HTML标签
表单标签
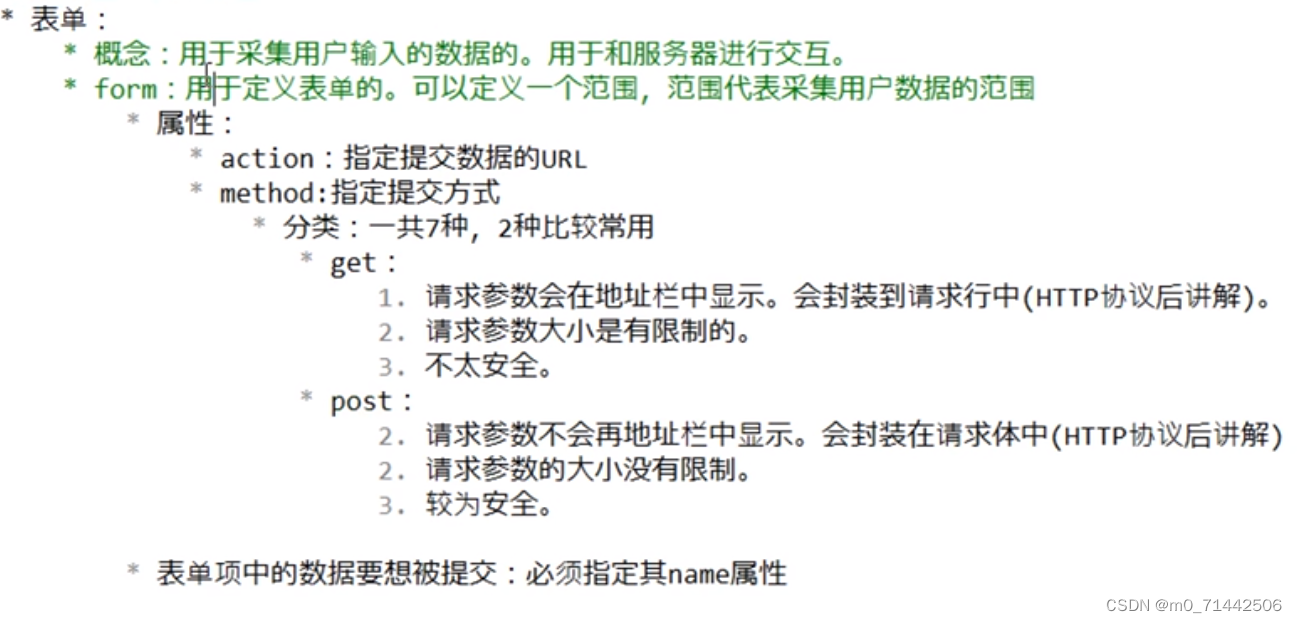
表单
- 概念:用于收集和采集用户输入数据。用于和服务器进行交互。
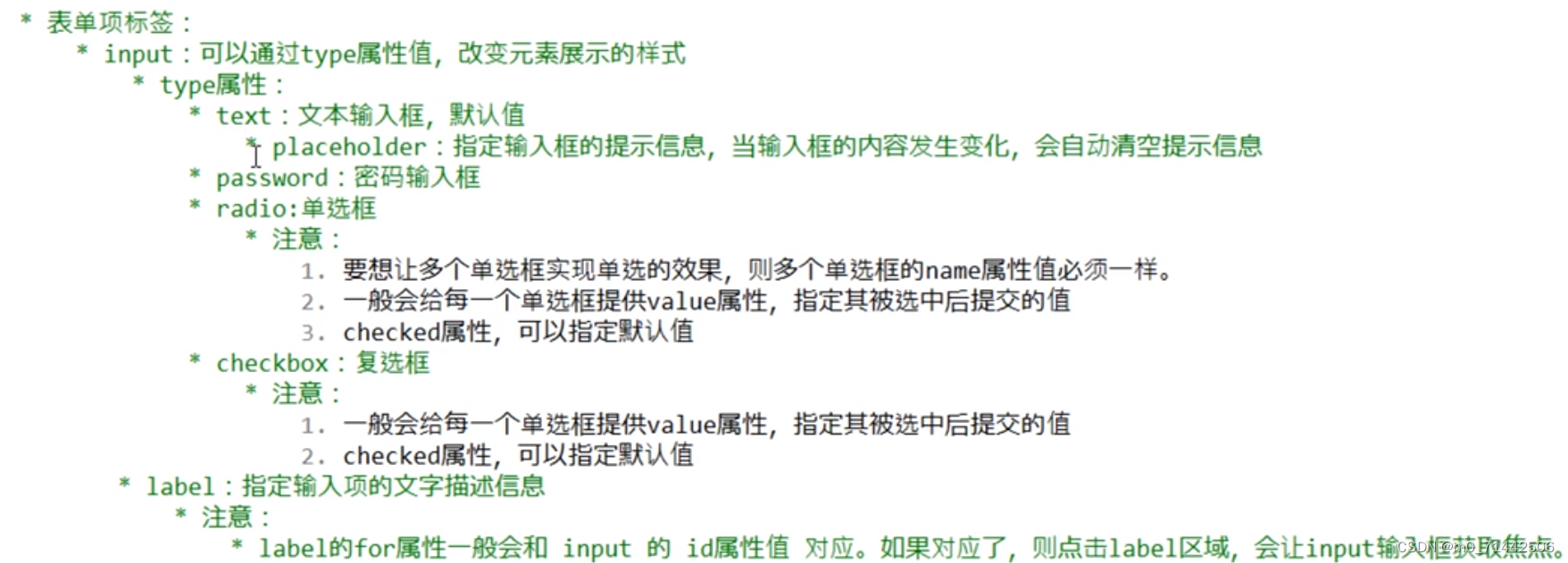
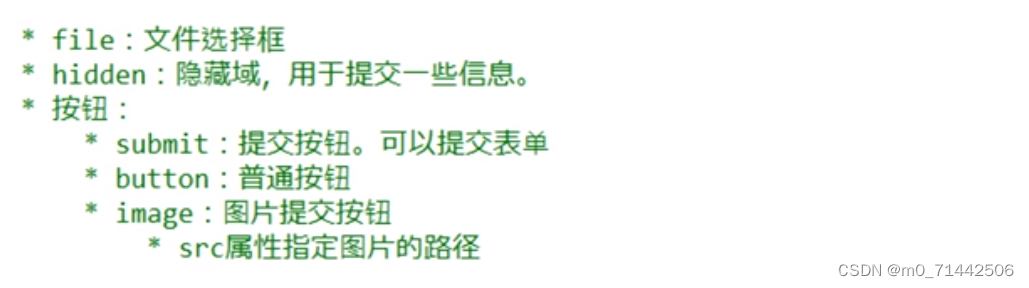
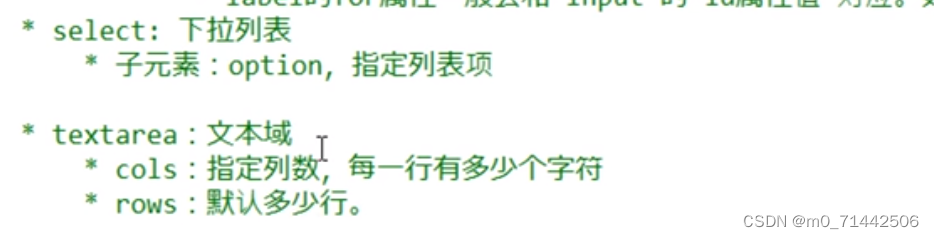
- 使用的标签




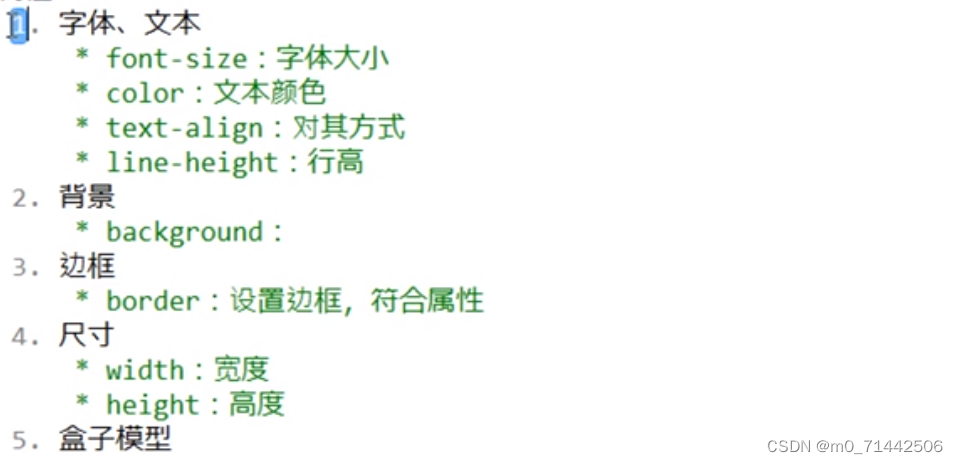
CSS
概念
层叠:多个样式可以作用在同一个html元素上,同时生效
好处:
1.功能比较强大
2.将内容展示和央视控制分离
CSS的使用

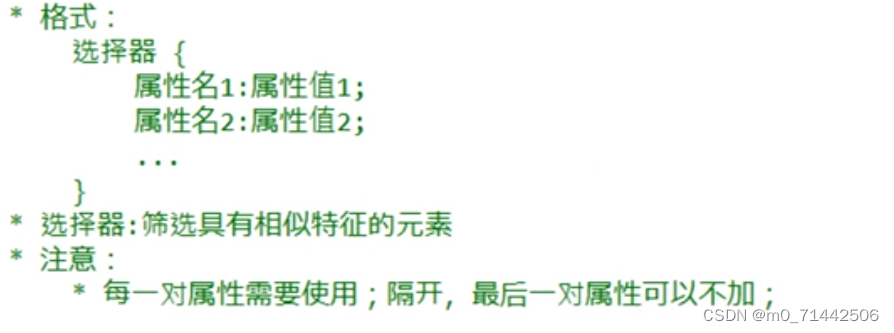
语法

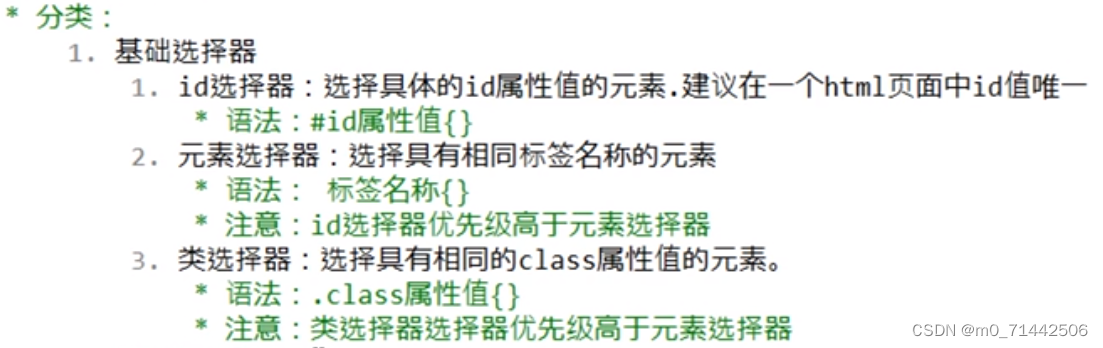
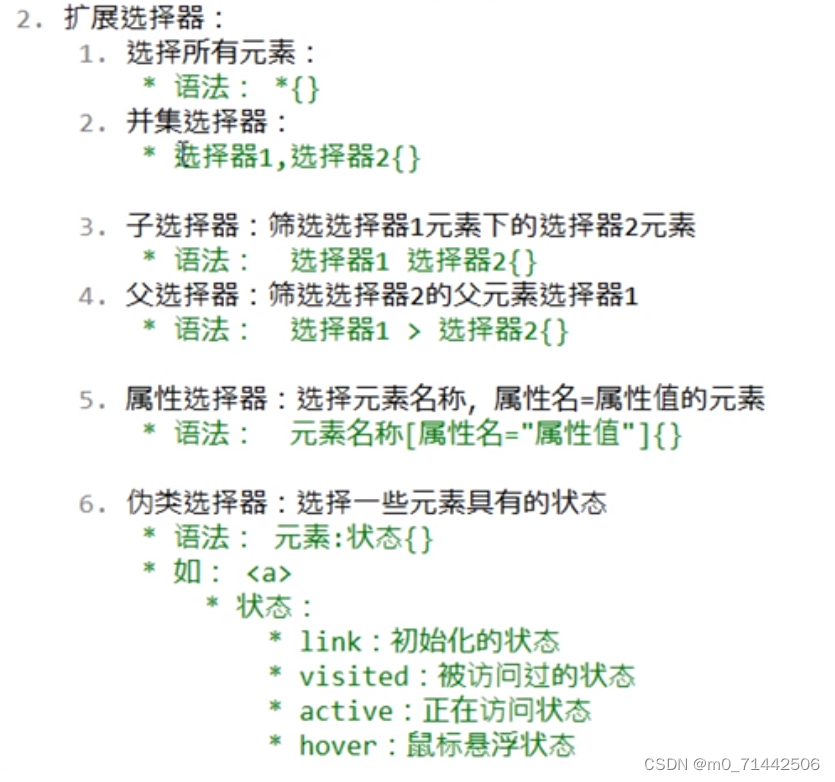
选择器
概念:删选具有相同特征的元素


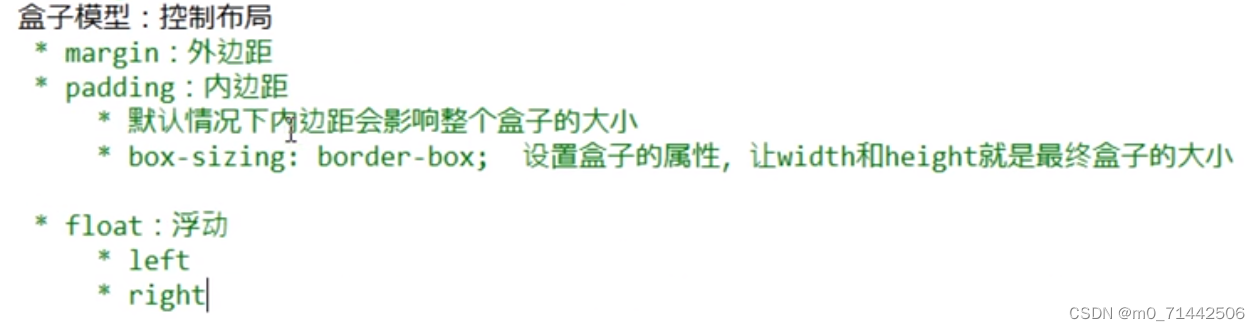
属性


案例
```java
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png")no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/* 让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color: #FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color: #A6A6A6;
font-size: 20px;
}
.rg_center{
/*border: 1px solid red;*/
float: left;
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left{
width: 100px;
text-align: right; /* 右对齐*/
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
</style>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="Email">电子邮件</label></td>
<td class="td_right"><input type="email" name="Email" id="Email" placeholder="请输入电子邮件"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="telephone">手机号</label></td>
<td class="td_right"><input type="text" name="telephone" id="telephone" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label> </td>
<td class="td_right">
<input type="radio" name="gender" id="male">男
<input type="radio" name="gender" id="female">女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label> </td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
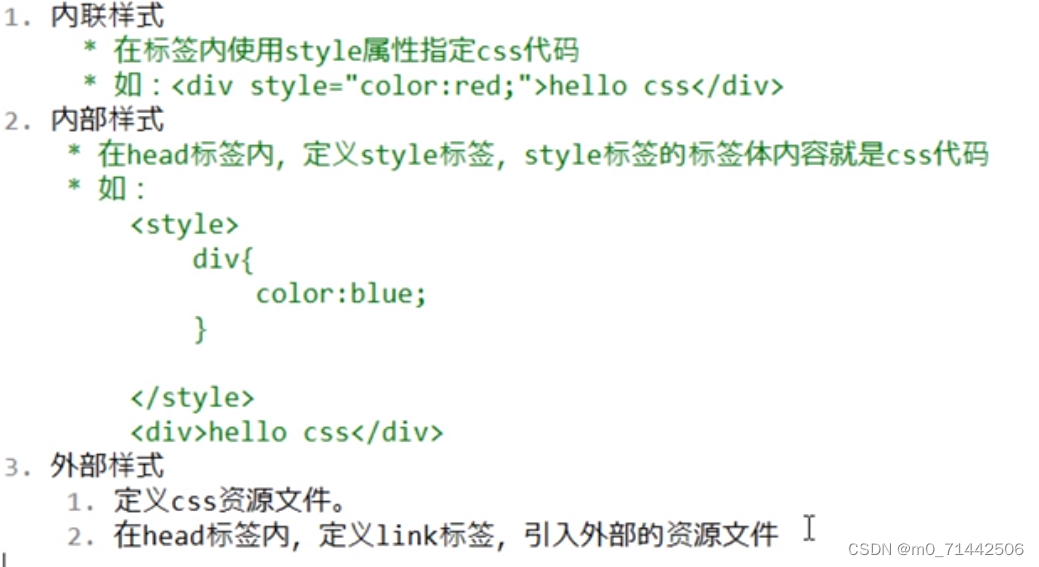
### 内联样式
### 内部样式
### 外部样式





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








