目录
一、网页布局准则
网页中多个块元素纵向排列用标准流,多个块元素横向排列用浮动
二、浮动特性
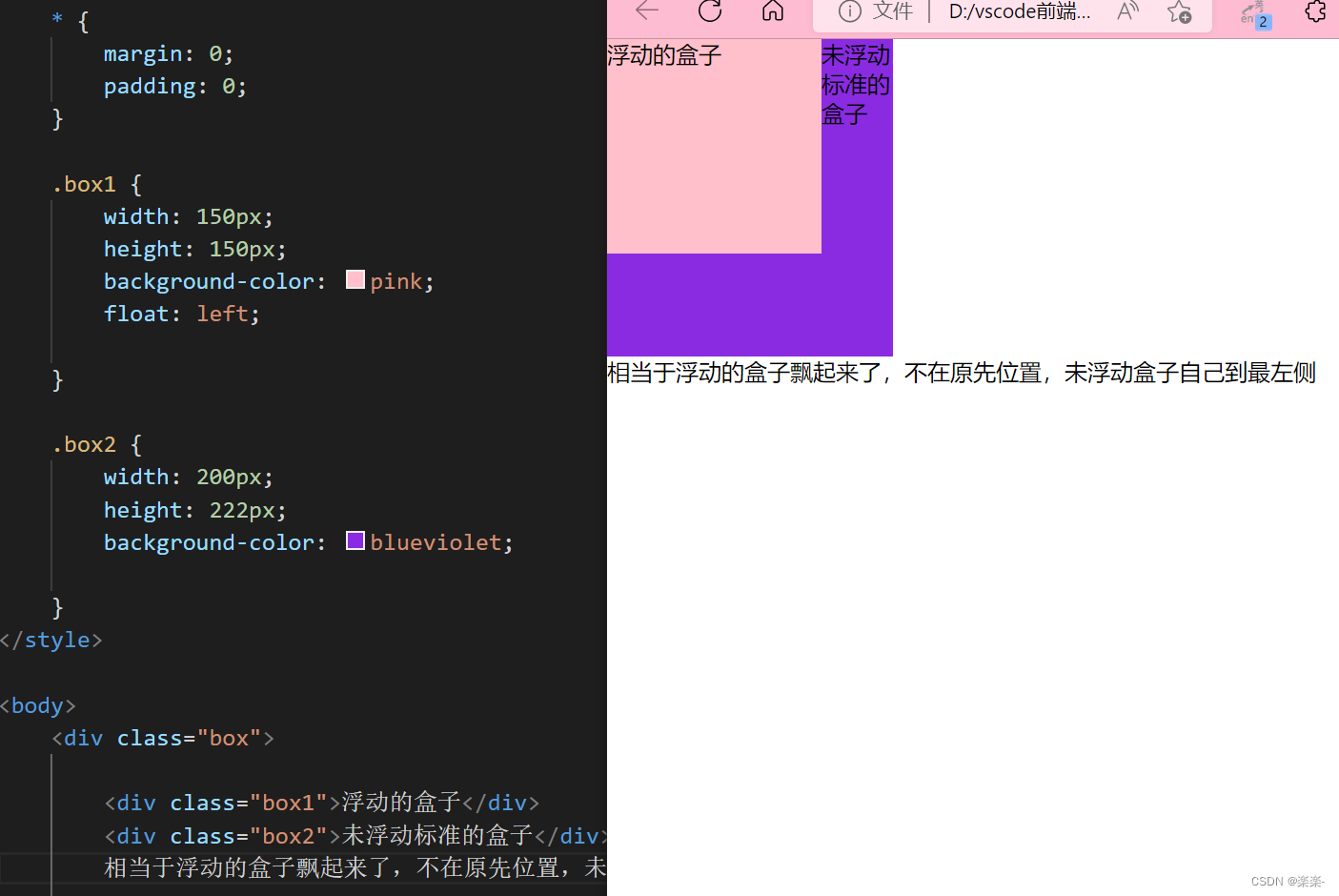
1. 浮动的盒子不再保留原先的位置(脱标)

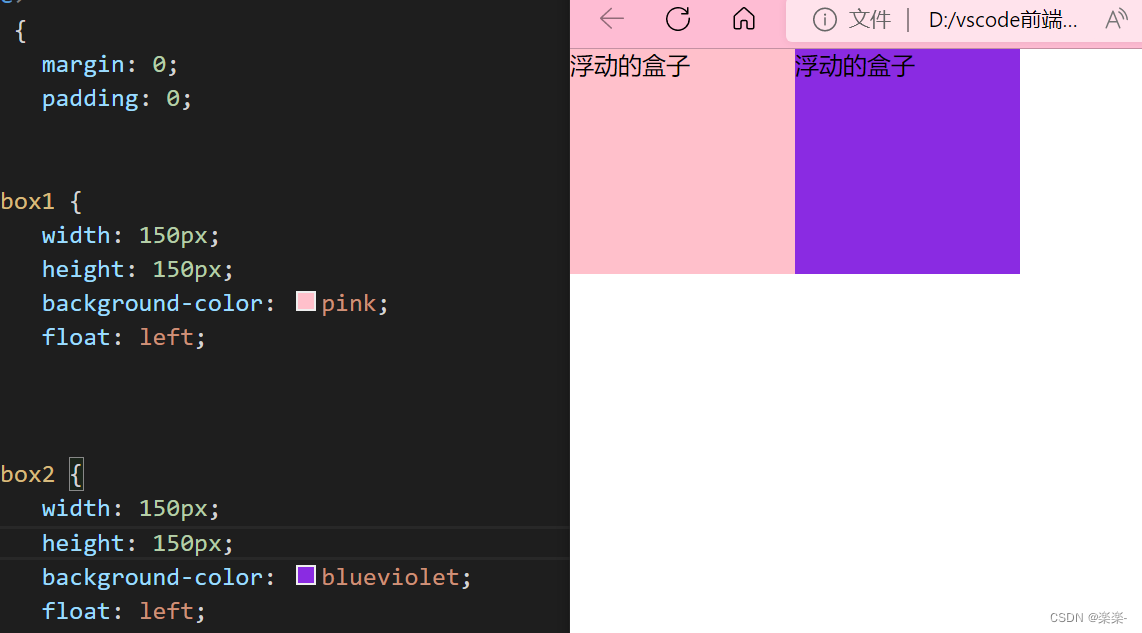
2.浮动的元素互相贴在一起(没有缝隙)

注意:多出的盒子会在下一行展开
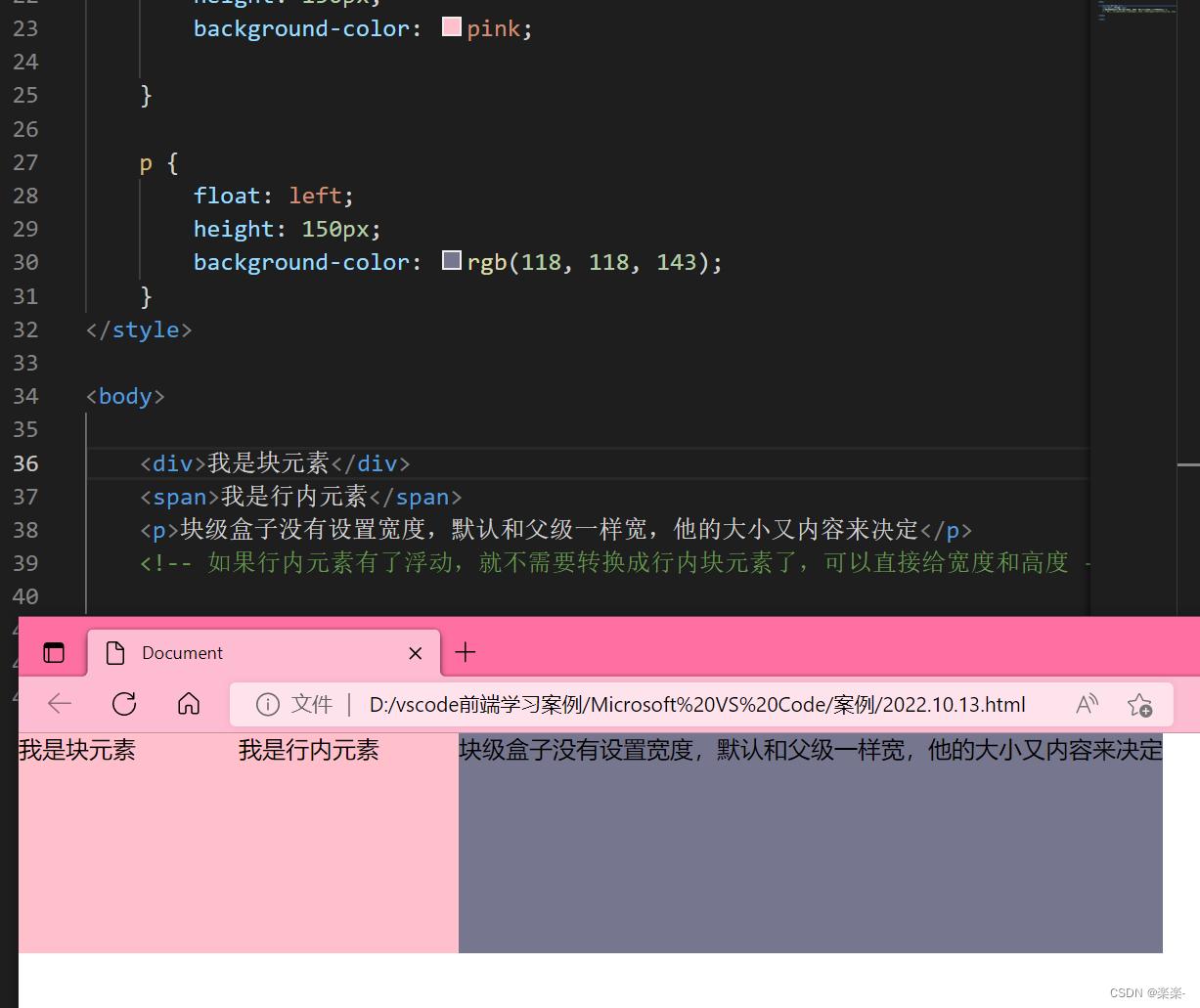
3.任何元素都可以浮动,添加浮动之后具有行内块元素特性

4. 浮动经常搭配父级标准流来使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: skyblue;
float: left;
margin-right: 14px;
}
.box .last {
margin-right: 0;
}
/* 最后一个li不需要右边距,所以取消 */
</style>
<body>
<ul class="box">
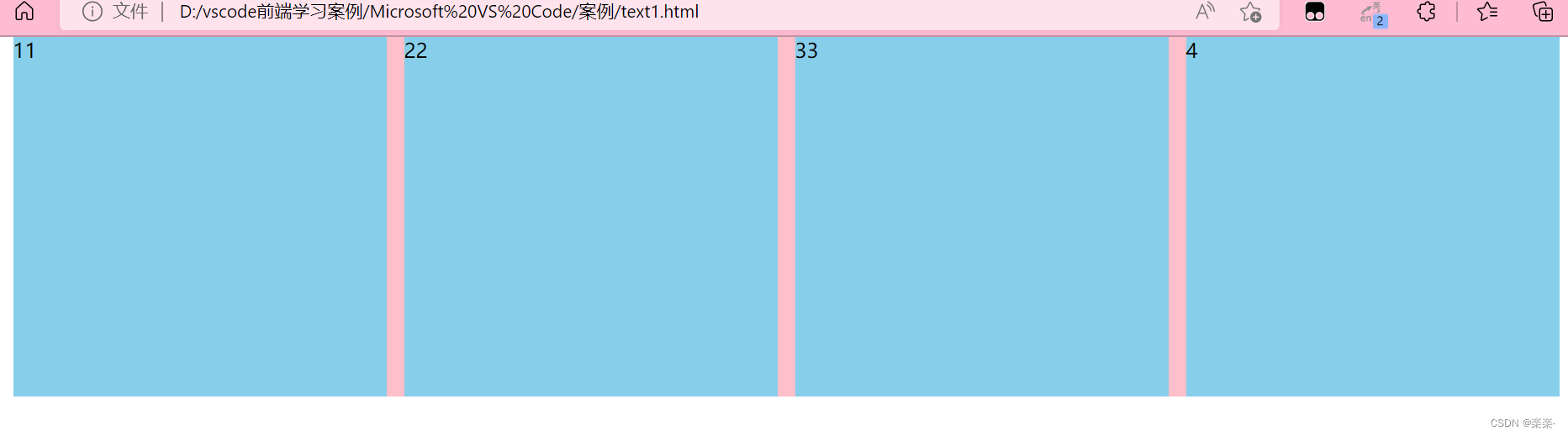
<li>11</li>
<li>22</li>
<li>33</li>
<li class="last">4</li>
</ul>
</body>
</html>用一个大的div盒子来装小的

5.一个元素浮动,理论上其余元素也要浮动
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
三、清除浮动
1.清除浮动的作用
想要父盒子根据里面内容自动生成高度,但是父盒子里的子盒子浮动完之后,父级盒子就没有高度了,影响下面的布局。
2.清除浮动的常用方式






















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








