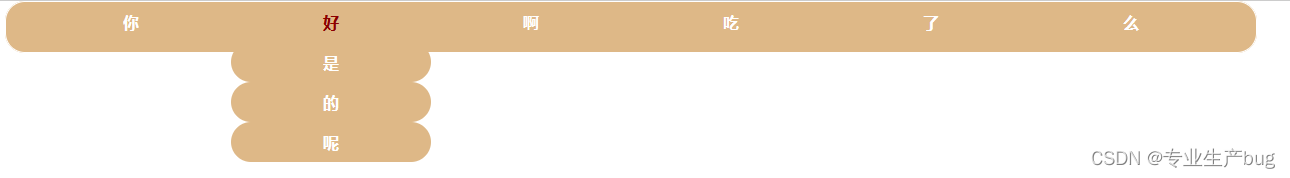
效果图:

css全部代码内容:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: white;
}
.wraper {
width: 1250px;
margin: 0 auto;
background-color:burlywood;
height: 50px;
border: 1px solid white;
border-radius: 20px 20px;
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








