行内标签
知识点
1.a 标签
在 HTML 中,使用 a 标签可以实现这一功能,它被称为超链接标签,常用于网页之间的跳转、设置文档书签,以及链接电话、邮箱等。
使用 a 标签可以实现页面与页面之间的跳转。
其基本使用格式如下:
<a href="URL"></a>
URL 是链接的地址。例如:
<a href="https://zhy648.club/">个人博客</a>
a 标签除了可以跳转到其他页面,还可以用于创建 email 链接、电话链接等。
使用格式如下:
<a href="mailto:邮箱地址"></a> <a href="tel:电话号码"></a>
在 a 标签中还有个 target 属性可以用来规定打开链接文档的位置,它有如下表所示的几种属性值。
| 属性值 | 意义 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 在相同的框架中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
2.span 标签
pan 标签是用来组合文档中行内元素的,比如你在文档中写入一些文字,页面会以默认样式输出这些文字,若我们想给这段话中的某些词语添加不一样的字体颜色,这时我们可以用 span 标签去包裹这些词语,然后通过 span 标签去设置字体颜色。
其使用格式如下:
<span></span>
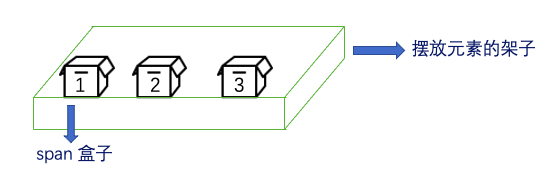
span 标签就像一个透明的盒子,我们可以把多个盒子放在架子的同一行。

3.strong 标签
平时我们浏览网站,会发现网页上字的粗细是不同的,有时候为了让某些词句成为我们关注的焦点,我们会把文字加粗。
在 HTML 中,可以使用 strong 标签来给文字加粗。
使用格式如下:
<strong></strong>
img 标签
在 HTML 中,我们用 img 标签来插入图片,它负责向页面中嵌入一幅图像。
准确来讲,img 标签并不会在页面中真正插入图像,而只是提供一个链接地址,通过链接来显示出图像。所以,img 标签创建的是被引用图像的占位空间。
其使用格式为:
<img src="图像 URL" alt="图像描述" />
属性说明如下:
src属性定义了图像的链接地址。alt属性则当图像无法显示时,替代显示的文本。
| 属性值 | 说明 |
|---|---|
| top | 顶部对齐 |
| bottom | 底部对齐 |
| middle | 居中对齐 |
| left | 居左对齐 |
| right | 居右对齐 |























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










