项目介绍
- 项目名称:floatlabelededittext
- 所属系列:openharmony的第三方组件适配移植
- 功能:使用一个子TextField,当TextField被填充时,提示将浮现在上方
- 项目移植状态:主功能完成
- 调用差异:无
- 开发版本:sdk6,DevEco Studio 2.2 Beta1
- 基线版本:master分支
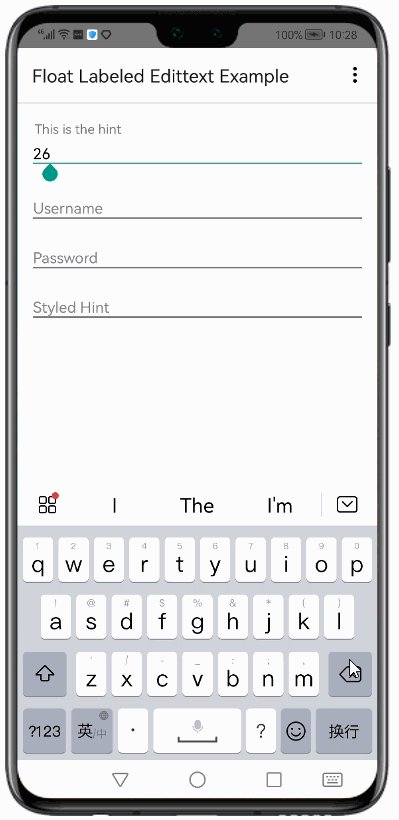
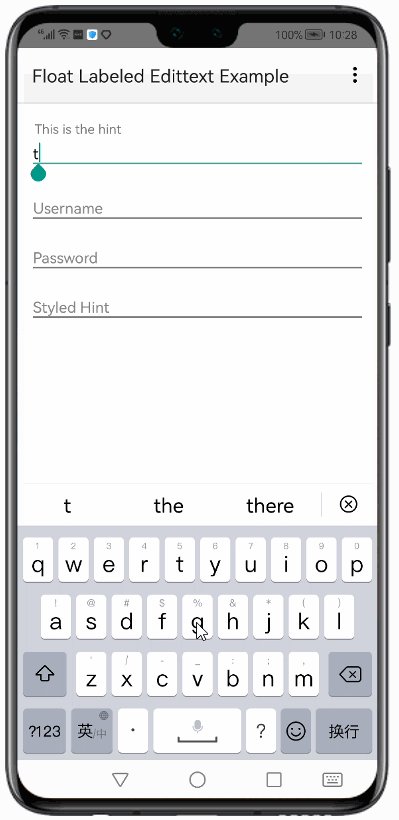
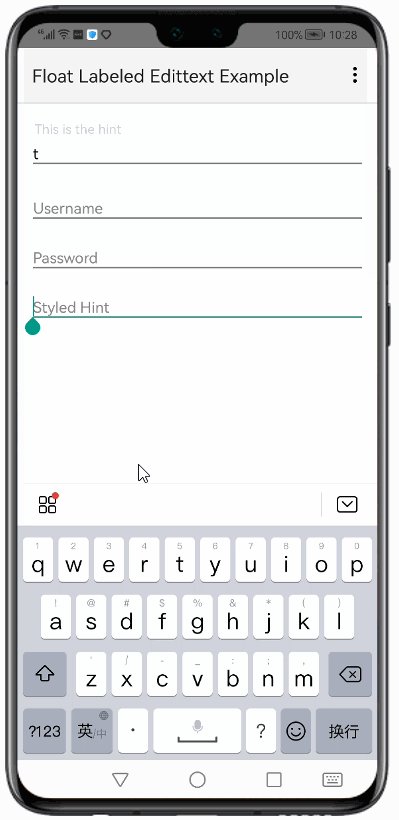
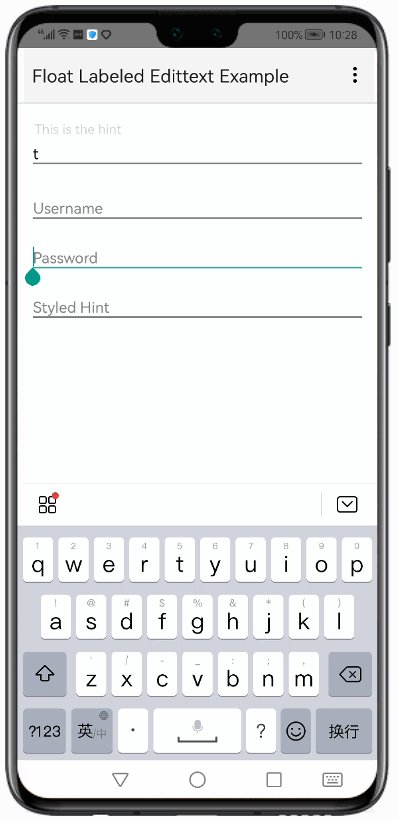
效果演示

安装教程
1.在项目根目录下的build.gradle文件中
allprojects {
repositories {
maven {
url 'https://s01.oss.sonatype.org/content/repositories/releases/'
}
}
}
2.在entry模块下的build.gradle文件中
dependencies {
implementation('com.gitee.chinasoft_ohos:floatlabelededittext:1.0.0')
......
}
在sdk6,DevEco Studio 2.2 Beta1下项目可直接运行 如无法运行,删除项目.gradle,.idea,build,gradle,build.gradle文件, 并依据自己的版本创建新项目,将新项目的对应文件复制到根目录下
使用说明
在布局中引入floatlabelededittext,内部需添加一个TextField节点
<com.wrapp.floatlabelededittext.FloatLabeledEditText
ohos:height="match_content"
ohos:width="match_parent"
app:fletPadding="10vp">
<TextField
ohos:bubble_width="0"
ohos:top_margin="5vp"
ohos:basement="#B5B5B5"
ohos:height="match_content"
ohos:width="match_parent"
ohos:hint="Username"
ohos:text_size="15fp"/>
</com.wrapp.floatlabelededittext.FloatLabeledEditText>
下面是一些自定义属性的设置
| 属性名 | 作用域 | 例如 |
|---|---|---|
| fletPadding | 左上右下内边距 | 16vp |
| fletPaddingRight | 右侧内边距 | 16vp |
| fletPaddingLeft | 左侧内边距 | 16vp |
| fletPaddingTop | 上方内边距 | 16vp |
| fletPaddingBottom | 下方内边距 | 16vp |
| fletIsBold | 浮动提示信息是否加粗 | true |
| fletisIncline | 浮动提示信息是否倾斜 | false |
| fletBackground | 浮动提示信息的背景 | $media:icon |
| fletTextAppearance | 浮动提示信息的文字颜色 | #FF0000 |
测试信息
CodeCheck代码测试无异常
CloudTest代码测试无异常
病毒安全检测通过
当前版本demo功能与原组件基本无差异
版本迭代
1.0.0
版权和许可信息
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.





















 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








