1、有序列表<ol><li>:列表的最外层容器、列表项
有序列表用的非常少,无序列表可以代替有序列表(无序列表可以看上篇)
有序列表前面自动加上数字序号,也有type样式
<ol type="a">
<li><a href=""></a></li>
</ol>
那么前面的序号就是a、b、c
2、定义列表
<dl>html</dl>标题
<dd>超文本标记语言</dd>定义html
3、嵌套列表 列表之间可以相互嵌套形成多层级列表
<ul>
<li>
江苏省
<ul>
<li>苏州<li>
<li>南京<li>
<li>无锡<li>
</ul>
</li>
<li>
山东省
<ul>
<li>济南<li>
<li>青岛<li>
<li>烟台<li>
</ul>
</li>
</ul>
4、表格标签
<table>:表格的最外层容器
<tr>:定义表格行
<th>:定义表头
<td>:定义表格单元
<caption>:定义表格标题
注:之间是有嵌套关系的,要符合嵌套规范
<table>
<caption>天气预报<caption>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
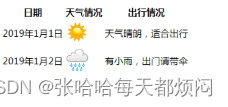
<td>2019年1月1日</td>
<td><img src="./图片地址",alt=""></td>
<td>天气晴朗,适合出行</td>
</tr>
<tr>
<td>2019年1月2日</td>
<td><img src="./图片地址",alt=""></td>
<td>有小雨,出门请带伞</td>
</tr>

5、表格属性
border:表格边框,可以加在table里面
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式(left、center、right)
valign:上下对齐方式(top、middle、bottom)





















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








