1、事件的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件是可以被JavaScript侦测到的一种行为。
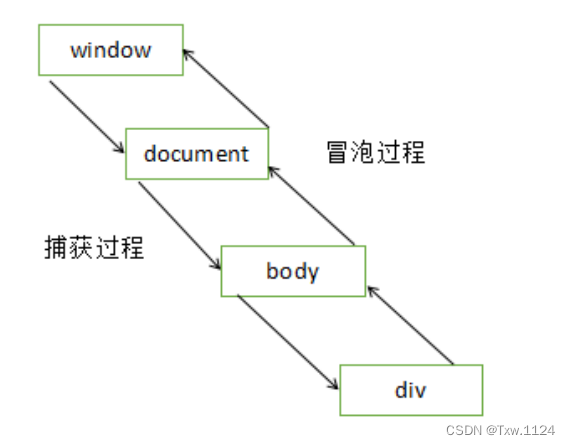
2、事件流:
事件流主要分为冒泡型事件和捕获型事件。IE浏览器[<=ie9]目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。

3、使用返回值改变HTML元素的默认行为:
HTML元素大都包含了自己的默认行为,例如:超链接、提交按钮等。我们可以通过在绑定事件中加上"return false"来阻止它的默认行为。
4、通用性的事件监听方法:
(1)绑定HTML元素属性:
<input type="button" value="clickMe" onclick="check(this)">
(2)绑定DOM对象属性:
document.getElementById("xxx").οnclick=test;
5、不常用的事件监听:
5.1 IE(<IE9)中的监听方法:
5.1.1 [object].attachEvent("事件类型","处理函数");//添加监听 onclick
5.1.2 [object].detachEvent("事件类型","处理函数");//取消监听
5.2 标准DOM中的事件监听方法:chrome/firFox
5.2.1 [object].addEventListener ("事件类型","处理函数","捕获事件或冒泡事件true/false"); click
5.2.2 [object]. removeEventListener ("事件类型","处理函数","冒泡事件或捕获事件true/false");
提示:IE监听方法中事件类型和标准DOM监听方法中的事件类型写法有点不同,
前者事件类型用“on”开头,如:“onclick”、“onmousemove”等,
而后者不需要“on”,直接写事件,如:“click”、“mousemove”等。
6、标准事件流:
6.1 举个例子:冒泡事件(从内至外)
04 冒泡事件
运行结果是

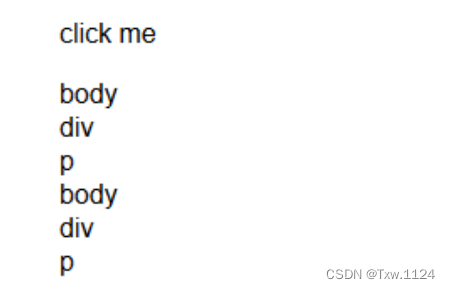
6.2 冒泡事件和捕获事件的比较(从外向内)
05 冒泡事件和事件捕获
运行结果:

倘若把addEventListener中的true改为false,那么运行结果为:

7、访问事件对象:
事件对象封装了事件发生的详细信息,尤其是鼠标、键盘事件。如鼠标事件发生的位置、键盘事件的键盘键等。
7.1 IE中的事件对象:
IE中的事件对象是一个隐式可用的全局对象:event,它是window对象的一个属性。
7.2 标准DOM的事件对象:
在标准DOM浏览器检测发生了某个事件时,将自动创建一个Event对象,并隐式地将该对象作为事件处理函数的第一个参数传入
//IE中得到事件对象
op.οnclick=function(){
var oEvent=window.event;
}
//标准DOM中得到事件对象
op.οnclick=function(oEvent){
//作为参数传进来
}
经验之谈:为了兼容不同的浏览器,通常采用下面的方法得到事件对象。
op.οnclick=function(oEvent){
if(window.event){
oEvent=window.event;
….
}
}
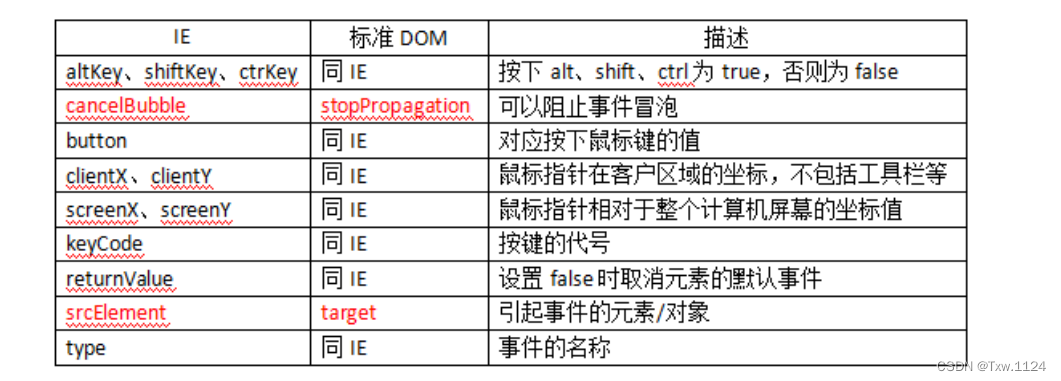
06 事件兼容性写法
Event事件对象常用的属性:
8、常用的事件类型:
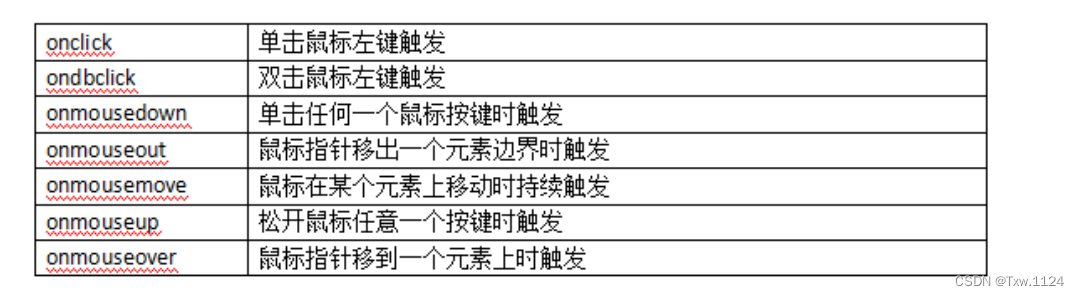
8.1 常用的鼠标事件:

07常用鼠标事件
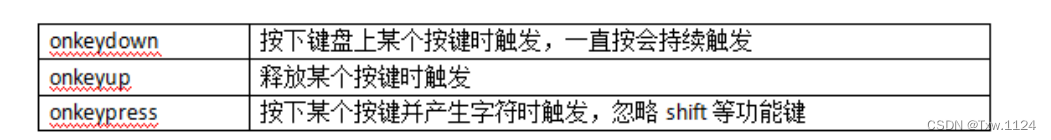
8.2 常用的键盘事件:

08常用键盘事件
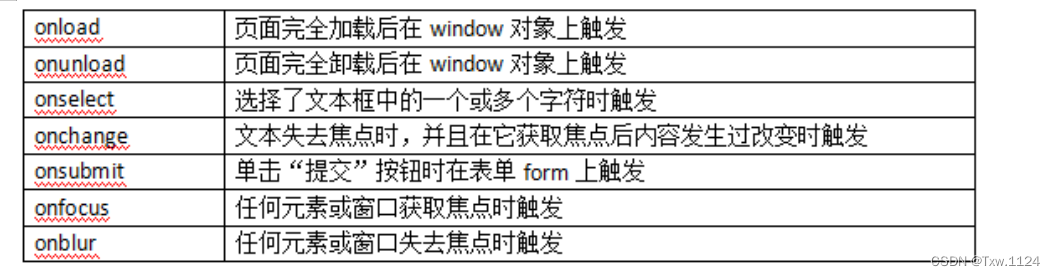
8.3 HTML事件:

09常用HTML事件
附:
A.事件监听/取消监听
Mozilla/Chrome中:
addEventListener的使用方式:
DOMOBJ.addEventListener(事件, 接口/函数, true/false);
DOMOBJ: 文档节点、document、window 或 XMLHttpRequest。
type:事件名称,不含“on”,比如“click”、“mouseover”、“keydown”等。
listener :实现了 EventListener 接口或者是 JavaScript 中的函数。
useCapture :是否使用捕捉,一般用 false 。例如:document.getElementById("testText").addEventListener("keydown", function (event) { alert(event.keyCode); }, false);
IE中:
target.attachEvent(type, listener);
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,事件名称,含“on”,比如“onclick”、“onmouseover”、“onkeydown”等。
listener :实现了 EventListener 接口或者是 JavaScript 中的函数。 例如:document.getElementById("txt").attachEvent("onclick",function(event){alert(event.keyCode);});
移除设定的事件
W3C格式:
removeEventListener(event,function,capture/bubble);
Windows IE的格式如下:
detachEvent(event,function);
attachEvent方法
attachEvent用法:
attachEvent(事件类型, 处理函数);---针对IE
addEventListener(事件类型, 处理函数, 使用捕获);---针对FireFox
<input type="button" id="theBtn" value="点击" />
var theBtn = document.getElementById("theBtn"); //取得ID为theBtn的按钮
theBtn.attachEvent("onclick", buttonClicked); //给按钮增加事件
function buttonClicked (e){ alert("点击了一下"); } //定义函数
B.阻止冒泡
js事件冒泡、阻止事件冒泡以及阻止默认行为
事件冒泡
当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身可能不能处理这个事件,事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中(例如我们给按钮的onclick属性赋一个函数的名字,就是让这个函数去处理该按钮的click事件),或者按钮的父级绑定有事件函数,当该点击事件发生在按钮上,按钮本身并无处理事件函数,则传播到父级去处理。
什么是事件冒泡






















 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








