提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
要求为公司内部研发一套员工信息管理系统,包括登录页面与员工信息管理页面
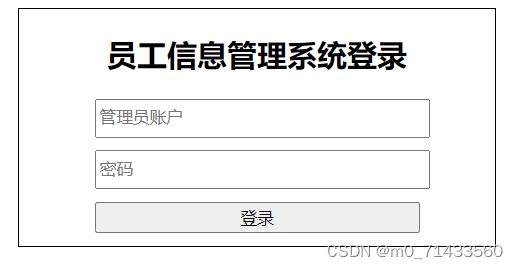
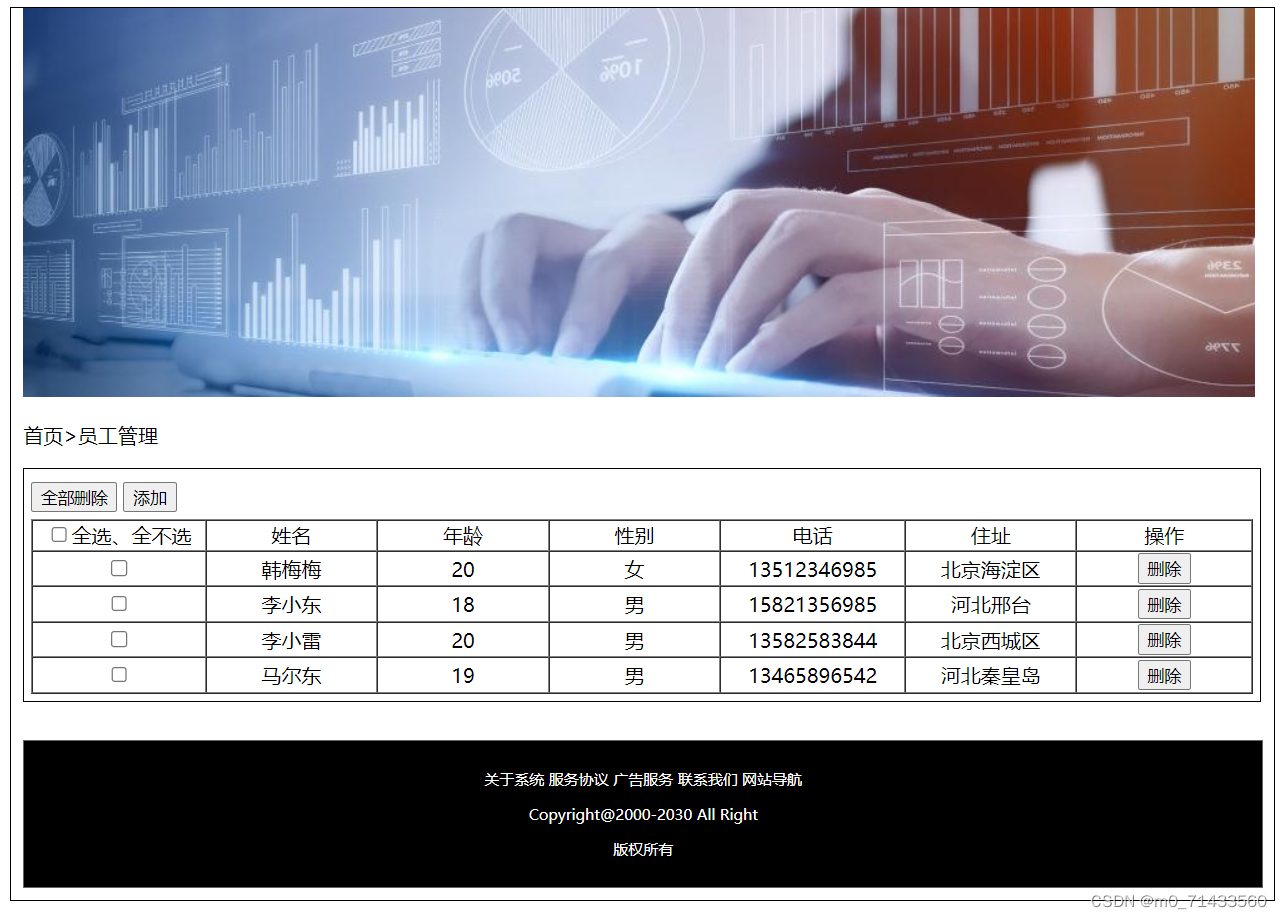
一、管理员登录页面和员工信息管理页面
效果图:

二、实现管理员登录功能
为管理员账号和密码输入框添加placeholder与required属性。
单击"登录"按钮,当管理员账号为"admin",密码为"123456"时,则登录成功,页面跳转到员工信息管理页面,否则弹出提示信息对话框。
代码如下(示例):
<body>
<div>
<h2>员工信息管理系统登录</h2>
<form name="form" id="form" action="manager.html" method="post">
<input type="text" id="admin" required placeholder="管理员账户"/>
<input type="password" id="password" required placeholder="密码"/>
<input type="submit" id="submit" value="登录"/>
</form>
</div>
</body>
<script>
$("#submit").click(function(){
var name=$("#admin").val();
var password=$("#password").val();
if(name!="admin" && password!=123456){
alert("用户名或密码不正确,请重新填写!");
return false;
}
return true;
})
</script>
三、制作员工信息管理页面
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style>
#nav{
width: 990px;
margin: 0 auto;
padding: 0px 10px;
border: 1px solid black;
}
.table{
border: 1px solid black;
padding: 5px;
}
.btn{
margin: 5px 0px;
}
.td{
width: 150px;
text-align: center;
}
.foot{
width: 990px;
border: 1px solid #666;
text-align: center;
color: white;
background-color: black;
margin: 10px 0px;
padding: 10px 0px;
font-size: 12px;
}
</style>
</head>
<body>
<div id="nav">
<div>
<img src="images/banner.jpg">
</div>
<div>
<p>首页>员工管理</p>
<div class="table">
<div class="btn">
<input type="button" value="全部删除"/>
<input type="button" id="append" value="添加"/>
</div>
<table border="1" cellspacing="0" id="tab">
<tr>
<td class="td"><input type="checkbox" id="all">全选、全不选</td>
<td class="td">姓名</td>
<td class="td">年龄</td>
<td class="td">性别</td>
<td class="td">电话</td>
<td class="td">住址</td>
<td class="td">操作</td>
</tr>
<tr>
<td class="td"><input type="checkbox"></td>
<td class="td">韩梅梅</td>
<td class="td">20</td>
<td class="td">女</td>
<td class="td">13512346985</td>
<td class="td">北京海淀区</td>
<td class="td"><input type="button" value="删除"></td>
</tr>
<tr>
<td class="td"><input type="checkbox"></td>
<td class="td">李小东</td>
<td class="td">18</td>
<td class="td">男</td>
<td class="td">15821356985</td>
<td class="td">河北邢台</td>
<td class="td"><input type="button" value="删除"></td>
</tr>
<tr>
<td class="td"><input type="checkbox"></td>
<td class="td">李小雷</td>
<td class="td">20</td>
<td class="td">男</td>
<td class="td">13582583844</td>
<td class="td">北京西城区</td>
<td class="td"><input type="button" value="删除"></td>
</tr>
<tr>
<td class="td"><input type="checkbox"></td>
<td class="td">马尔东</td>
<td class="td">19</td>
<td class="td">男</td>
<td class="td">13465896542</td>
<td class="td">河北秦皇岛</td>
<td class="td"><input type="button" value="删除"></td>
</tr>
<tr>
<div></div>
</tr>
</table>
</div>
<br>
<div class="foot">
<p>关于系统 服务协议 广告服务 联系我们 网站导航</p>
<p>Copyright@2000-2030 All Right</p>
<p>版权所有</p>
</div>
</div>
</body>
</html>
四、添加员工信息
代码如下(示例):
<div id="add">
<table border="1" cellspacing="0">
<form action="">
<tr>
<th colspan="3">请输入员工信息</th>
</tr>
<tr>
<th>姓名:</th>
<th colspan="2"><input type="text" name="name" id="name" required pattern="[\u4e00-\u9fa5]{4,10}"></th>
</tr>
<tr>
<th>年龄:</th>
<th colspan="2"><input type="text" name="age" id="age"required pattern="^(2|3)\d{1}$"></th>
</tr>
<tr>
<th>性别:</th>
<th colspan="2"><input type="radio" name="gender" value="男" checked>男
<input type="radio" name="gender" value="女">女</th>
</tr>
<tr>
<th>电话:</th>
<th colspan="2"><input type="text"name="phone" id="phone" required pattern="^(13|14|15|18)\d{9}$"></th>
</tr>
<tr>
<th>住址:</th>
<th colspan="2"><input type="text" name="address" id="address"></th>
</tr>
<tr>
<th></th>
<th><input type="submit" id="submit" value="添加"><input type="button" id="close" value="关闭"></th>
</tr>
</form>
</table>
</div>
CSS代码:
th{
width: 250px;
}
#add{
border: 1px solid black;
width: 520px;
height: 190px;
background-color: #999;
padding: 10px 0 10px 10px;
margin: auto;
display: none;
position: absolute;
}
JS代码:
<script>
$(function(){
$("#append").click(function(){
$("#add").show();
})
$("#close").click(function(){
$("#add").hide();
})
$('div').animate({top:'360px',right:'480px'});
</script>
五、全选复选框
<script>
var taball=document.getElementById("all");
var tab=document.getElementById("tab").getElementsByTagName("input");
taball.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
//console.log(this.checked);
for(i = 0 ;i < tab.length ;i++){
tab[i].checked = this.checked;
}
}
for (var i = 0; i < tab.length; i++) {
taball[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < tab.length; i++) {
if (!tab[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
taball.checked = flag;
}
}
</script>
总结
。。。





















 2469
2469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








