0 项目说明
在线挂号系统APP
提示:适合用于课程设计或毕业设计,工作量达标,源码开放
1 项目描述
本项目是一个医院自助挂号的移动端项目,主要功能有(用户注册,登陆,医生详情,科室分类,挂号陪诊,添加患者信息,常见疾病处理),用户可以使用此 APP 为自己以及家人进行在线挂号,查看医生详情,实时预约,掌握常见疾病处理方案。
术栈 :Vue2 + Webpack + MUI + Node.js(Express) + MongoDB
技术要点:
1.基于 vue-cli 来搭建单页面应用程序,Webpack 进行实时打包
2.使用 vue-router 配置项目路由,vuex 存储公共数据
3.使用 MUI 框架的图片轮播、图标、按钮、表单等组件优化界面,完成首页、登陆、注册等页面
4.合理使用钩子函数,实现数据的监听、渲染页面、页面节点的实例化功能。
5.使用 vue-resource 请求后台数据,完成页面的显示
6.项目采用 Node.js(Express 框架)+ MongoDB 来搭建后台服务器
首页:

分诊:

服务:

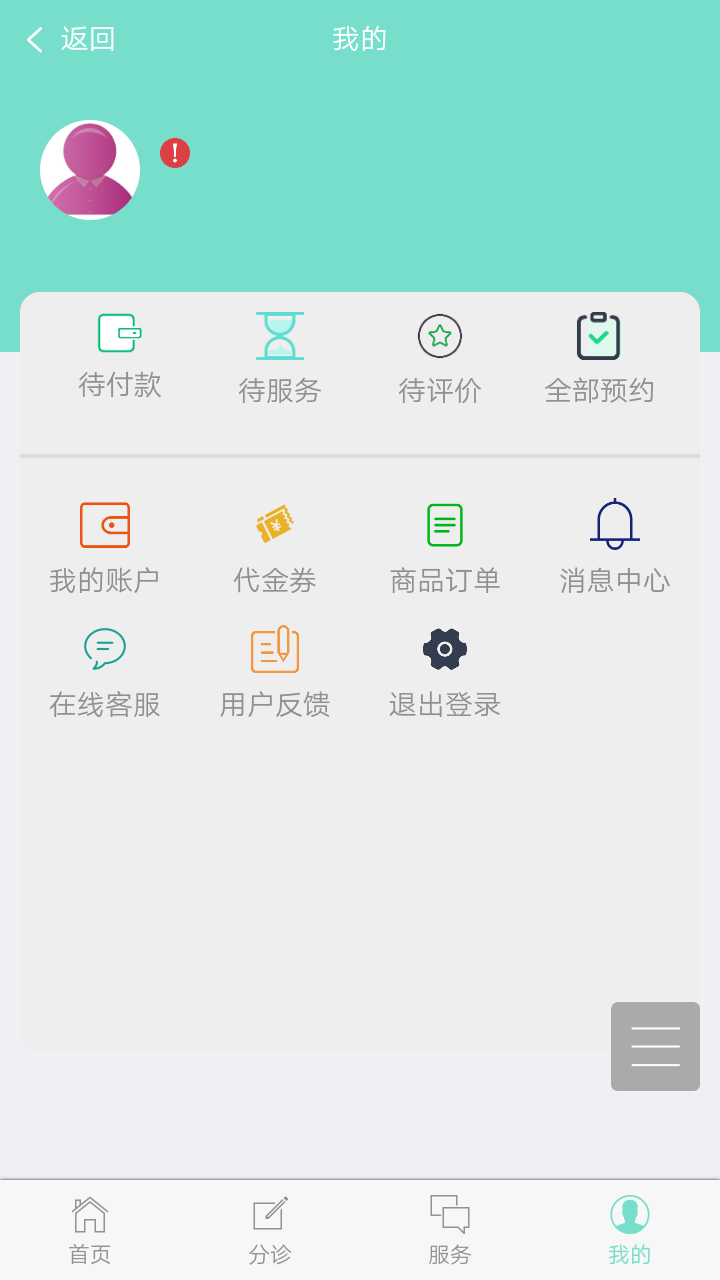
我的:

医生详情页:

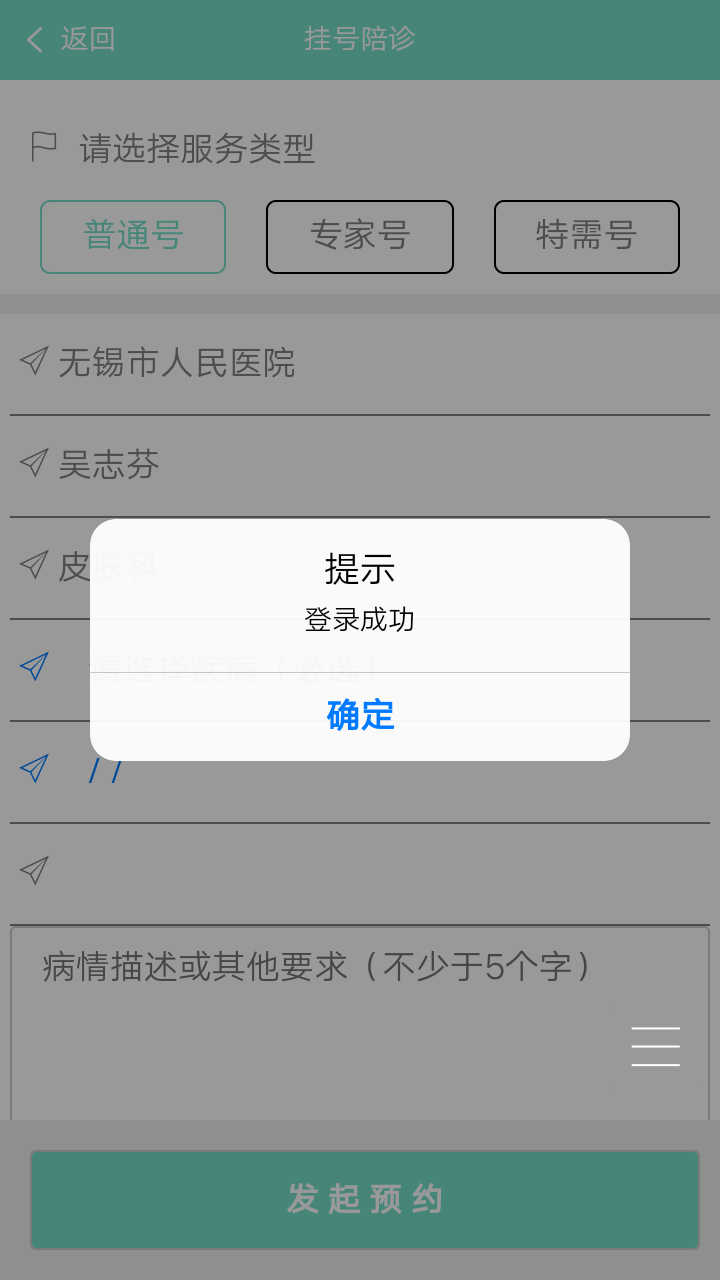
登陆:

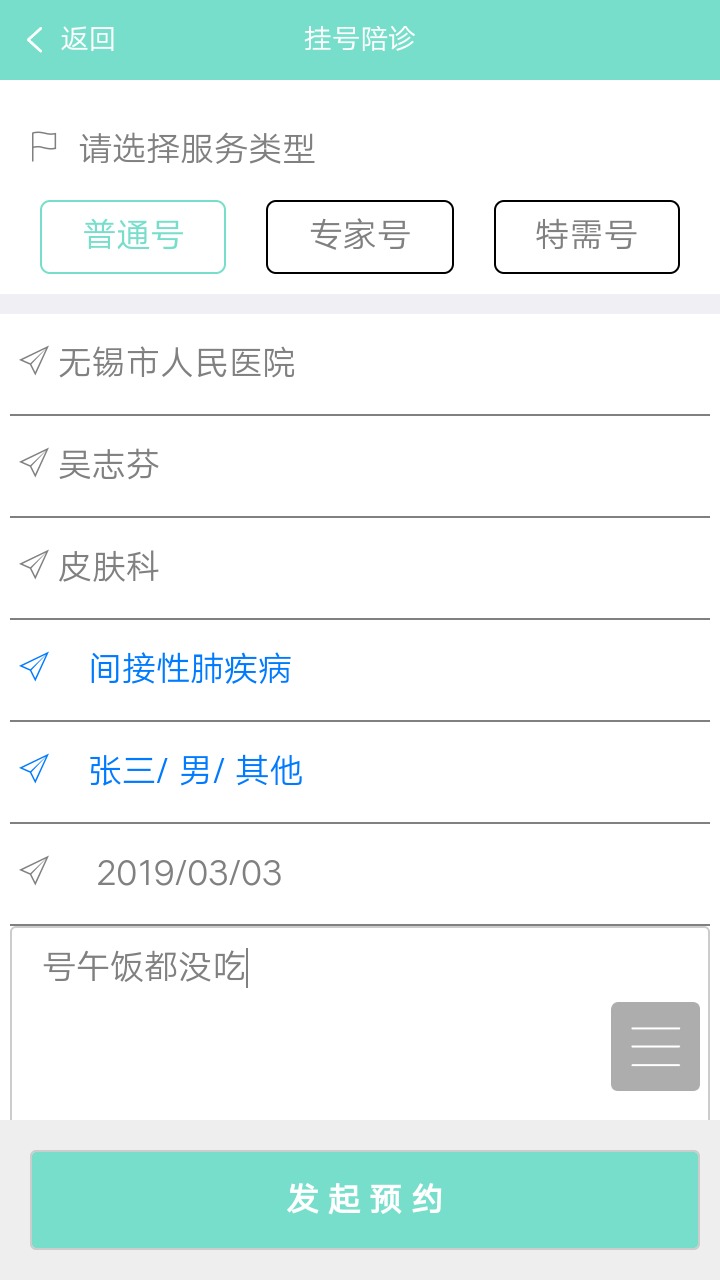
陪诊挂号:

全部预约:

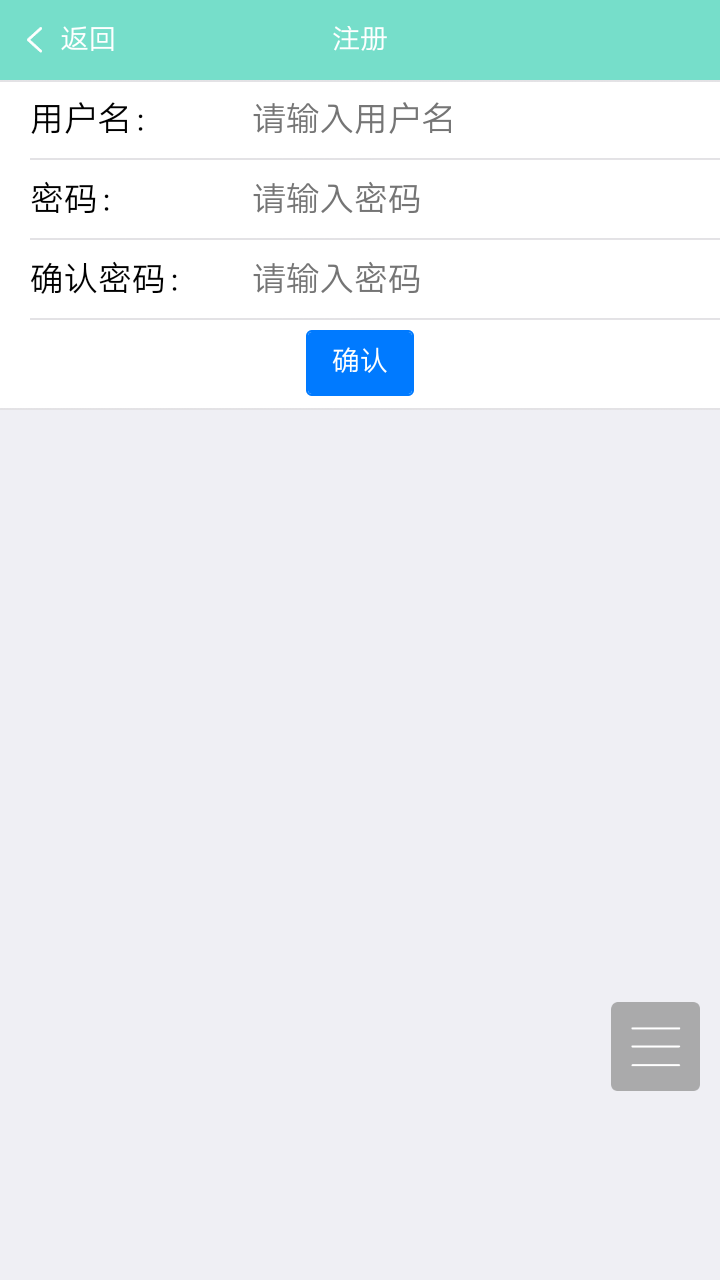
注册:
























 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








