元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
浮动
<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 800px;
height: auto;
margin: 20px auto 0;
outline: 1px dashed red;
overflow: hidden;
}
.son1{
width: 200px;
height: 300px;
background-color: green;
/* 浮动 */
float: left;
}
.son2{
width: 150px;
height: 200px;
background-color: skyblue;
/* 浮动 */
float: left;
}
.son3{
width: 300px;
height: 500px;
background-color: pink;
/* 浮动 */
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
</div>
</body>
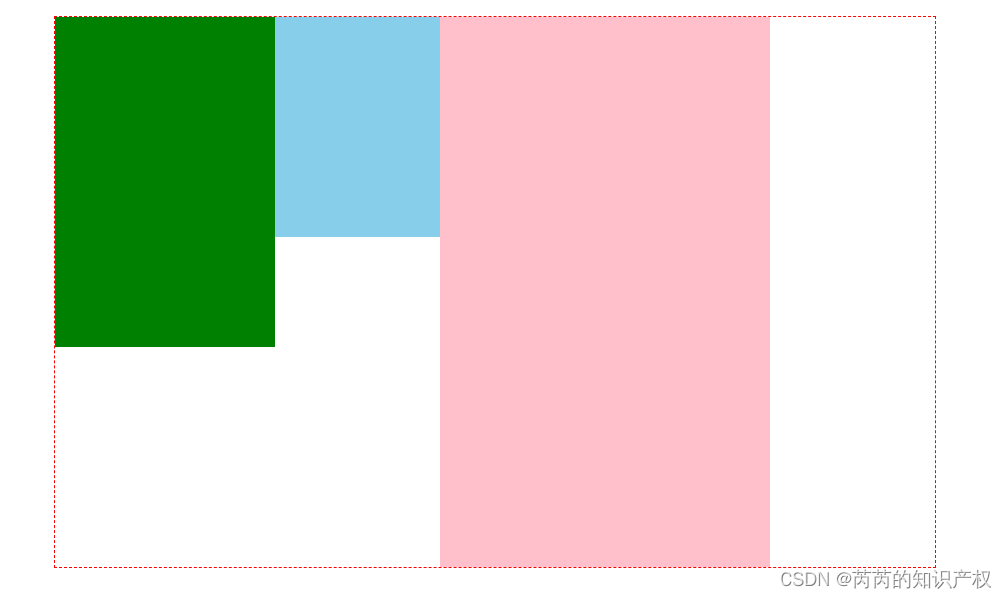
效果预览图

浮动的性质:脱标、贴边、字围、收缩
(1)浮动的元素脱标
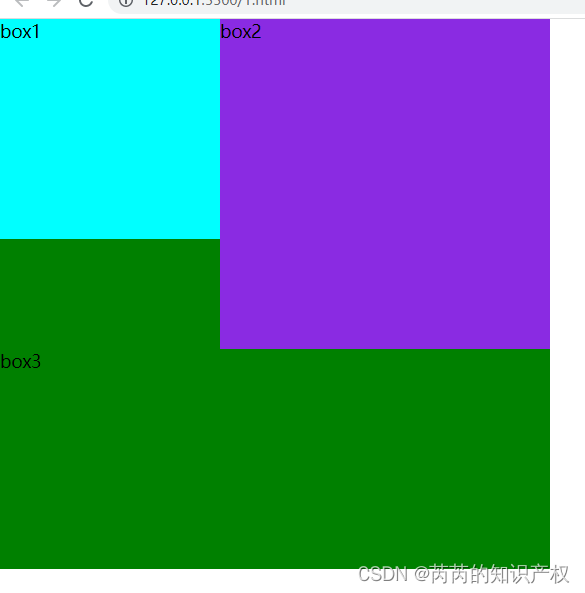
浮动元素,脱离标准文档流(它当前就不在标准文档流里面了)。它在标准文档流中位置就被腾了出来。于是在标准文档流中的.box2就跑了上去。
(2)浮动的元素互相贴靠,并排存在
浮动元素与浮动元素之间,是并排存在的。
<style>
/* 浮动元素的特点 */
*{
margin: 0;
padding: 0;
}
/* 浮动元素与浮动元素之间,并排存在,紧挨着彼此 */
.box1{
width: 200px;
height: 200px;
background-color: aqua;
/* 浮动 (脱标)*/
float: left;
}
.box2{
width: 300px;
height: 300px;
background-color: blueviolet;
/* 浮动(脱标) */
float: left;
}
.box3{
width: 500px;
height: 500px;
background-color: green;
}
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
效果预览图

特别注意:
a. 空间充足的情况下,浮动元素之间是互相贴靠,并排存在的。
b. 空间不足的情况下,
1)如果没有足够的空间,同时 第2个元素高度比第一个元素小,那么第3元素会贴在第1个元素的后面显示。
2)如果没有足够的空间,同时 第2个元素高度比第一个元素大,那么第3元素会贴左墙显示。
3)标准文档流中的行元素,设置浮动之后,当前这个元素就可以设置宽度和高度了。(脱标的元素,是没有行、块、行内块这种方法)。





 本文介绍了CSS中元素水平浮动的特点,如元素只能左右移动,浮动元素会尽量向左或右移动,之后的元素会围绕它。还阐述了浮动的性质,包括脱标、贴边、字围、收缩,以及不同空间情况下浮动元素的显示效果。
本文介绍了CSS中元素水平浮动的特点,如元素只能左右移动,浮动元素会尽量向左或右移动,之后的元素会围绕它。还阐述了浮动的性质,包括脱标、贴边、字围、收缩,以及不同空间情况下浮动元素的显示效果。
















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








