prop 和attr 方法的区别
prop用于判断只有true和false的属性的属性节点,其只返回true或false
attr用于判断 当前对象的属性节点名称, 只会返回 此节点名称或者undefined,不能返回 true 或false
<input type="text" name="uname" id="uname" value="小马过河">
<br><br>
<input type="checkbox" name="hobby" id="hobby1" checked>阅读 <br>
<input type="checkbox" name="hobby" id="hobby2">旅游
<script src="./js/jquery-3.5.1.min.js"></script>
<script>
$(function(){
// prop 和attr 方法的区别
// 获取
// attr() 来访问对象的属性
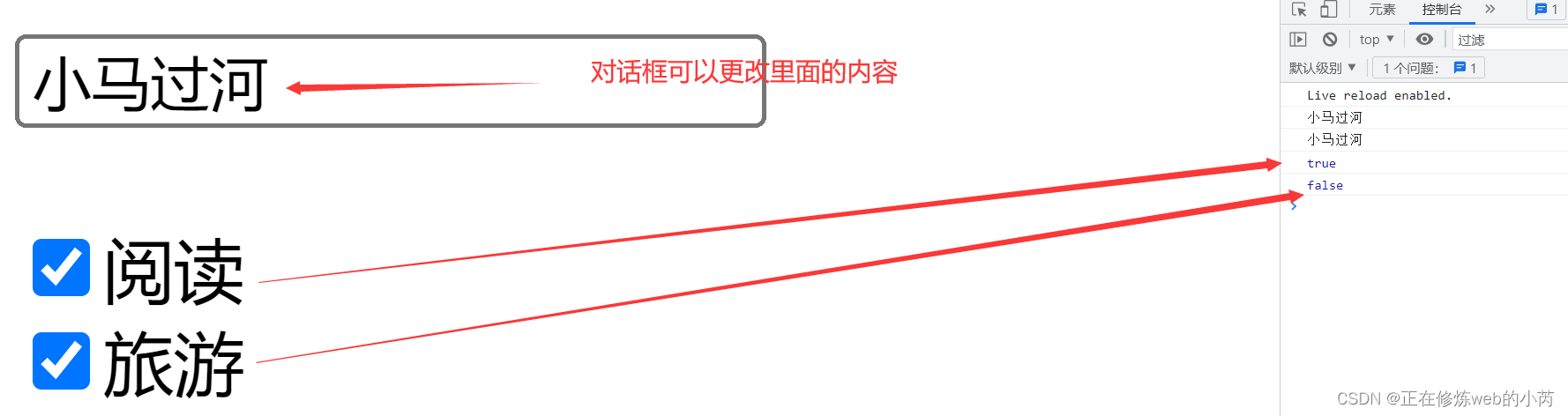
var r1 = $('#uname').attr('value');
console.log(r1);
// prop() 来访问对象的属性
var r2 = $('#uname').prop('value');
console.log(r2);
// 设置
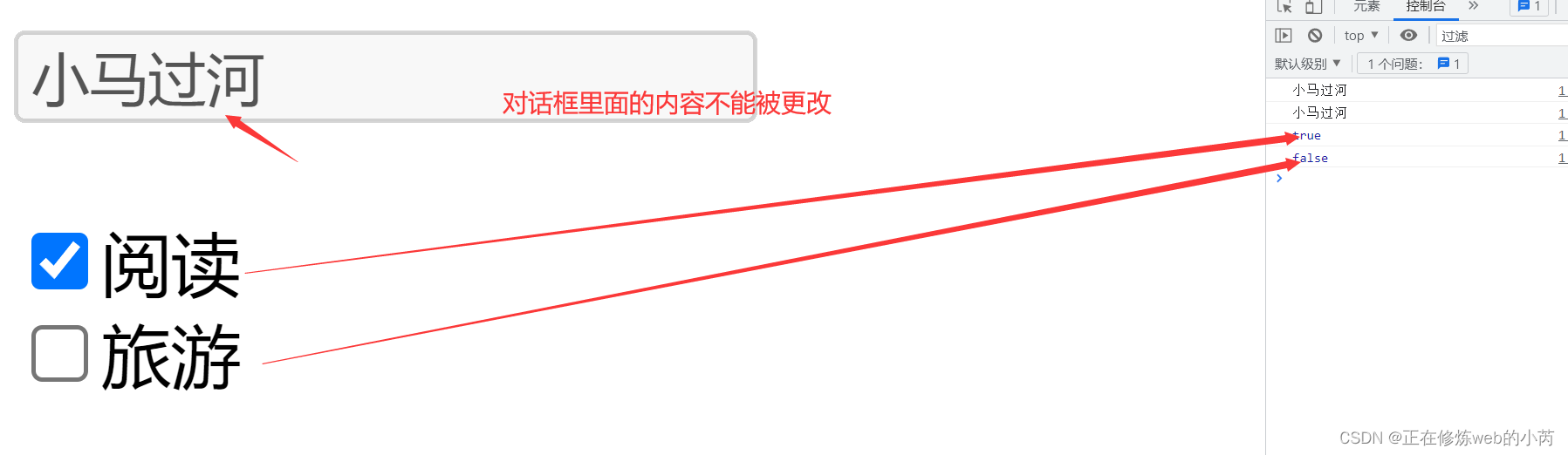
// disabled 添加禁用--->只能读,不能写
// $('#uname').attr('disabled',true);
// $('#uname').prop('disabled',true);
// prop用于判断只有true和false的属性的属性节点,其只返回true或false
// 判断当前节点是选中的还是未选中的
var r1 = $('#hobby1').prop('checked');
console.log(r1);
var r2 = $('#hobby2').prop('checked');
console.log(r2);
})
</script>预览效果
























 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








