什么是跨域问题?
是由于浏览器的同源策略(同协议、同域名【主机名】、同端口)影响,同源策略的作用就是限制来自另一个域的资源交互,从而保障我们网站的隐私和数据的安全。这时就会访问不到被浏览器给拦截下来。
解决跨域问题的方法:
1、jsonp 他是通过比如script标签,img标签的src属性来获取,src属性不受同源策略的影响。但是这种方式可能会引入不安全的脚本。
2、cors 服务端配置,它不需要客户端的配置,也是真正解决跨域问题的方法,但是光靠服务端是解决不了的。
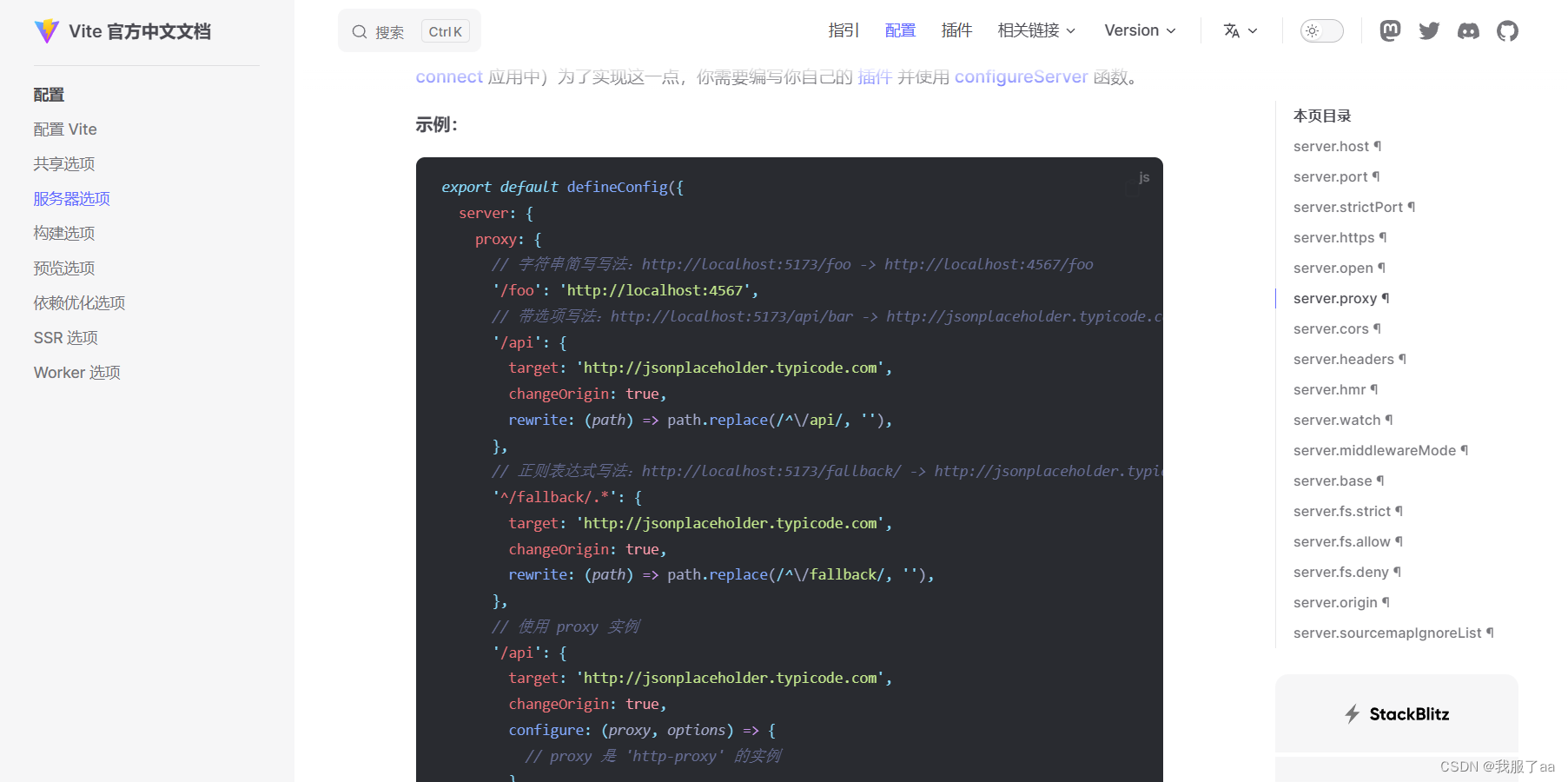
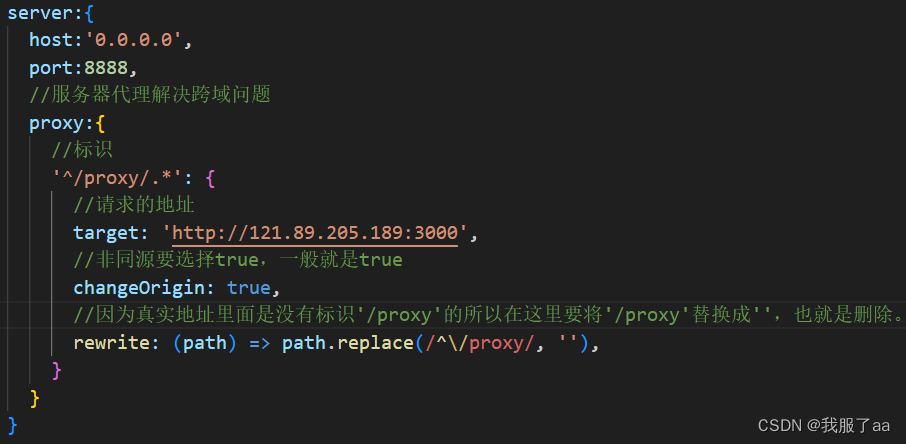
3、porxy 服务器代理,它只能在开发环境中使用代替客户端去发请求,他有个好处是可以隐藏真实地址。这里以vite脚手架为例,详细使用参照vite官方文档里,服务器选项中的server.proxy的使用。在vite.config配置文件中使用。

在vite.config配置文件中,添加proxy服务器代理即可

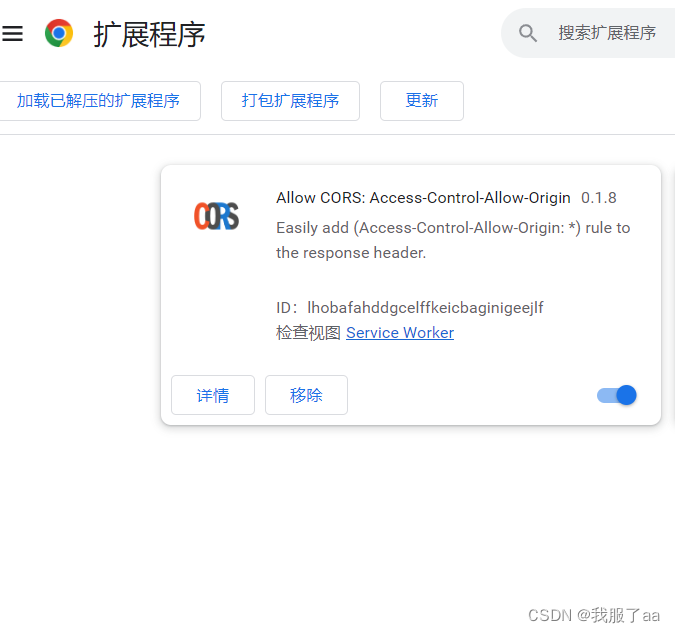
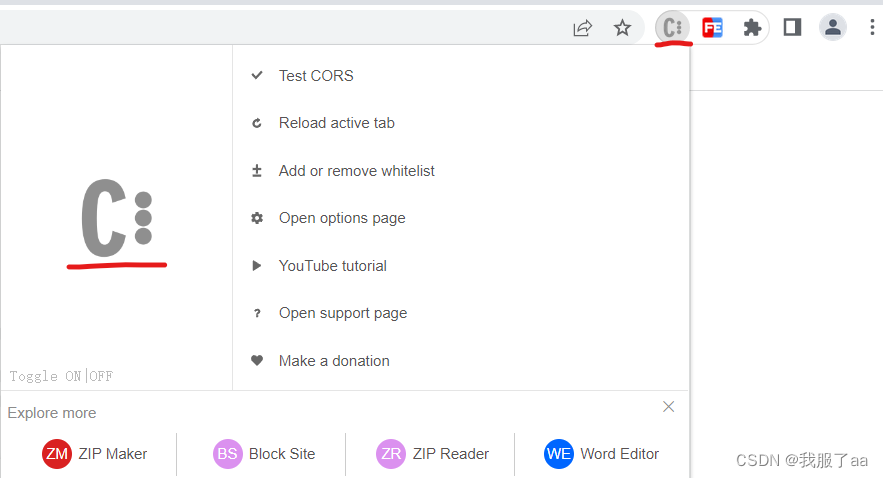
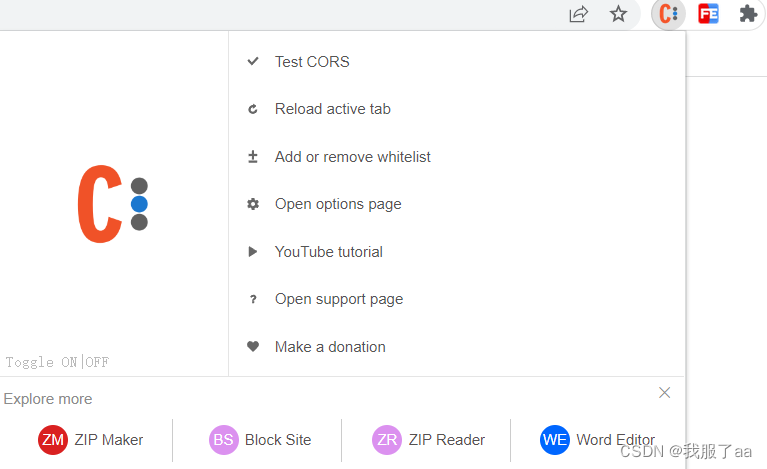
4、可以使用浏览器第三方插件cors
chrome插件地址:Allow CORS: Access-Control-Allow-Origin - Chrome App Store (google.com)
下载好之后,打开浏览器的拓展程序,直接将下载好的插件拖进去即可。

点击C这个小图标后点击大C之后就不会受同源策略的影响了


需要注意的是,proxy服务器代理和第三方插件只针对开发环境中使用。





















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








