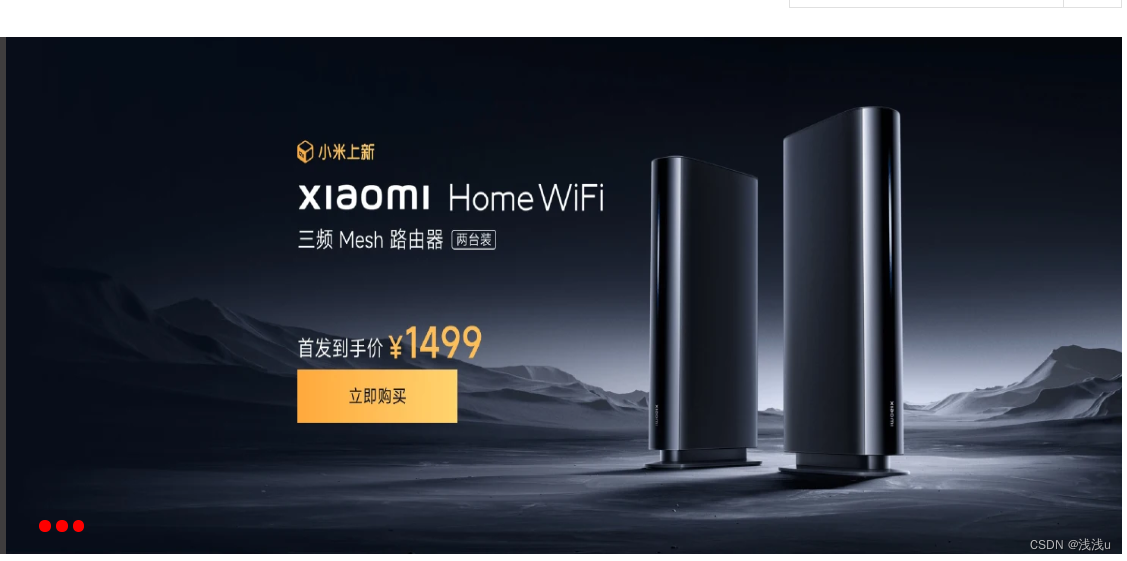
一、轮播图

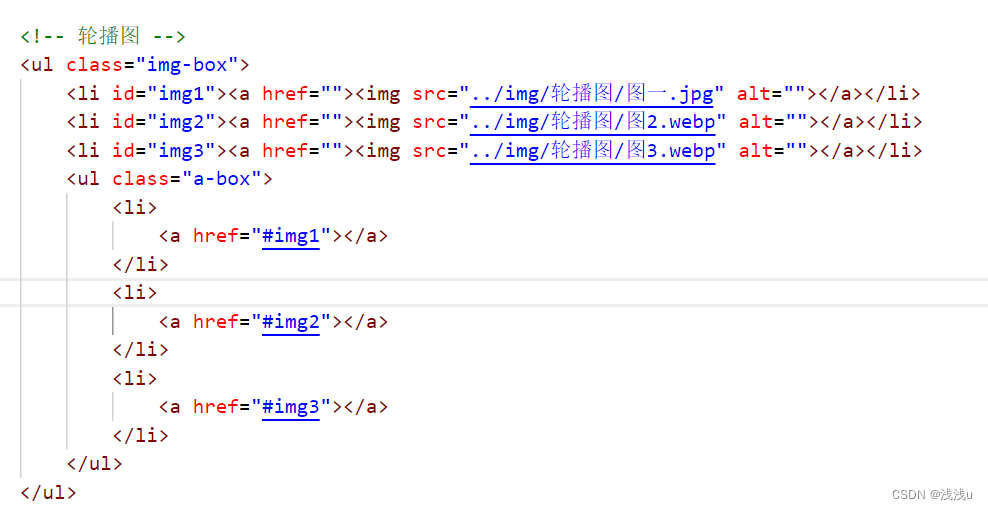
html
 css
css
.img-box {
width: 992px;
height: 460px;
margin: 0 auto;
position: relative;
float: left;
}
.img-box>li {
width: 992px;
height: 460px;
position: absolute;
}
.img-box img {
width: 992px;
height: 460px;
}
.a-box {
position: absolute;
bottom: 20px;
left: 30px;
z-index: 100;
}
.a-box>li {
float: left;
}
.a-box a {
display: block;
width: 10px;
height: 10px;
background-color: red;
border-radius: 50%;
margin-right: 5px;
}
.a-box a:hover {
background-color: white;
outline: 2px solid black;
}
:target {
z-index: 10;
}二手机浮动布局








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








