html
一、 选项逻辑思路:根据option自带的value属性值确认,再通过e.target.value获取到用户选中的选项,其次声明一个选项变量用于接收用户点击后的选项
js代码:

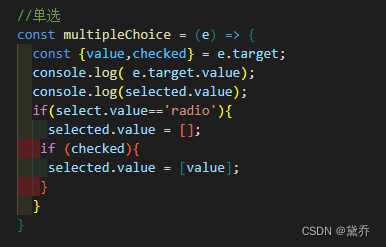
二、单选逻辑思路:需要获取到用户点击的点击态和点击的值,这里可以自己定义绑定什么,建议绑定id唯一性,因为点击的值是会有变化的所以这里绑定的value是动态的,这两个值都是通过点击事件e来获取,通过v-model双向绑定事件绑定的selected来做处理,只要选项为单选的时候,就将selected数组清空,如果checked值为true,那么就将选中的value值赋值给selected数组即可, 因为这个获取到的value是字符串类型,所以要用数组包裹起来
js代码:

三、全选逻辑思路:根据全选选项框是否选中的状态值来判断是否全选,如果是选中状态,遍历列表获取到当前页所有的id,把当前页所有的id push进选中的数组,不是选中状态,就把selected数组清空
js代码:

四、反选逻辑思路:声明一个新数组,遍历整个列表,通过双向绑定selected可以得到已选中的数组,利用includes()方法判断列表id是否包含在已选中的数组selected内,返回一个布尔值,当这个为fasle的时候,就将未选中的值push进新数组,再将新数组赋值给已选中的数组
js代码:

五、批量删除逻辑思路:将数组选中的id通过join数组方法转化为字符串,判断selected数组是否有值,有的话调用删除接口进行删除
js代码:

js声明代码:





















 2940
2940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








