body样式
<body>
<div class="wrap">
<nav>
<div class="nav">
<div class="nav-inner">
<a href="#" class="logo"><span class="none">360安全卫士</span></a>
</div>
</div>
</nav>
<section>
<div class="download">
<h1 class="title"><span class="none">拦捆绑反欺诈 十年卫生活</span></h1>
<a href="#" class="download-btn"><span class="none">360安全卫士下载</span></a>
<div class="other-download">
<a href="#" class="offline"><span>离线安装包</span></a>
<a href="#" class="beta line"><span>beta版</span><span class="icon"></span></a>
<a href="#" class="inter"><span>国际版</span></a>
</div>
<p class="window10">全面兼容Win10、及Win8、Win7、XP等操作系统</p>
<div class="install-help">
<a href="#">安装帮助</a>
</div>
<div class="piece piece-top"></div>
<div class="piece piece-bottom"></div>
</div>
</section>
<footer>
<div class="footer">
<div class="partners">
<a href="#" class="wanwang"></a>
<a href="#" class="weipan"></a>
<a href="#" class="weibo"></a>
<a href="#" class="tweibo"></a>
<a href="#" class="qiniu"></a>
</div>
</div>
</footer>
</div>
</body>css样式
<style type="text/css">
body,div,nav,section,h1,span,p,img,a{
margin: 0;
padding: 0;
}
nav,section{
display: block;
}
body{
font: 1em "microsoft Yahei";
color: #333;
}
.none{
display: none;
}
a{
text-decoration: none;
}
.clearfix::after{
content: "";
display: none;
clear: both;
}
.wrap{
min-width: 60.386px;
margin: 0 auto;
}
.nav{
position: absolute;
width: 100%;
height: 60px;
z-index: 4;
background: url(./images/nav-bg.png) no-repeat center 0;
}
.nav-inner{
width: 1000px;
padding: 10px 0 0 20px;
margin: 0 auto;
}
.logo{
display: block;
width: 199px;
height: 34px;
background: url(./images/logo.png) no-repeat 0 0;
}
.download{
position: relative;
height: 860px;
width: 100%;
overflow: hidden;
z-index: 1;
background: url(./images/circle.png)no-repeat right top,url(./images/screen.png) no-repeat -150px 0px,url(./images/shield.png) no-repeat 165px 375px,linear-gradient(180deg,#e9f7ef,#fafcfb);
}
.title{
position: absolute;
width: 566px;
height: 86px;
left: 50%;
margin-left: -278px;
top: 254px;
background: url(./images/title.png) no-repeat 0 0;
}
.download-btn{
position: absolute;
width: 245px;
height: 70px;
left: 50%;
margin-left: -122.5px;
top: 414px;
background: url(./images/download-btn.png) no-repeat -75px -23px;
z-index: 2;
}
.download-btn:hover{
background-position: -75px -118px;
}
.download-btn:active{
background-position: -75px -212px;
}
.other-download{
position: absolute;
width: 270px;
left: 50%;
margin-left: -135px;
top: 498px;
z-index: 2;
}
.other-download a{
position: relative;
float: left;
font-size: 0.875rem;
color: #616362;
}
.other-download a:hover{
color: #3cc967;
}
.other-download a:active{
color: #16b056;
}
a.offline{
width: 92px;
}
a.beta{
position: relative;
width: 107px;
text-align: center;
}
a.inter{
width: 67px;
text-align: right;
}
a.beta span.icon{
position: absolute;
width: 30px;
height: 14px;
top: -16px;
left: 86px;
background: url(./images/icon.png) no-repeat;
}
.line::after{
content: "";
position: absolute;
width: 1px;
right: 0;
top: 2px;
bottom: 2px;
background-color: #C9C9C9;
}
.window10{
position: absolute;
width: 270px;
height: 14px;
left: 50%;
margin-left: -135px;
top: 524px;
font-size: 0.75rem;
color: #b5bab8;
}
.install-help{
position: absolute;
width: 78px;
left: 50%;
margin-left: -39px;
top: 575px;
z-index: 2;
}
.install-help a{
display: inline-block;
line-height: 18px;
font-size: 0.875rem;
color: #616362;
vertical-align: middle;
}
.install-help a:hover{
color: #3cc967;
}
.install-help a::after{
content: url(./images/lx.png);
display: inline-block;
width: 16px;
height: 16px;
vertical-align: middle;
padding-left: 5px;
}
.piece{
position: absolute;
z-index: 0;
}
.piece-top{
width: 873px;
height: 375px;
left: 50%;
margin-left: -58px;
background: url(./images/piece-top.png) no-repeat;
animation: slideDown 1s ease-in-out forwards;
}
.piece-bottom{
width: 971px;
height: 401px;
right: 50%;
margin-right: -263px;
bottom: 0;
background: url(./images/piece-bottom.png) no-repeat;
animation: slideUP 1s ease-in-out forwards;
}
.footer{
width: 100%;
background-color: #000;
}
.partners{
width: 280px;
height: 60px;
padding-top: 20px;
margin: 0 auto;
}
.partners a{
display: inline-block;
height: 24px;
margin-right: 15px;
background: url(./images/sdc_icon.png) no-repeat 0 0;
transition: background-position 0.2s ease-out;
}
.partners a.wanwang{
width: 50px;
background-position: 0 0;
}
.partners a.wanwang:hover{
background-position: 0 -26px;
}
.partners a.weipan{
width: 24px;
background-position: -52px 0;
}
.partners a.weipan:hover{
background-position: -52px -26px;
}
.partners a.weibo{
width: 31px;
height: 25px;
background-position: -77px 0;
}
.partners a.weibo:hover{
background-position: -77px -25px;
}
.partners a.tweibo{
width: 24px;
background-position: -84px -51px;
}
.partners a.tweibo:hover{
width: 24px;
background-position: -84px -75px;
}
.partners a.qiniu:hover{
width: 55px;
height: 25px;
background-position: -108px -25px;
}
@keyframes slideDown{
0%{
transform: translateY(-60px);
}
100%{
transform: translateY(0);
}
}
@keyframes slideUp{
0%{
transform: translateY(100px);
}
100%{
transform: translateY(0);
}
}
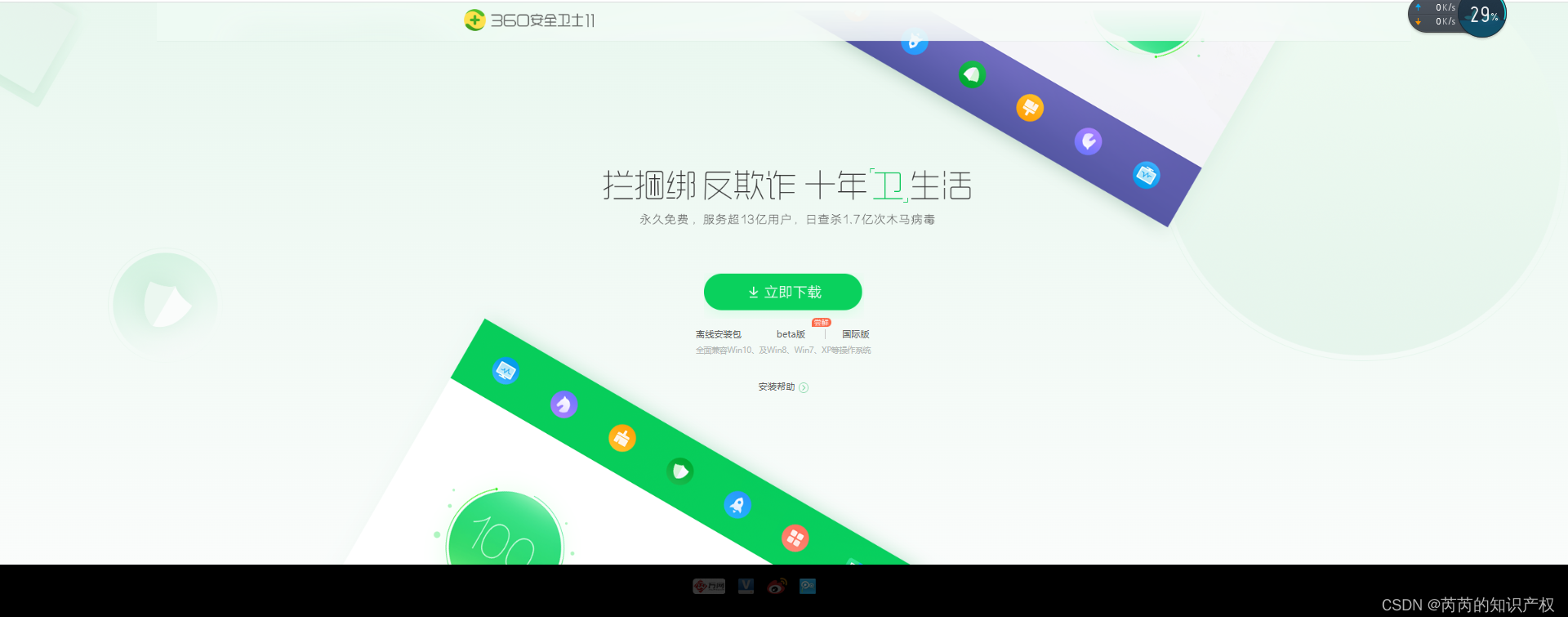
</style>最后效果























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








