for循环
<script>
// 循环结构
// for循环
{
// 输出 1-3 之间的数
for(var i=1;i<=3;i++){
document.write(i+'<br/>');
}
}console预览效果

输出100次可爱的老李头
for(var i=1;i<=100;i++){
document.write('可爱的老李头<br/>');
}console预览效果

输出89-120之间的数
for(var i=89;i<=120;i++){
document.write(i+'<br/>');
}
console预览效果

输出1-10之间的偶数
for(var i=1; i<=10;i++){
// 在遍历的过程中,对当前这个数i进行判断
if(i%2 == 0){
document.write(i+'<br/>');
}
}console预览效果

输出120-89之间的数
for(var i=120; i>=89;i--){
document.write(i+'<br/>');
}console预览效果

双重for循环
外层for循环:输出 行,内层for循环:输出 列
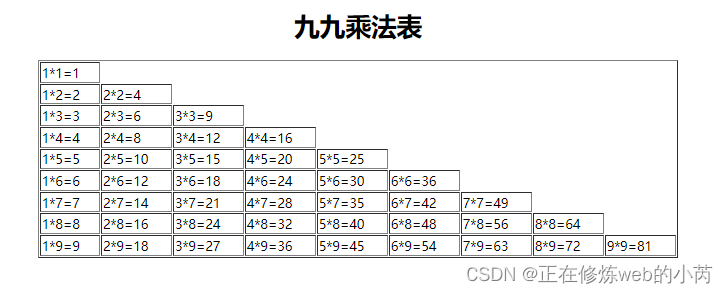
例如:简易版 九九乘法 表
<body>
<h1 align="center">九九乘法表</h1>
<!-- 外层for循环:输出 行,内层for循环:输出 列 -->
<div id="box"></div>
<script>
var strHtml = `<table width="800" border="1" align="center">`;
// 外层for循环:输出--- 9行
for(var i=1;i<=9;i++){
strHtml += `<tr>`;
// 内层for循环:每一行输出9列
for(var j=1;j<=i;j++){
// strHtml += '<td>'+j+'*'+i+'='+j*i+'</td>';
strHtml += `<td>${j}*${i}=${j*i}</td>`;
}
strHtml += `</tr>`;
}
strHtml += `</table>`;
var box = document.getElementById('box');
box.innerHTML = strHtml;
</script>
</body>console预览效果























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








