本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 面向乡村振兴服务的产教融合服务平台是一个针对中国农村地区发展需求而设计的综合性平台。随着中国乡村振兴战略的深入推进,农村地区正面临着产业升级、人才培养和社会发展的重要任务。为了促进农村地区的可持续发展,需要构建一个能够整合各类资源、提供多元化服务的平台,以满足农村居民的需求。该平台将利用前端技术HTML、CSS、JavaScript和Vue框架,结合后端技术Node.js和Express框架,以及MySQL数据库,为农村地区提供一个高效、便捷的在线服务平台。
选题意义: 开发面向乡村振兴服务的产教融合服务平台具有重要的意义。首先,该平台将为农村地区提供一个集中的信息交流和服务提供的平台,帮助农村居民获取各类信息、解决问题,并提供教育培训、就业创业等服务。通过该平台,可以促进农村地区的信息化建设,提高农村居民的信息获取能力和生活质量。其次,该平台将为农村地区的产业发展提供支持。通过整合各类资源,该平台可以为农村地区的企业提供市场推广、供应链管理等服务,帮助企业提升竞争力,推动农村地区的产业升级。此外,该平台还可以促进农村地区的教育和培训事业发展,提供在线教育资源和培训课程,帮助农村居民提升技能水平,增加就业机会。总之,面向乡村振兴服务的产教融合服务平台将为农村地区的可持续发展提供有力支持,推动农村地区的经济、社会和文化发展。
以上是关于面向乡村振兴服务的产教融合服务平台的选题背景和意义的描述。该平台的开发将利用前端技术HTML、CSS、JavaScript和Vue框架,结合后端技术Node.js和Express框架,以及MySQL数据库,为用户提供一个高效、便捷的在线服务平台。该平台将为农村地区提供一个集中的信息交流和服务提供的平台,促进农村地区的信息化建设,提高农村居民的信息获取能力和生活质量。同时,该平台还将为农村地区的产业发展提供支持,推动农村地区的产业升级。此外,该平台还可以促进农村地区的教育和培训事业发展,提供在线教育资源和培训课程,帮助农村居民提升技能水平,增加就业机会。通过这些功能,面向乡村振兴服务的产教融合服务平台将为农村地区的可持续发展提供有力支持,推动农村地区的经济、社会和文化发展。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
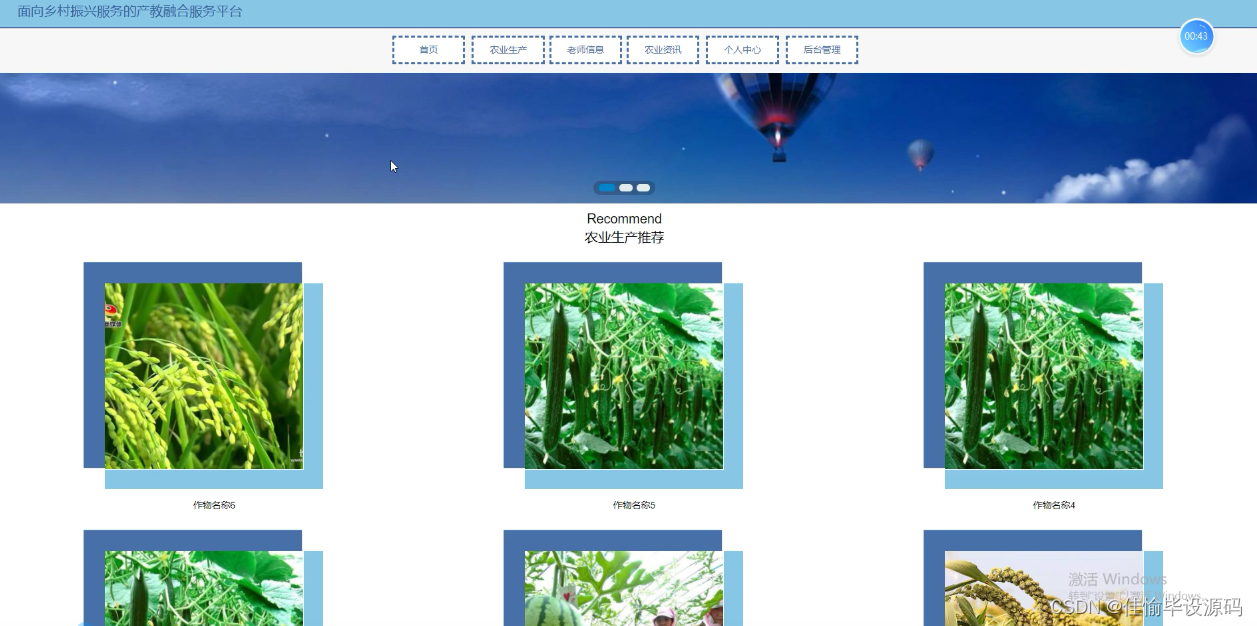
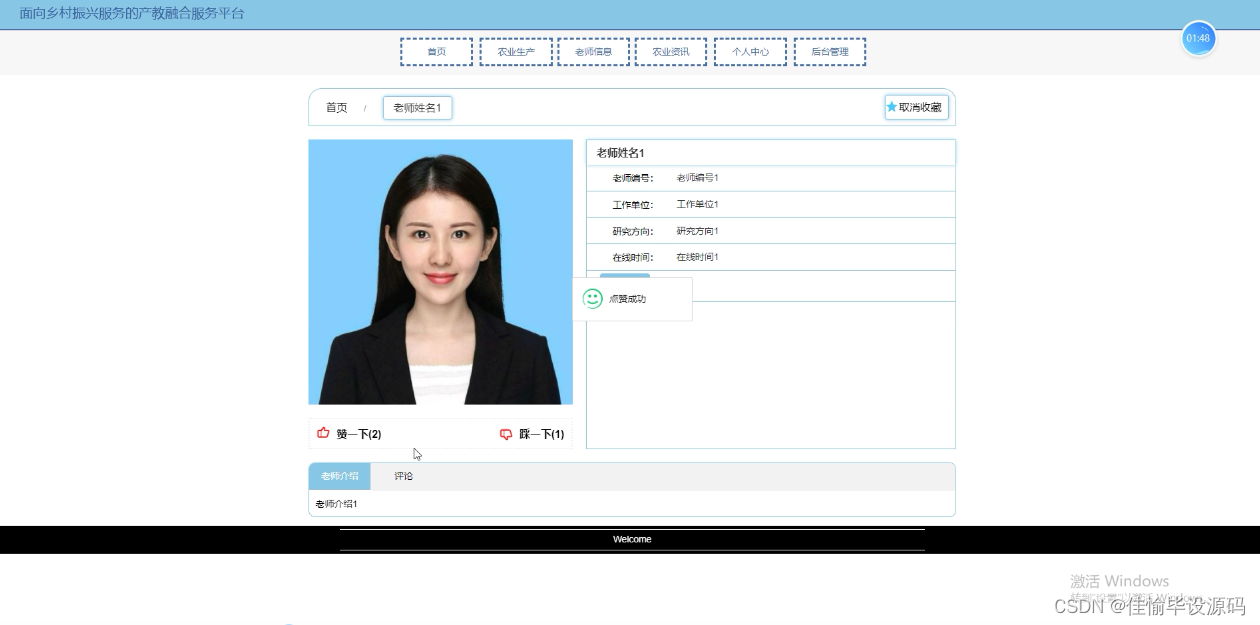
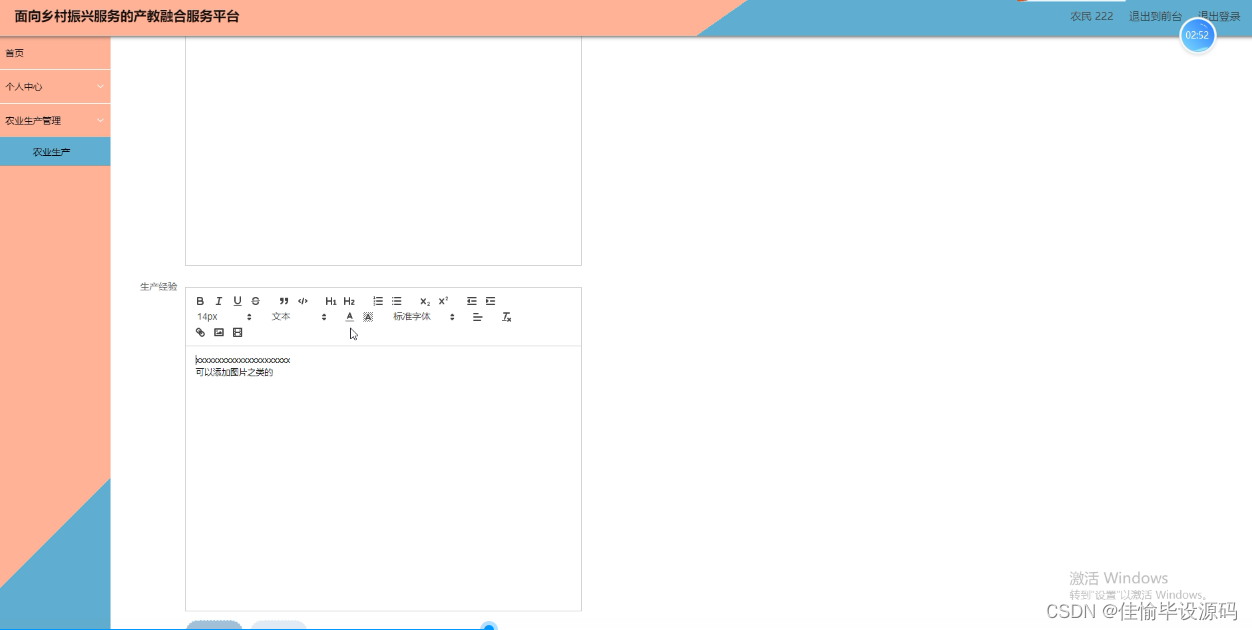
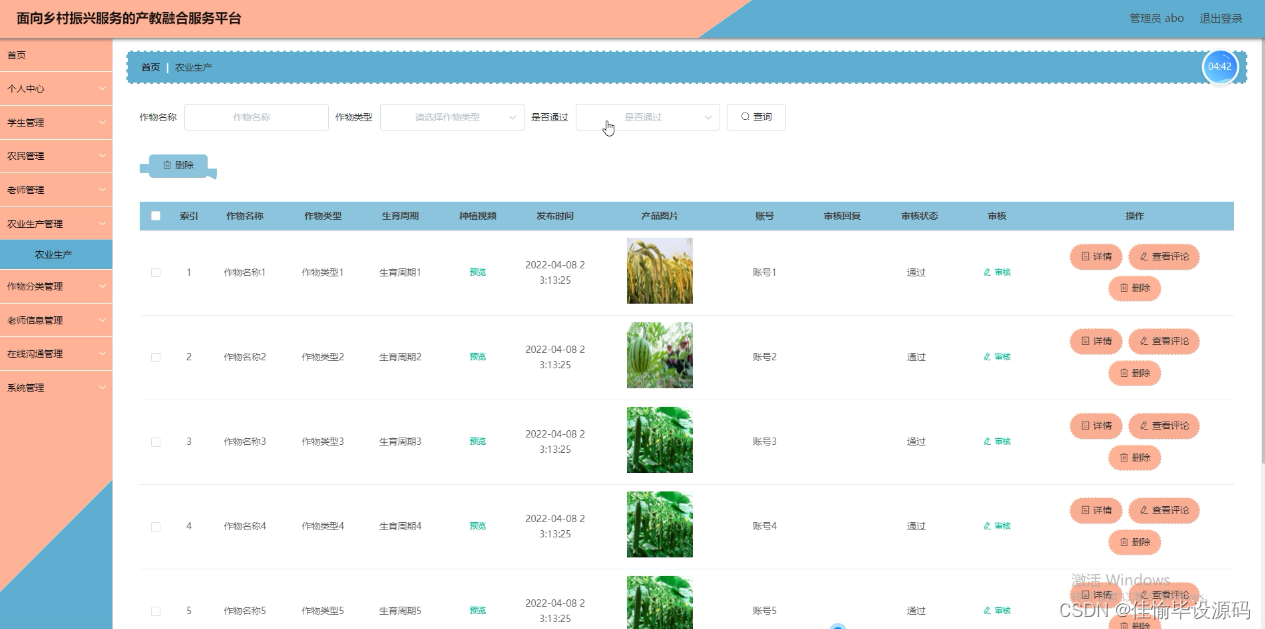
程序界面:





























 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








