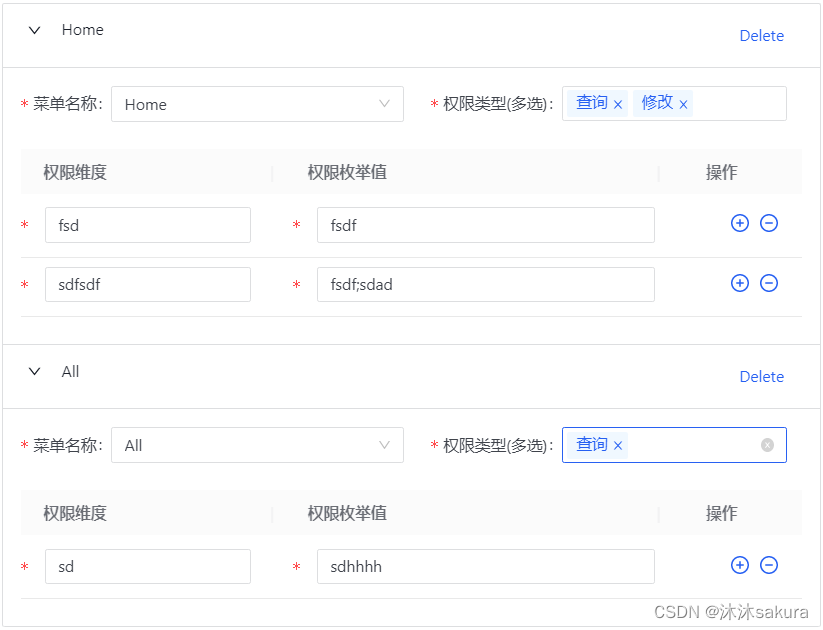
这些数据的页面结构是这样的:

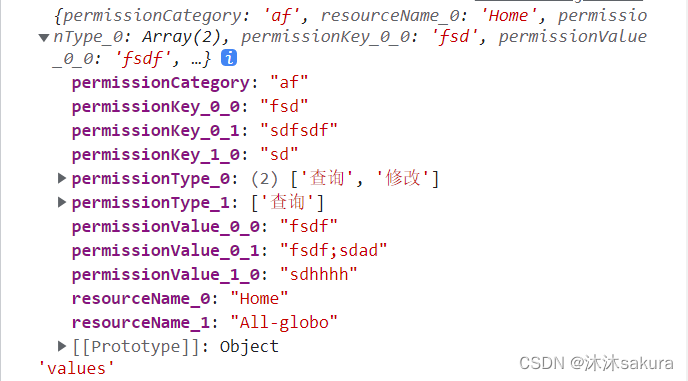
这些数据是从form表单的values获取的,通过数字下标可以区分有几组数据,并且区分一组数据里面又有几组二级数据

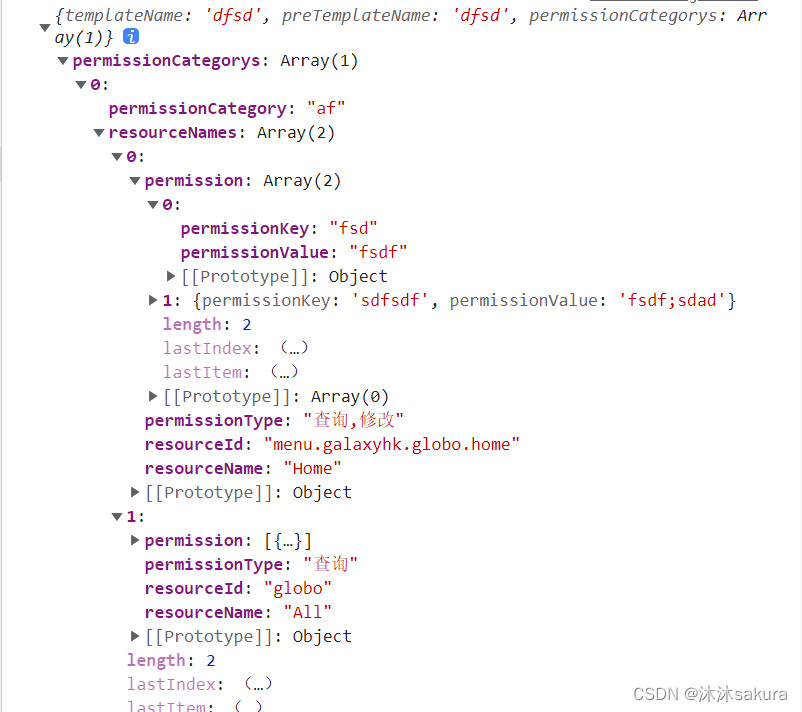
要转成成树形结构的数据:

所以要对values那些数据进行处理:
// 点击提交按钮时调用form表单校验函数
const handleSave = () => {
form.validateFields().then(values => {
const arr = Object.entries(values); // 处理values(有两层数组,把key和value拆开来了)
// 处理arr,把key和value都存进一个数组里面
const value = [];
arr?.map(v => {
const arrs = v[0]; // key
const arrs2 = v[1]; // value
if (arrs?.split('_')?.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5601
5601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








