1、什么是403 forbidden错误
当状态码是403时,表示服务器理解了请求,但选择不授权。说白了就是客户端没有权限访问请求的资源。
2、如何解决
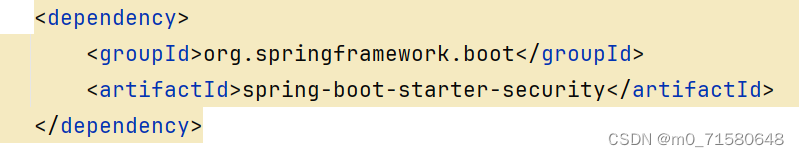
首先,看pom.xml文件里是不是导入了springsecurity安全框架依赖

其次,在SpringSecurity框架 配置类中禁用csrf保护。csrf默认是开启状态,只对get请求能通过,对浏览器,第三方测试,post,,,都进行了禁用,解决集体代码如下:
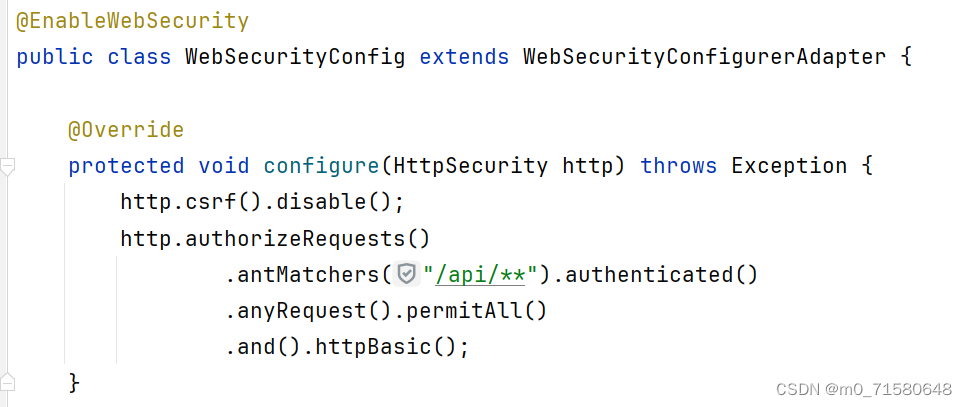
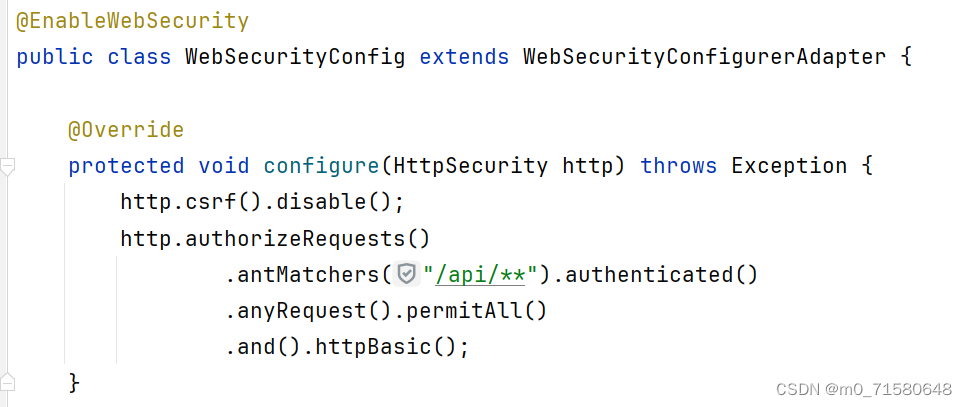
一开始没有禁用csrf:

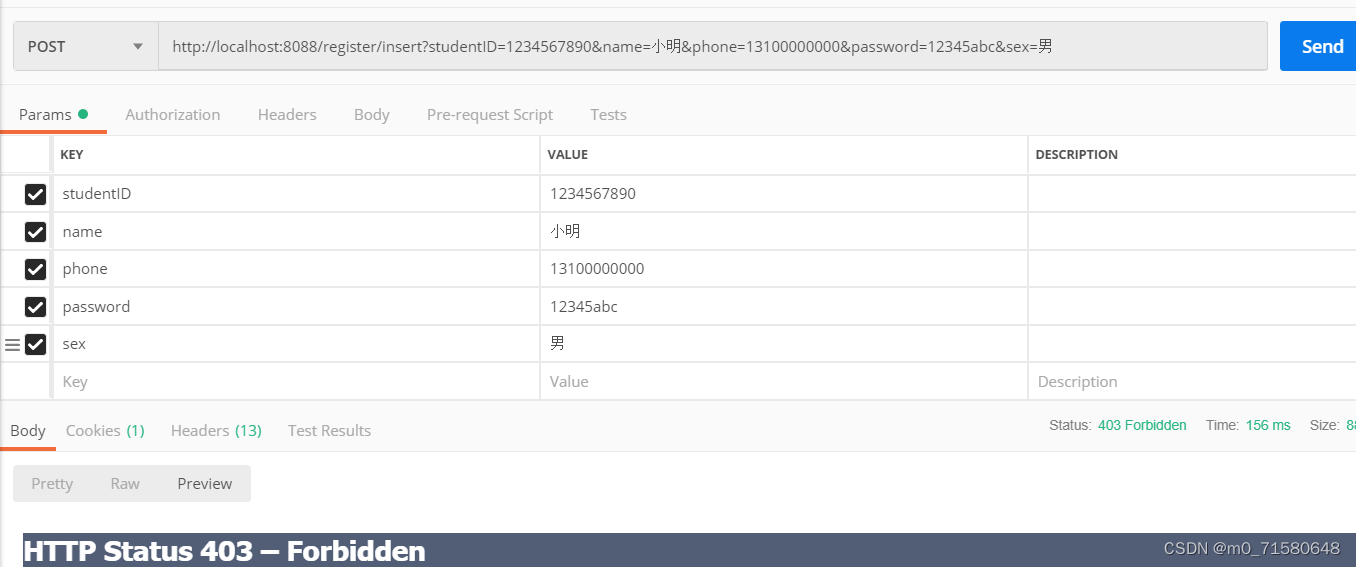
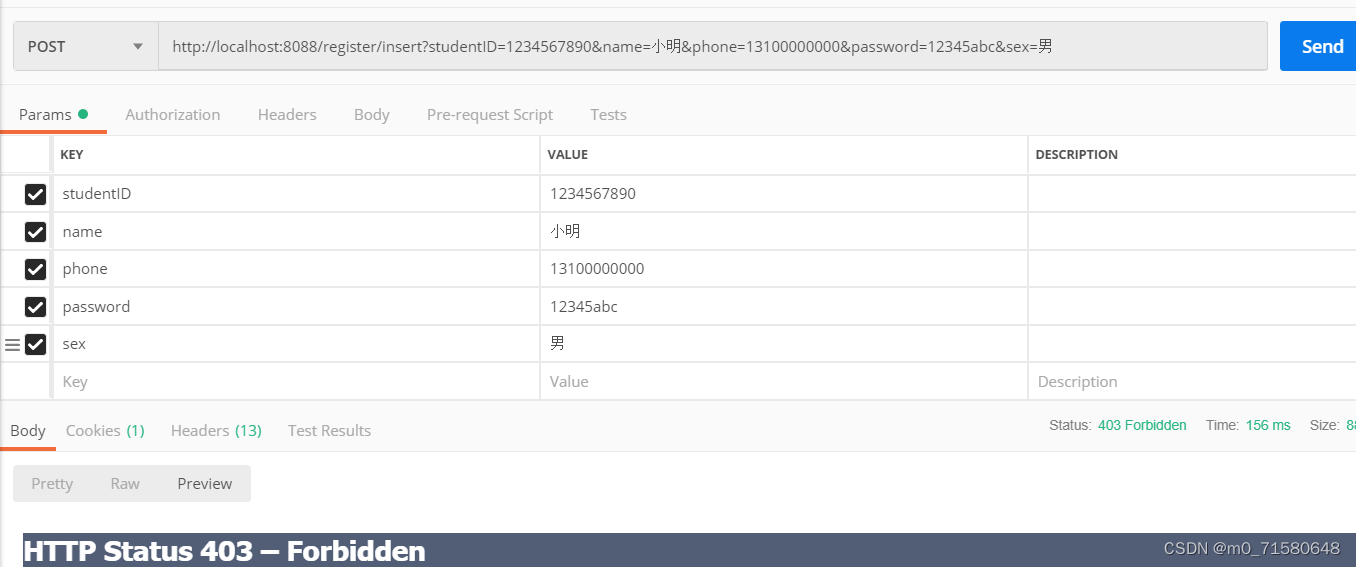
运行结果:

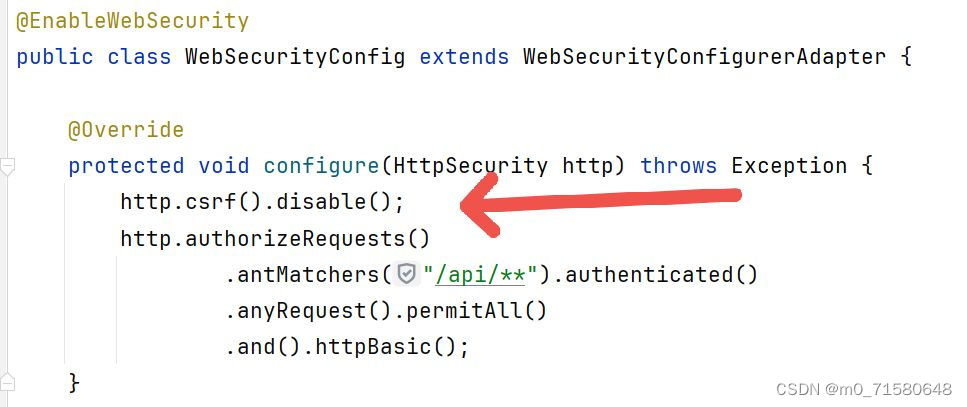
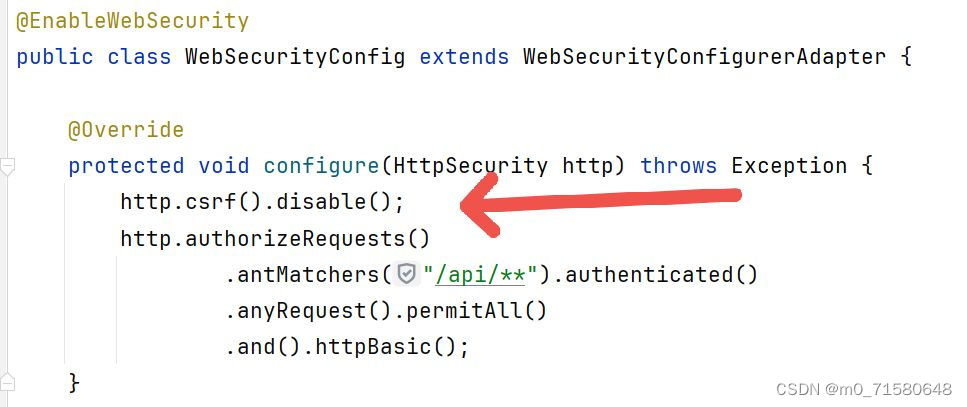
禁用csrf保护后:

运行成功!
1、什么是403 forbidden错误
当状态码是403时,表示服务器理解了请求,但选择不授权。说白了就是客户端没有权限访问请求的资源。
2、如何解决
首先,看pom.xml文件里是不是导入了springsecurity安全框架依赖

其次,在SpringSecurity框架 配置类中禁用csrf保护。csrf默认是开启状态,只对get请求能通过,对浏览器,第三方测试,post,,,都进行了禁用,解决集体代码如下:
一开始没有禁用csrf:

运行结果:

禁用csrf保护后:

运行成功!
 6324
6324
 1379
1379
 1398
1398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


