单行文本垂直居中
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
margin: 20px auto 0;
border: 1px solid pink;
font-size: 14px;
/* 单行文本垂直居中:
让盒子行高和文字行高两者数据相同
(只适用于单行,不能用于多行)*/
height: 100px;
line-height: 100px;
}
</style>
</head>
<body>
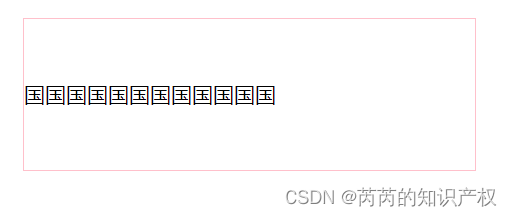
<div class="box">
国国国国国国国国国国国国
</div>
</body>预览图

需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行
多行文本垂直居中
如果想让多行文本垂直居中,需要设置盒子的padding
<style>
*{
margin: 0;
padding: 0;
}
/* 字的总行高&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








