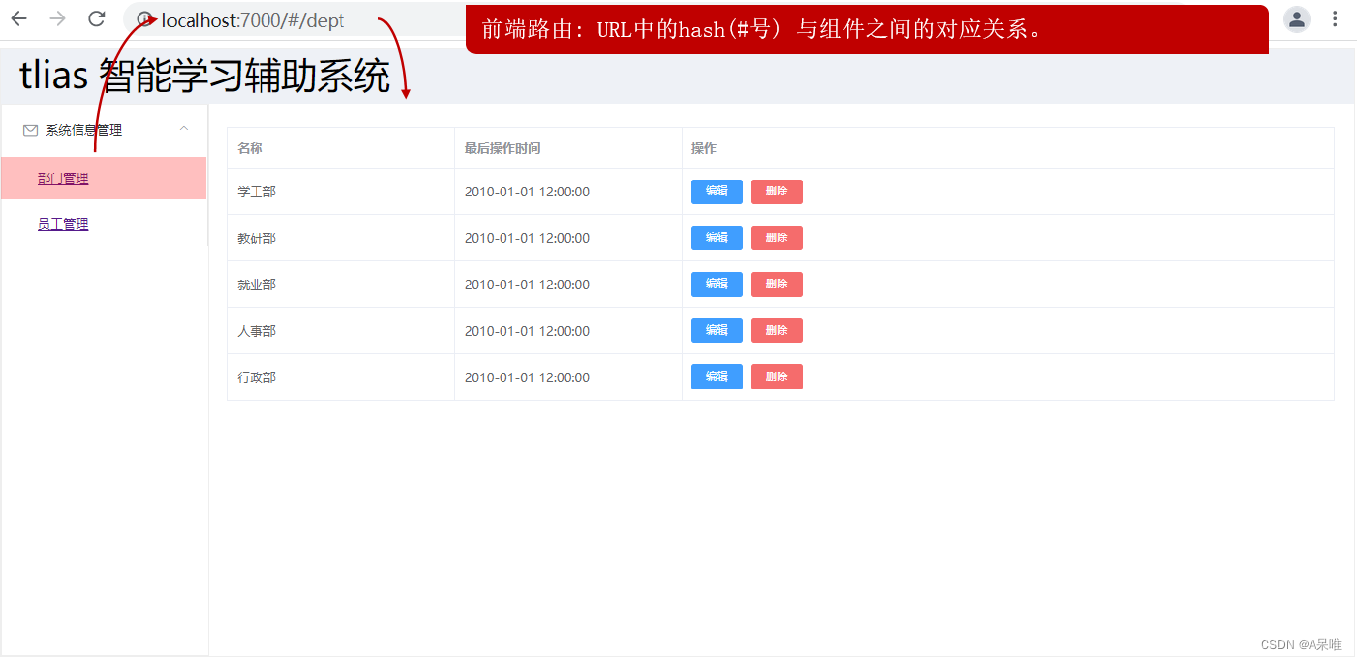
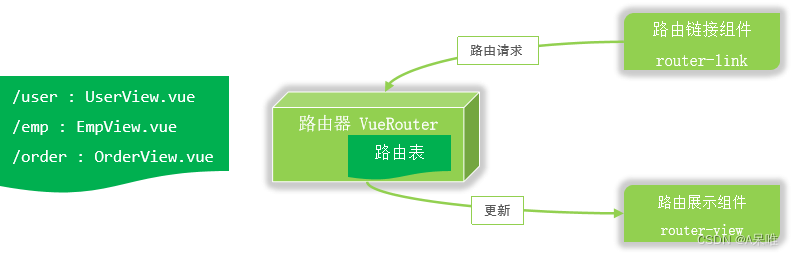
Vue路由

介绍: Vue Router 是 Vue 的官方路由
组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
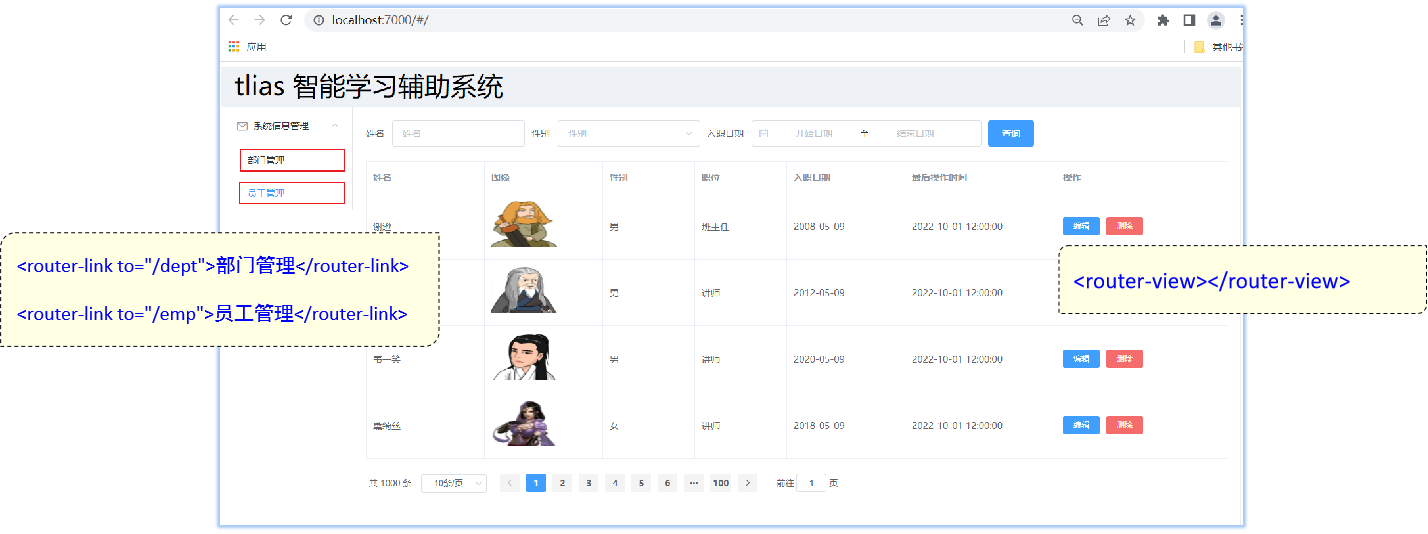
- <router-link>:请求链接组件,浏览器会解析成<a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

安装(创建vue项目时可选)
npm install vue-router@3.5.1
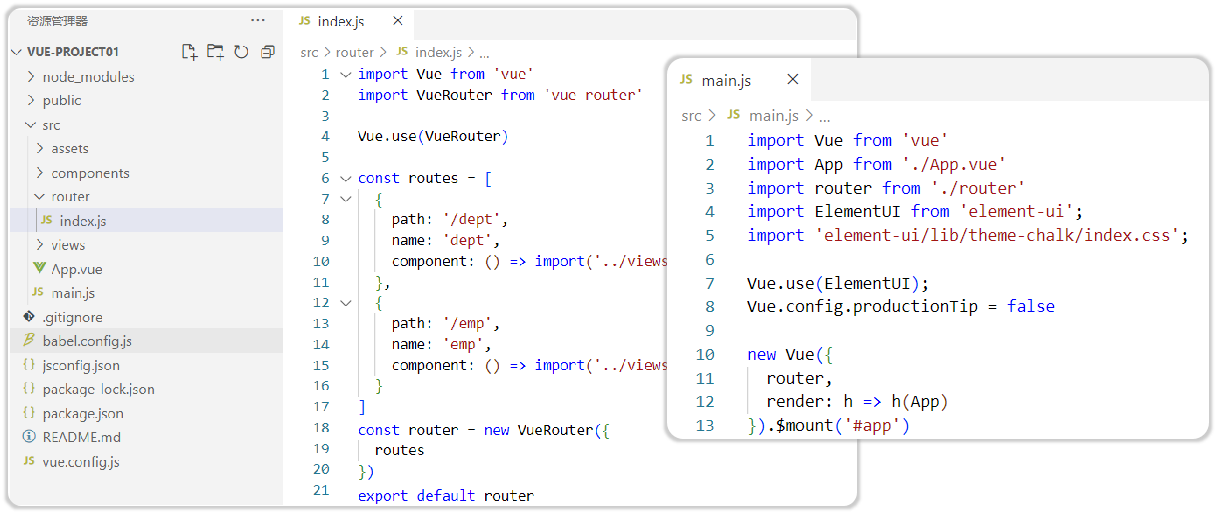
定义路由

使用路由

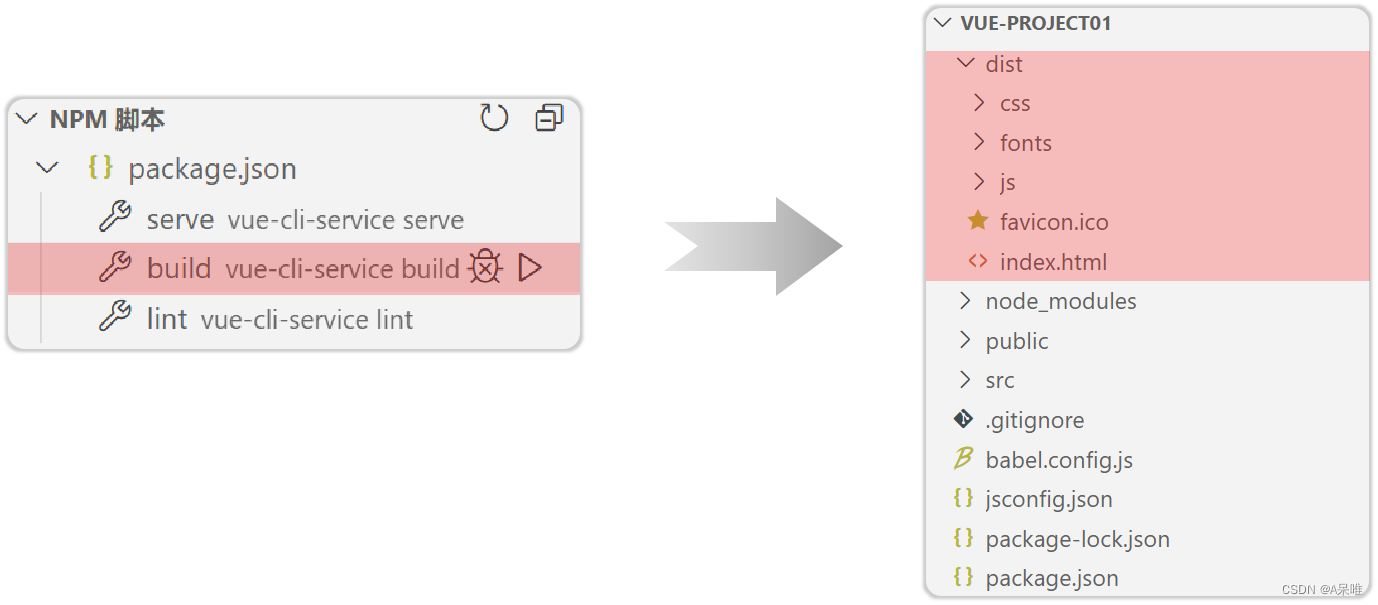
打包部署
打包

部署
nagix是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用
官网:nginx news
 Stable version:稳定版本
Stable version:稳定版本
安装之后nginx根目录

将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下
双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号
注意事项:Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(netstat –ano | findStr 80)








 本文介绍了前端工程化的概念,重点讲解了Vue-cli的使用、标准目录结构、Vue项目的启动与配置、ElementUI的集成、Axios的运用、VueRouter的路由管理以及打包部署过程,包括Nginx的配置和注意事项。
本文介绍了前端工程化的概念,重点讲解了Vue-cli的使用、标准目录结构、Vue项目的启动与配置、ElementUI的集成、Axios的运用、VueRouter的路由管理以及打包部署过程,包括Nginx的配置和注意事项。















 3690
3690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










