目标:实现app的门户框架,实现tab切换功能,并实现列表功能
技术说明:app界面总共分为三个部分,top,button,content部分,我们需要创建layout分别将top和button显示出来,对于中间的content部分需要利用fragment.java与tab.xml
实现内容展示,然后用mainactivity.java将三部分整合,要实现列表功能,则需要创建好myadapter类与用到recycleview,将其中某一页替换为列表
一:顶部layout设计,top.xml
此部分需要在app顶部显示微信字样,利用视图中textview并修改相关属性即可实现

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/black"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="30sp" />
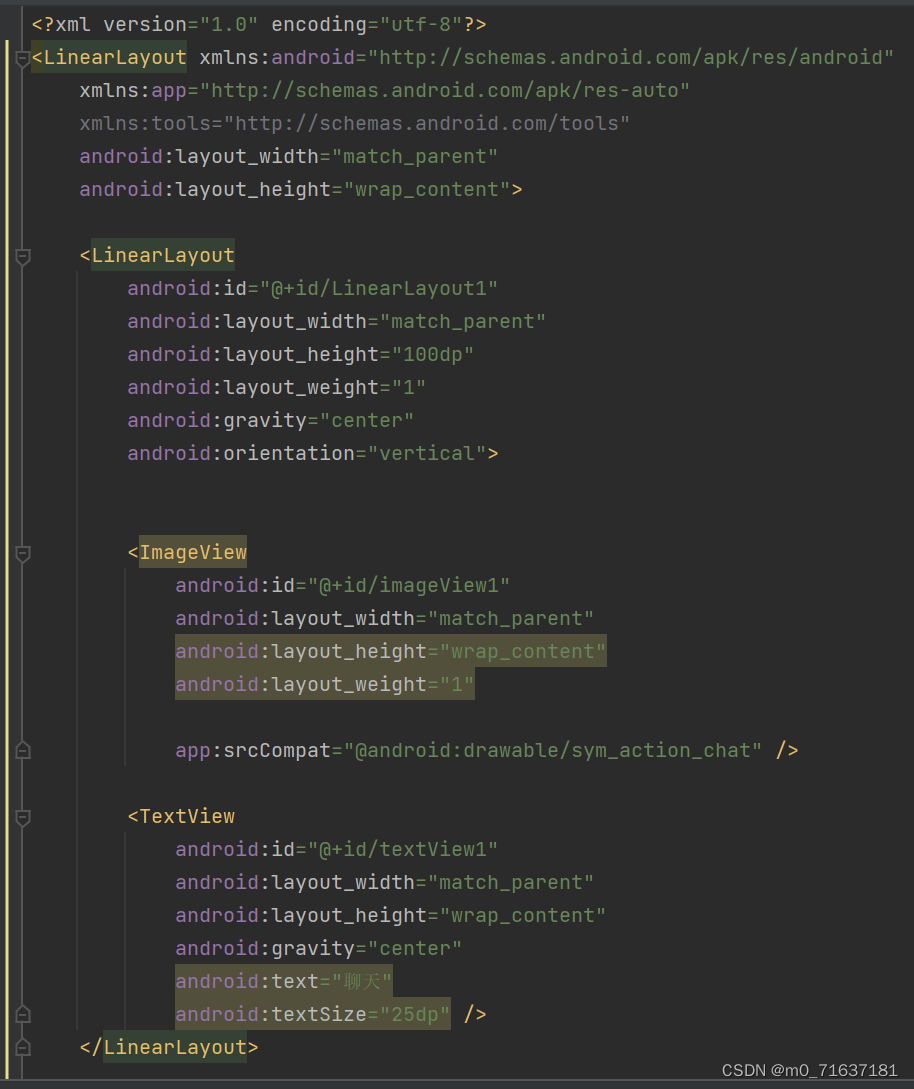
</LinearLayout>二:底部layout设计:button.xml
此部分需要显示出4个按键,以便后续切换界面,利用视图中textview和imageview实现
后面三部分相同


三.中间部分设计
我们要达到点击底部按键能够切换不同界面的功能,需要建立四个fragment.java文件,将生成的子文件命名为对应的tab文件,并对tab文件进行操作,显示出当前的界面,后面三个同类。


四,整合top.xml和button.xml的main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/content1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2" />
<include
layout="@layout/button"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
五.Main.Activity.java实现导航栏与frragment布局,切换
定义FragmentManager 类型的变量 fm,用于管理 Fragment 对象的生命周期和切换操作
Fragment fragment1, fragment2, fragment3, fragment4;
FragmentManager fm;
LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;inital()方法初始化fragment
private void inital(){
FragmentTransaction ft = fm.beginTransaction()
.add(R.id.content1, fragment1)
.add(R.id.content1, fragment2)
.add(R.id.content1, fragment3)
.add(R.id.content1, fragment4);
ft.commit();
}onclick()实现导航栏中点击转移功能
public void onClick(View view) {
fragmenthide();
int id = view.getId();
if (id == R.id.LinearLayout1) {
fragmenthide();
fragmentshow(fragment1);
} else if (id == R.id.LinearLayout2) {
fragmenthide();
fragmentshow(fragment2);
} else if (id == R.id.LinearLayout3) {
fragmenthide();
fragmentshow(fragment3);
} else if (id == R.id.LinearLayout4) {
fragmenthide();
fragmentshow(fragment4);
}
}
fragmenthide()隐藏fragment
private void fragmenthide(){
FragmentTransaction ft = fm.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4);
ft.commit();
}
fragmentshow()展示出不同的fragment
private void fragmenthide(){
FragmentTransaction ft = fm.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4);
ft.commit();
}
mainacticity代码:
package com.example.myapplication1;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Fragment fragment1, fragment2, fragment3, fragment4;
FragmentManager fm;
LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
fragment4 = new Fragment4();
linearLayout1 = findViewById(R.id.LinearLayout1);
linearLayout2 = findViewById(R.id.LinearLayout2);
linearLayout3 = findViewById(R.id.LinearLayout3);
linearLayout4 = findViewById(R.id.LinearLayout4);
fm = getSupportFragmentManager();
inital();
fragmenthide();
fragmentshow(fragment1);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
}
private void fragmenthide(){
FragmentTransaction ft = fm.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4);
ft.commit();
}
private void inital(){
FragmentTransaction ft = fm.beginTransaction()
.add(R.id.content1, fragment1)
.add(R.id.content1, fragment2)
.add(R.id.content1, fragment3)
.add(R.id.content1, fragment4);
ft.commit();
}
@Override
public void onClick(View view) {
fragmenthide();
int id = view.getId();
if (id == R.id.LinearLayout1) {
fragmenthide();
fragmentshow(fragment1);
} else if (id == R.id.LinearLayout2) {
fragmenthide();
fragmentshow(fragment2);
} else if (id == R.id.LinearLayout3) {
fragmenthide();
fragmentshow(fragment3);
} else if (id == R.id.LinearLayout4) {
fragmenthide();
fragmentshow(fragment4);
}
}
private void fragmentshow(Fragment fragment){
FragmentTransaction transaction = fm.beginTransaction()
.show(fragment);
transaction.commit();
}
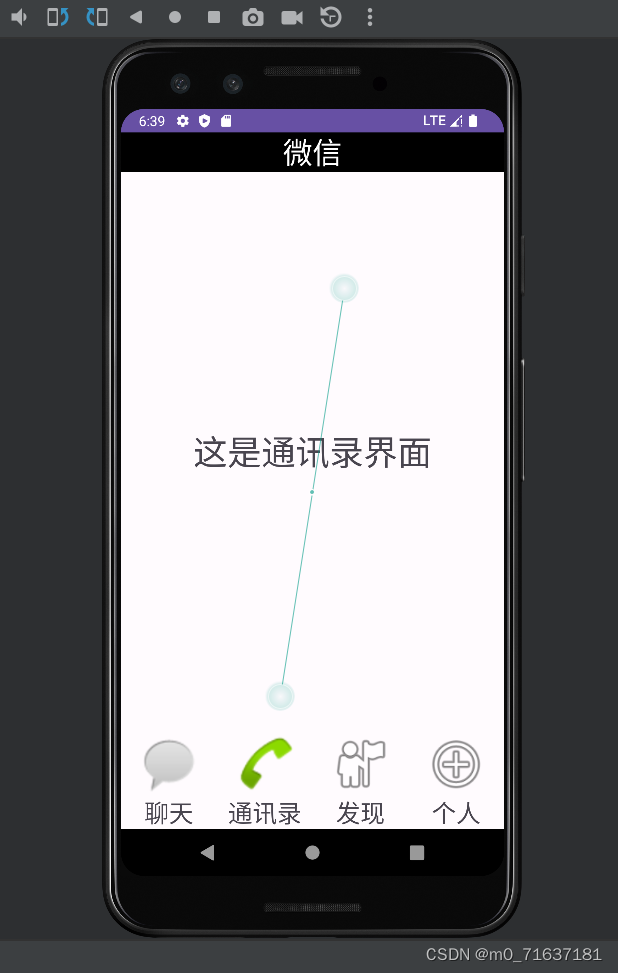
}运行结果:




六.实现列表功能
修改tab2,添加recycleview
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp" />
</FrameLayout>建立item.xml,设计布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView10"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="35sp"
android:layout_weight="1"
android:gravity="center"
android:text="TextView"
android:textColor="@color/black" />
</androidx.constraintlayout.widget.ConstraintLayout>重写fragment2.java文件
package com.example.myapplication1;
import android.content.Context;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class Fragment2 extends Fragment {
Context context;
List list;
RecyclerView recyclerView;
Myadapter myadapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.tab2, container, false);
context = view.getContext();
recyclerView = view.findViewById(R.id.recycleView);
list = new ArrayList();
for(int i=0;i<9;i++){
list.add("这是第"+i+"行数据");}
myadapter = new Myadapter(context, list);
recyclerView.setAdapter(myadapter);
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
return view;
}
}创建Myadapter类
将数据源中数据与recycleview的列表项进行绑定,实现列表的更新与显示
ackage com.example.myapplication1;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
import java.util.zip.Inflater;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
Context context1;
List <String>list1;
public Myadapter(Context context, List list){
context1=context;
list1=list;
}
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view =LayoutInflater.from(context1).inflate(R.layout.item,parent,false);
Myholder myholder=new Myholder(view);
return myholder;
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
holder .textView.setText(list1.get(position));
}
@Override
public int getItemCount() {
return list1.size();
}
protected class Myholder extends RecyclerView.ViewHolder {
TextView textView;
public Myholder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.textView10);
}
}
}实现的最终效果:

项目总结:
在项目过程中碰到的问题有<include.../>报错,原因是对于页面整合部分引用的xml文件,必须要利用到width与heigth来规定其使用位置,否则会报错。以及在mainactivity中使用switch case语句会产生报错,原因是在高版本Android studio中,默认资源id是非final的,可替换为if else 语句。
源码仓库:
gitte:https://gitee.com/pjf_1/code-warehouse




















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








