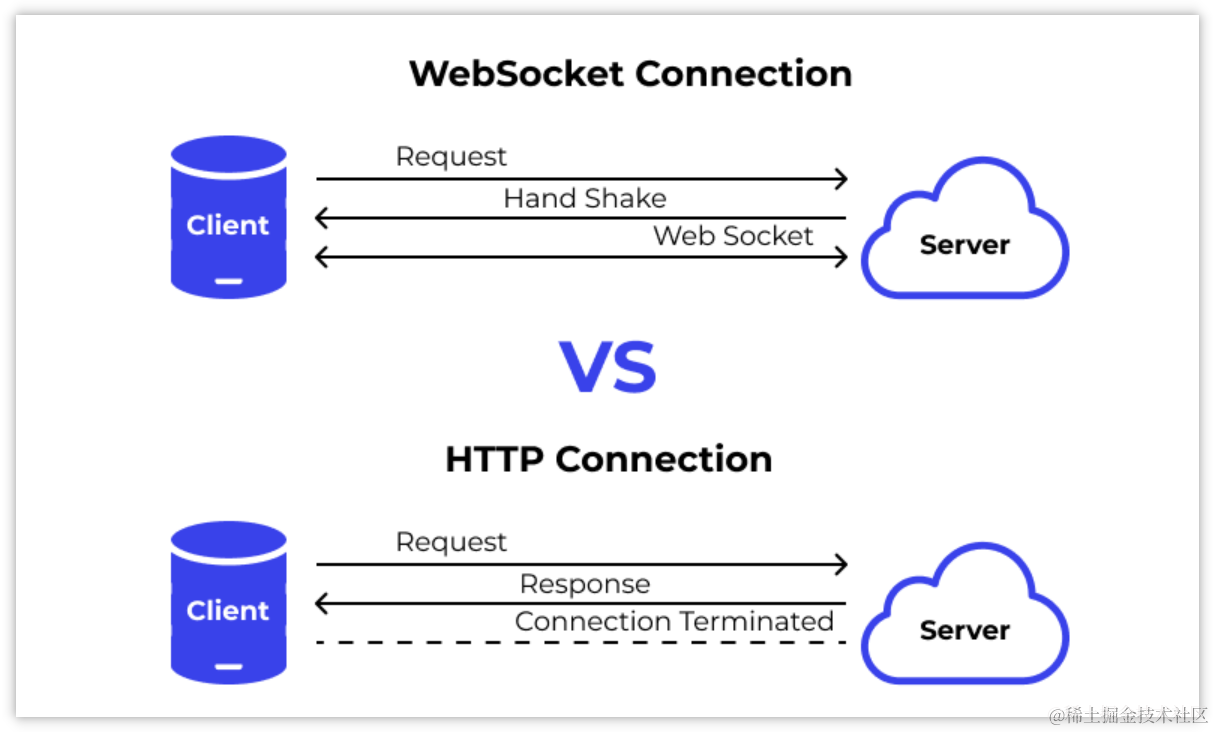
WebSocket 协议提供了一条用于 Web 应用程序中双向通讯的高效通道,让服务器能够实时地向客户端发送信息,而无需客户端每次都发起请求。本文旨在探讨有关结束 WebSocket 连接的适当时机,内容包括协议的基础知识、如何结束连接、一些使用场景,以及归纳总结。

WebSocket 的基础
WebSocket 协议运作在 TCP 之上,并通过 HTTP 握手升级协议以建立持久连接。这种机制允许数据在服务器和客户端之间双向流动。不同原因会导致需要终结这些连接。
终结连接的常见原因
- 主动关闭:用户或应用程序明确进行关闭操作,例如关闭浏览器窗口或跳转页面。
- 闲置超时:长时间无交互,双方可以基于超时逻辑关闭连接,节约资源。
- 错误:服务端或客户端错误可能导致连接断开。
- 网络问题:网络不稳定或断连可致 WebSocket 连接断开。
- 协议不符:双方 WebSocket 协议版本不兼容或存在协议违背行为。
- 资源限制:服务器为了保持性能,可能会限制连接数,超出限制时关闭部分连接。
- 安全政策:基于安全考量,特定的连接请求可能会被拒绝。
- 会话失效:身份验证过期需要用户重新登录。
- 维护:服务器维护或升级可能需要临时关闭连接。
结束连接的手段
服务端主动关闭
服务端可以通过发送一个含有特定关闭码的帧来主动结束连接。
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', (ws) => {
ws.close(1000, '服务端结束连接');
});客户端主动关闭
客户端也可发送关闭帧结束连接。
const socket = new WebSocket('ws://example.com');
socket.close(1000, '客户端主动断开');闲置超时
双方可设定超时机制,若一定时间内无数据传输则自动关闭连接。
实际操作案例
设想构建一个在线聊天应用,若用户一段时间无活动,则服务器断开其 WebSocket 连接。
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', (ws) => {
let isActive = true;
ws.on('message', (message) => {
if (isActive) {
// 消息处理逻辑...
}
});
const timeout = setTimeout(() => {
if (!isActive) {
ws.close(1000, '用户闲置过久');
}
}, 60000); // 60秒超时
ws.on('pong', () => {
isActive = true;
});
ws.on('close', () => {
clearTimeout(timeout);
});
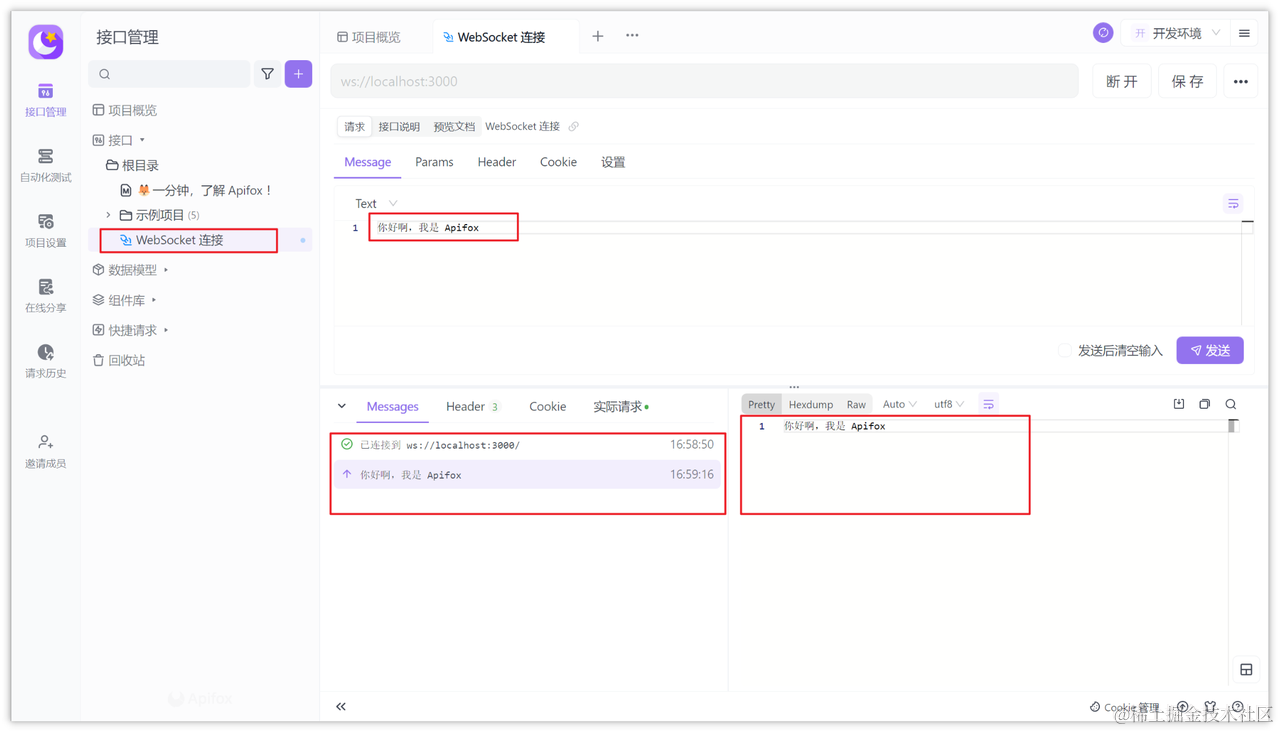
});在 Apifox 中测试 WebSocket
试验 WebSocket 接口以验证应用的功能,这时 Apifox 的强大测试能力派上用场了。只需新建一个 HTTP 项目,添加一个 WebSocket 接口,输入服务器 URL,享受其简易的测试流程。

小结
理解 WebSocket 连接何时应当结束至关重要,无论是主动操作、超时还是出于安全和性能考虑。正确管理这些连接有益于资源节约、安全保障和用户体验提升。通过本文的介绍和案例,希望能帮助您更好地理解并实施 WebSocket 连接管理策略。







 本文详细阐述了WebSocket协议的工作原理,探讨了结束连接的各种原因和手段,包括主动关闭、被动超时、在线聊天应用中的闲置检测,并提供了在Apifox中测试WebSocket的方法。重点在于理解何时以及如何合理终止连接以优化资源、保障安全和提升用户体验。
本文详细阐述了WebSocket协议的工作原理,探讨了结束连接的各种原因和手段,包括主动关闭、被动超时、在线聊天应用中的闲置检测,并提供了在Apifox中测试WebSocket的方法。重点在于理解何时以及如何合理终止连接以优化资源、保障安全和提升用户体验。














 2120
2120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








